标签:mil abs 有一个 minus bsp 技术 nbsp setw border
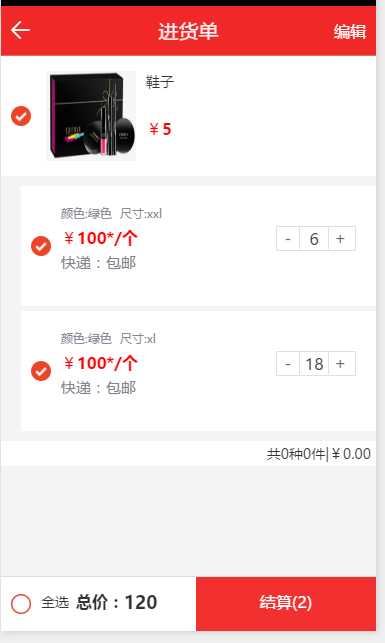
效果图废话不多直接上代码
用的avalon渲染,其实都是一样的
<div class="shop-arithmetic"> <a href="javascript:;" class="minus" onclick="delpubls(this)">-</a> <input type="number" style="min-height: 20px;font-size: -2.2rem" ms-attr-carid="el.cart_id" ms-attr-price="el.min_price" class="num" ms-attr-value="{{el.buy_num}}"/> <a href="javascript:;" class="plus" onclick="addpubls(this)">+</a> </div>
function addpubls(now){ var previousnode = now.previousElementSibling; var a = parseInt(previousnode.value) a += 1; previousnode.value = a; setcheckallprice() } function delpubls(now){ var nextnode = now.nextElementSibling;//获取下一个节点 var a = parseInt(nextnode.value); a -= 1; a = a > 0 ? a : 0; nextnode.value = a; setcheckallprice() }
上面是购物车加减,

这是效果图,要做到点击下方全选都选中取消,
点击商品,相应的选中取消,
点击单个,选中取消
//某一种商品全部选中 function onegoodsallcheck(now){ var aaa = now.parentNode.parentNode.getElementsByClassName(‘goodsCheck‘); if(now.checked){ for(i=0;i<aaa.length;i++){ // aaa[i].checked = ‘checked‘; aaa[i].setAttribute(‘checked‘,‘checked‘); aaa[i].checked = true; if (i!=0) { var bbb = aaa[i].parentNode.getElementsByClassName(‘num‘); // alert(‘‘) bbb[0].className = "num mychecknum"; }; } // $(‘.checkallnum‘).text($(‘.num‘).length); }else{ for(i=0;i<aaa.length;i++){ // aaa[i].checked = false; aaa[i].removeAttribute(‘checked‘); aaa[i].checked = false; if (i!=0) { var bbb = aaa[i].parentNode.getElementsByClassName(‘num‘); bbb[0].className = "num"; }; } } setcheckallnum(); } //获取当前被选中的数量 给下方赋值 function setcheckallnum(){ var aaa = document.getElementsByClassName(‘num mychecknum‘); var checkallnum = document.getElementsByClassName(‘checkallnum‘); for (var i = checkallnum.length - 1; i >= 0; i--) { checkallnum[i].innerText = aaa.length; }; setcheckallprice(); } //获取当前所有价格,给下方赋值 function setcheckallprice(){ // checkallprice var aaa = document.getElementsByClassName(‘num mychecknum‘); if (aaa.length==0) { var ccc = document.getElementsByClassName(‘checkallprice‘); ccc[0].innerText = ‘0.00‘; return false; }; //算出选择的总价 var allprice = 0; for (var i = aaa.length - 1; i >= 0; i--) { var nowprice = aaa[i].getAttribute(‘price‘); var nownum = aaa[i].value; allprice = allprice+(nowprice*nownum); }; var ccc = document.getElementsByClassName(‘checkallprice‘); ccc[0].innerText = allprice; } //单选的按钮 function xuanonecheck(now){ var aaa = now.parentNode.getElementsByClassName(‘num‘); // alert(aaa.length); // return false; if(now.checked){ //取消 now.setAttribute(‘checked‘,‘checked‘); //设置后面input为选中、 aaa[0].className = "num mychecknum"; }else{ // 默认 now.removeAttribute(‘checked‘); aaa[0].className = "num"; } setcheckallnum(); }
因为很多地方不能用jquery,所以这里用了jquery和原生js
他们和html的checked交互不同,需要看一下,不然会出现bug,解决办法上面已经有了
贴一下全部代码,是微信端采用avalon,public.js,common.css,apicloud.等等

1 <link rel="stylesheet" type="text/css" href="css/base.css"> 2 <link rel="stylesheet" type="text/css" href="css/module.css"> 3 <script src="js/shopping.js"></script> 4 <style> 5 #dandu{ 6 -moz-opacity:0.2; 7 /*position:absolute;top:0;left:0;z-index:99;*/ 8 opacity:0.6; 9 width:100%;background-color:#000; 10 filter: alpha(opacity=30); 11 position:absolute;top:0;left:0;z-index:99; 12 width:100%;height:100%; 13 } 14 .sel .dr { 15 /*position: absolute;*/ 16 /*right: 0;*/ 17 /*margin-right: 5px*/ 18 } 19 .shop-arithmetic{ 20 min-width: 80px; 21 margin-right: 0px; 22 } 23 </style> 24 <style> 25 *{ 26 margin:0; 27 padding:0; 28 } 29 .clear{ 30 content: ‘‘; 31 clear:both; 32 overflow: hidden; 33 } 34 .clear:after{ 35 zoom:1; 36 } 37 .box{ 38 width:404px; 39 margin:0 auto; 40 height: 50px; 41 42 } 43 .box .btn{ 44 display: inline-block; 45 width:50px; 46 height:50px; 47 line-height:50px; 48 /*border:1px solid #000;*/ 49 cursor:pointer; 50 } 51 .box .btn-left{ 52 float: left; 53 padding-left: 11px; 54 } 55 } 56 .box .btn-right{ 57 float: right; 58 } 59 .box .bar{ 60 width:300px; 61 height:52px; 62 float: left; 63 position:relative; 64 overflow: hidden; 65 } 66 .box .bar ul{ 67 width:auto; 68 list-style: none; 69 position:absolute; 70 left:0; 71 top:0; 72 height: 55px; 73 } 74 .box .bar li{ 75 width:100px; 76 text-align:center; 77 float:left; 78 line-height:50px; 79 height:50px; 80 } 81 .licheck{ 82 border-bottom: solid 6px red !important; 83 } 84 85 #bar{ 86 87 color: black; 88 background:white; 89 } 90 </style> 91 <style> 92 body{font-family: "微软雅黑"; 93 } 94 95 .message1{ 96 width: 100%; 97 height: 150px; 98 position: absolute; 99 padding-top:23px; 100 background-color: #FFFFFF; 101 102 } 103 104 .message1 .zuo{ 105 width: 35%; 106 height: 103px; 107 108 margin-left: 0px; 109 position: absolute; 110 right: 0; 111 112 } 113 114 .message1 .zuo img{ 115 width: 111px; 116 height: 84px; 117 padding-left: 7px; 118 119 } 120 .message1 .you{ 121 122 width: 70%; 123 height: 103px; 124 padding-left:24px; 125 margin-right: 0px; 126 position: absolute; 127 left:0; 128 129 } 130 .message1 .you p{ 131 line-height: 28px; 132 } 133 134 .lanren{width: 100%; background-color: #777777; height: 3px;} 135 #bar{ display: block;background:red; float: left; height: 46px;text-align: center; color: #FFF;} 136 137 .bullet1{ 138 max-height: 210px; 139 } 140 .shop-price{ 141 height: 25px !important; 142 } 143 .shop-arithmetic{ 144 width: 80px !important; 145 } 146 147 </style> 148 <div ms-controller=‘buy_index10‘ scrollEnable:false> 149 <div class="wrap"> 150 <div id="head" class="pr tc bgcf02828" style="top:0;z-index:999;position:fixed;height:50px; position: fixed;width: 100%;"> 151 <div class="headbox h49 lh49"> 152 <img class="pa left10 top15 h18 cp zi2" src="images/back1.png" onclick="back();" /> 153 <span class="f20" style="color:#FFF0F5">进货单</span> 154 <span onclick="bianjitop()" class="dib cfff pa right10 top16 h18 cp zi2 lh18 f16 bianji">编辑</span> 155 <span onclick="bianjitop()" class="dib cfff pa right10 top16 h18 cp zi2 lh18 f16 wancheng" style="display: none">完成</span> 156 </div> 157 <div class="bbhhd"></div> 158 </div> 159 160 <div style="overflow-y: auto;height:100%;-webkit-overflow-scrolling: touch;overflow-scrolling: touch;-webkit-overflow-scrolling: touch;overflow-scrolling: touch;"> 161 162 <!--头部结束--> 163 <div class="shopping mt50 mb70" style="" > 164 <div ms-repeat="carlist"> 165 <div class="shop-info" style="background-color: white;width: 100%"> 166 <input type="checkbox" name=‘checkbox‘ class="check goods-check goodsCheck onegoodsallcheck" onclick="onegoodsallcheck(this)"> 167 <div class="shop-info-img"><a href="#"><!-- <img src="images/buy/2.png" /> --><img onerror="this.onerror=null; this.src=‘images/buy/2.png‘" ms-src="{{el.attr_image}}" style="width: 100%"/></a></div> 168 <div class="shop-info-text"> 169 <h4>{{el.goods_name}}</h4> 170 <div class="shop-brief"></div> 171 172 <div class="shop-price"> 173 <div class="shop-pices">¥<b class="price">{{el.min_price}}</b></div> 174 </div> 175 </div> 176 </div> 177 <ul class="ml20 mt10"> 178 <li class="mt5" ms-repeat="el.cart"> 179 <div class="shop-info" style="background-color: white"> 180 <input type="checkbox" name=‘checkbox‘ onclick="xuanonecheck(this)" class="check goods-check goodsCheck"> 181 <div class="shop-info-text" style="margin-left: 25px;"> 182 <div class="shop-brief"> 183 <span ms-repeat="el.sale_attr">{{el}}</span> 184 <!-- <span>{{el.1}}</span> --> 185 </div> 186 187 <div class="shop-price"> 188 <div class="shop-pices">¥<b class="price">100*/个</b></div> 189 <div class="shop-brief" style="font-size: 15px;">快递:包邮</div> 190 <div class="shop-arithmetic"> 191 <a href="javascript:;" class="minus" onclick="delpubls(this)">-</a> 192 <input type="number" style="min-height: 20px;font-size: -2.2rem" ms-attr-carid="el.cart_id" ms-attr-price="el.min_price" class="num" ms-attr-value="{{el.buy_num}}"/> 193 <a href="javascript:;" class="plus" onclick="addpubls(this)">+</a> 194 </div> 195 <div class="shop-arithmetic" style="margin-top: 30px;border: 0px;right:10px"> 196 <!--<a href="">编辑</a> 197 198 <a href="">编辑</a> 199 --> 200 <!-- <div class="" style="right: 10px;"> 201 <label ms-click="bianji(el.id)"><span ><img src="./images/buy/bj.png" style="width:20px;height: 18px;padding-right: 5px"/></span>编辑</label> 202 <label ms-click=‘delcar(el.id)‘><span><img src="./images/buy/sc.png" style="width:20px;height: 18px;padding-right: 5px"/></span>删除</label> 203 </div> --> 204 205 </div> 206 </div> 207 </div> 208 </div> 209 </li> 210 211 212 </ul> 213 <div class="shopPrice mt10 pr5 mb15" style="text-align: right;height: 25px;background-color: white;line-height: 25px;">共<span>0</span>种<span>0</span>件|¥<span class="shop-total-amount ShopTotal">0.00</span></div> 214 </div> 215 216 </div> 217 </div> 218 219 <div class="payment-bar"> 220 <div class="all-checkbox"><input type="checkbox" class="check goods-check" id="AllCheck">全选</div> 221 <div class="shop-total" style="text-align: left;left: 20%;right: auto;margin: 0px;line-height: 50px;"> 222 <strong>总价:<span id="AllTotal" class="checkallprice total" style="font-size: 18px;float:right">0.00</span></strong> 223 </div> 224 <!-- <a href="#" class="settlement" id=‘allzhifu‘ ms-click=‘gozhifu()‘ style="background-color:#fe8418;display: none">结算(<span>1</span>)</a> --> 225 <a href="#" class="settlement" id=‘allshanchu‘ style="background-color:#fe8418;display: none;width: 180px;" ms-click=‘shanchu()‘>删除(<span class="checkallnum">0</span>)</a> 226 <a href="#" class="settlement" style="width: 180px;" id=‘alltijiao‘ ms-click=‘tijiao()‘>结算(<span class="checkallnum">0</span>)</a> 227 228 <!--<a href="#" class="settlement" id=‘allshanchu‘ style="display: none" ms-click=‘shanchu()‘>删除</a>--> 229 </div> 230 231 </div> 232 233 </div> 234 <script> 235 //左边按钮 236 function a (){ 237 var oBar = document.getElementById("bar"); 238 var oUl = document.querySelector(".bar ul"); 239 //获取其中一个li的宽度 小w 240 var w = document.querySelectorAll(".bar ul li")[0].offsetWidth; 241 var num = $(".clear li").length; 242 num1 = (num-3)*100*-1; 243 if ((oUl.offsetLeft-w)<num1) { 244 $msg(‘已经到头了‘); 245 return false; 246 }; 247 //复制一份ul里的内容 248 oUl.innerHTML = oUl.innerHTML; 249 //一个ul的宽度 大W 250 var W = oUl.offsetWidth; 251 oUl.style.left = oUl.offsetLeft-w+‘px‘; 252 //走到一半,把ul拉回来 253 if(oUl.offsetLeft < -W){ 254 oUl.style.left=0; 255 } 256 goaddcheck(); 257 } 258 // licheck 259 //右边按钮 260 function b(){ 261 var oBar = document.getElementById("bar"); 262 var oUl = document.querySelector(".bar ul"); 263 //获取其中一个li的宽度 小w 264 var w = document.querySelectorAll(".bar ul li")[0].offsetWidth; 265 // alert(oUl.offsetLeft-w); 266 if ((oUl.offsetLeft+w)>0) { 267 $msg(‘已经到头了‘); 268 return false; 269 }; 270 oUl.innerHTML = oUl.innerHTML; 271 //每点击一下让ul往右移动一个li的宽度 272 oUl.style.left = oUl.offsetLeft+w+‘px‘; 273 //往右走到头,拉回来 274 if(oUl.offsetLeft==w){ 275 oUl.style.left=-W+w+‘px‘; 276 } 277 goaddcheck(); 278 279 } 280 goaddcheck(); 281 function goaddcheck(){ 282 $(".clear li").click(function(){ 283 284 $(".clear li").removeClass(‘licheck‘); 285 $(this).addClass(‘licheck‘); 286 287 }) 288 } 289 //选中第二个 290 function checktwocolor(){ 291 var clear_all = $(".clear li"); 292 //如果只有一个选中第一个 293 if (clear_all.length==1) { 294 clear_all.eq(0).addClass(‘licheck‘); 295 }else{ 296 for (var i = clear_all.length - 1; i >= 0; i--) { 297 //选中第二个 298 if (i==1) { 299 clear_all.eq(i).addClass(‘licheck‘); 300 } 301 } 302 } 303 304 } 305 306 $(‘#dandu‘).toggle(); 307 $(‘#wode‘).toggle(); 308 //全选 309 $("#AllCheck").click(function(){ 310 $("[name=‘checkbox‘]").attr("checked",$("#AllCheck").attr("checked"));//取消全选 311 if ($("#AllCheck").is(":checked")) { 312 $("[name=‘checkbox‘]").prop("checked",‘checked‘);//全选 313 $(‘.num‘).attr(‘class‘,‘num mychecknum‘); 314 }else{ 315 $("[name=‘checkbox‘]").removeAttr("checked");//取消全选 316 $(‘.num‘).attr(‘class‘,‘num‘); 317 // $(‘.checkallnum‘).text(‘0‘); 318 } 319 setcheckallnum(); 320 }); 321 // goodsCheck onegoodsallcheck 322 //某一种商品全部选中 323 function onegoodsallcheck(now){ 324 325 var aaa = now.parentNode.parentNode.getElementsByClassName(‘goodsCheck‘); 326 if(now.checked){ 327 for(i=0;i<aaa.length;i++){ 328 // aaa[i].checked = ‘checked‘; 329 aaa[i].setAttribute(‘checked‘,‘checked‘); 330 aaa[i].checked = true; 331 if (i!=0) { 332 var bbb = aaa[i].parentNode.getElementsByClassName(‘num‘); 333 // alert(‘‘) 334 bbb[0].className = "num mychecknum"; 335 }; 336 } 337 // $(‘.checkallnum‘).text($(‘.num‘).length); 338 }else{ 339 for(i=0;i<aaa.length;i++){ 340 // aaa[i].checked = false; 341 aaa[i].removeAttribute(‘checked‘); 342 aaa[i].checked = false; 343 if (i!=0) { 344 var bbb = aaa[i].parentNode.getElementsByClassName(‘num‘); 345 bbb[0].className = "num"; 346 }; 347 } 348 } 349 setcheckallnum(); 350 } 351 //获取当前被选中的数量 给下方赋值 352 function setcheckallnum(){ 353 var aaa = document.getElementsByClassName(‘num mychecknum‘); 354 var checkallnum = document.getElementsByClassName(‘checkallnum‘); 355 for (var i = checkallnum.length - 1; i >= 0; i--) { 356 checkallnum[i].innerText = aaa.length; 357 }; 358 setcheckallprice(); 359 } 360 //获取当前所有价格,给下方赋值 361 function setcheckallprice(){ 362 // checkallprice 363 var aaa = document.getElementsByClassName(‘num mychecknum‘); 364 if (aaa.length==0) { 365 var ccc = document.getElementsByClassName(‘checkallprice‘); 366 ccc[0].innerText = ‘0.00‘; 367 return false; 368 }; 369 //算出选择的总价 370 var allprice = 0; 371 for (var i = aaa.length - 1; i >= 0; i--) { 372 var nowprice = aaa[i].getAttribute(‘price‘); 373 var nownum = aaa[i].value; 374 allprice = allprice+(nowprice*nownum); 375 }; 376 var ccc = document.getElementsByClassName(‘checkallprice‘); 377 ccc[0].innerText = allprice; 378 379 } 380 381 //单选的按钮 382 function xuanonecheck(now){ 383 var aaa = now.parentNode.getElementsByClassName(‘num‘); 384 // alert(aaa.length); 385 // return false; 386 if(now.checked){ 387 //取消 388 now.setAttribute(‘checked‘,‘checked‘); 389 //设置后面input为选中、 390 aaa[0].className = "num mychecknum"; 391 }else{ 392 // 默认 393 now.removeAttribute(‘checked‘); 394 aaa[0].className = "num"; 395 } 396 setcheckallnum(); 397 } 398 399 400 function addpubls(now){ 401 402 var previousnode = now.previousElementSibling; 403 var a = parseInt(previousnode.value) 404 a += 1; 405 previousnode.value = a; 406 setcheckallprice() 407 } 408 function delpubls(now){ 409 410 var nextnode = now.nextElementSibling;//获取下一个节点 411 412 var a = parseInt(nextnode.value); 413 a -= 1; 414 a = a > 0 ? a : 0; 415 nextnode.value = a; 416 setcheckallprice() 417 } 418 // function setregui(){ 419 // $(‘.plus‘).click(function(){ 420 // var num = 0; 421 // var ninpu = $(this).prev(); 422 // var num = parseInt(ninpu.val())+1; 423 // alert(num); 424 // ninpu.val(num); 425 // }) 426 // $(‘.minus‘).click(function(){ 427 // var num = 0; 428 // var ninpu = $(this).next(); 429 // if(parseInt(ninpu.val())>0){ 430 // num = parseInt(ninpu.val())-1; 431 // }else{ 432 // num = 0; 433 // } 434 // alert(num); 435 // ninpu.val(num); 436 // }) 437 // } 438 439 440 441 //点击右上角编辑 442 function bianjitop(){ 443 $(‘#allzhifu‘).toggle(); 444 $(‘#allshanchu‘).toggle(); 445 $(‘#alltijiao‘).toggle(); 446 $(‘.wancheng‘).toggle(); 447 $(‘.bianji‘).toggle(); 448 } 449 //点击下方完成 450 function minbianji(){ 451 $(‘#dandu‘).toggle(); 452 $(‘#wode‘).toggle(); 453 } 454 (function(name) { 455 //avalon 开始 456 if(Main.ava[name] == undefined) { 457 Main.ava[name] = avalon.define({ 458 $id: name, 459 //配置开始 460 name: name, 461 carlist: [], 462 463 toxiaxia: function(id) { 464 towin(‘xianxia‘, false, { 465 id: id, 466 }); 467 }, 468 //删除购物车 469 shanchu: function(id) { 470 var string = ‘‘; 471 var allnum = $(‘.mychecknum‘); 472 for (var i = allnum.length - 1; i >= 0; i--) { 473 if (string!=‘‘) { 474 string = string+‘,‘; 475 } 476 var nowinput = allnum[i]; 477 // string = string+nowinput.getAttribute(‘carid‘)+‘-‘+nowinput.value; 478 string = string+nowinput.getAttribute(‘carid‘); 479 } 480 // alert(string); 481 if (string==‘‘) { 482 $msg(‘没有选择商品‘); 483 return false; 484 } 485 addajaxlist(‘shop_cartdel‘, { 486 cart_id:string 487 }, function(data) { 488 // alert(data); 489 if(data.status) { 490 $msg(data.msg); 491 } else { 492 $msg(data.msg); 493 494 } 495 }); 496 ajaxgo(); 497 498 // Main.obj[‘buy_index10‘].go(); 499 }, 500 //点击商品中的编辑 501 bianji:function(){ 502 //将选择的数据添加进入遮罩层 503 $(‘#allzhifu‘).toggle(); 504 $(‘#allshanchu‘).toggle(); 505 $(‘#alltijiao‘).toggle(); 506 $(‘.wancheng‘).toggle(); 507 $(‘.bianji‘).toggle(); 508 $(‘#dandu‘).toggle(); 509 $(‘#wode‘).toggle(); 510 }, 511 tijiao:function(){ 512 var string = ‘‘; 513 var allnum = $(‘.mychecknum‘); 514 for (var i = allnum.length - 1; i >= 0; i--) { 515 if (string!=‘‘) { 516 string = string+‘|‘; 517 } 518 var nowinput = allnum[i]; 519 // string = string+nowinput.attr(‘carid‘)+‘-‘+nowinput.val(); 520 // string = string+nowinput.getElementsByTagName(‘carid‘)+‘-‘+nowinput.val(); 521 string = string+nowinput.getAttribute(‘carid‘)+‘-‘+nowinput.value; 522 } 523 // alert(string); 524 if (string==‘‘) { 525 $msg(‘没有可提交的商品‘); 526 return false; 527 } 528 // var string_id = ‘‘; 529 // var array_id = []; 530 addajaxlist(‘shop_cart_order‘, { 531 goods_sting:string 532 }, function(data) { 533 // alert(data); 534 if(data.status) { 535 $msg(data.msg); 536 // array_id = data.data; 537 // for (var i = array_id.length - 1; i >= 0; i--) { 538 // if (string_id!=‘‘) { 539 // string_id = string_id+‘,‘; 540 // } 541 // string_id = string_id+array_id[i].cart_id; 542 // } 543 } else { 544 $msg(data.msg); 545 546 } 547 }); 548 ajaxgo(); 549 // alert(string_id); 550 } 551 552 553 554 555 }); 556 } 557 //avalon 结束 558 //class 开始 559 var info = Main.ava[name]; 560 var Cls = { 561 createNew: function() { 562 563 //实例化ajax类 564 var ajax_obj = ajaxCls.createNew(); 565 var addajaxlist = ajax_obj.addajaxlist; 566 var ajaxgo = ajax_obj.ajaxgo; 567 //实例化ajax类 --结束 568 569 var Class = {}; //类 570 //模拟类开始-----------------------------------------------------------------start 571 var info = Main.ava[name]; 572 573 //公有属性--------------------------------------------- 574 575 var win_name = name; 576 Class.setbase = function() { 577 578 }; 579 580 Class.go = function(objgo) { 581 //购物车列表 582 addajaxlist(‘shop_cartlist‘, { 583 }, function(data) { 584 if(data.status) { 585 var obj = data.data; 586 587 // var description = ""; 588 // for(var i in data){ 589 // var property=data[i]; 590 // description+=i+" = "+property+"\n"; 591 // } 592 // alert(description); 593 // 列表 594 if(obj) { 595 info.carlist = obj; 596 } else { 597 info.carlist = []; 598 } 599 } else { 600 $msg(data.msg); 601 } 602 }); 603 ajaxgo(objgo); 604 p(name + ‘go‘); 605 }; 606 607 //私有属性--------------------------------------------- 608 609 //模拟类结束-----------------------------------------------------------------end 610 return Class; 611 } 612 } 613 614 Main.obj[name] = Cls.createNew(); 615 616 Main.obj[name].setbase(); 617 Main.obj[name].go(); 618 //class 结束 619 //附加预先运行函数 620 //这些加载要放在数据渲染之后 621 //重新加载点击颜色时间 622 goaddcheck(); 623 //重新加载点击数量事件 624 // setregui(); 625 // alert(2); 626 627 })(‘buy_index10‘); 628 629 </script>
js jquery 权限单选 bug修改以及正确代码 购物车数量加减
标签:mil abs 有一个 minus bsp 技术 nbsp setw border
原文地址:http://www.cnblogs.com/zongsir/p/7159858.html