标签:ret mode default logs param swa click bin otc
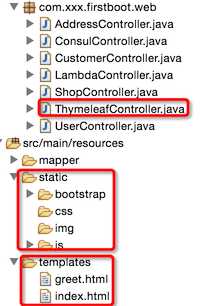
代码结构:

1、ThymeleafController

package com.xxx.firstboot.web; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.bind.annotation.ResponseBody; import io.swagger.annotations.Api; import io.swagger.annotations.ApiOperation; @Api("测试Thymeleaf和devtools") @Controller @RequestMapping("/thymeleaf") public class ThymeleafController { @ApiOperation("第一个thymeleaf程序") @RequestMapping(value = "/greeting", method = RequestMethod.GET) public String greeting(@RequestParam(name = "name", required = false, defaultValue = "world") String name, Model model) { model.addAttribute("xname", name); return "index"; } @ApiOperation("thymeleaf ajax") @ResponseBody @RequestMapping(value = "/ajax", method = RequestMethod.GET) public String ajax(@RequestParam("username") String username) { return username; } }
说明:
2、index.html

<!DOCTYPE HTML> <html xmlns:th="http://www.thymeleaf.org"> <head> <title>index</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link th:href="@{/bootstrap/css/bootstrap.min.css}" rel="stylesheet"/> <link th:href="@{/bootstrap/css/bootstrap-theme.min.css}" rel="stylesheet" /> </head> <body> <div class="panel panel-primary"> <div class="panel-heading">hello</div> <div class="panel-body" th:text="${xname}"></div> </div> <div class="panel panel-warning"> <div class="panel-heading">hello</div> <div id="usernamediv" class="panel-body"></div> </div> <script type="text/javascript" th:src="@{/js/jquery-1.11.1.js}"></script> <script type="text/javascript" th:src="@{/bootstrap/js/bootstrap.min.js}"></script> <script th:inline="javascript"> $(function(){ $.ajax({ url:"/thymeleaf/ajax", data:{ username:"xxx" }, type:"get", dataType:"text", success:function(text){ alert(text); $("#usernamediv").text(text); } }); }); </script> </body> </html>
说明:
文档:
标签:ret mode default logs param swa click bin otc
原文地址:http://www.cnblogs.com/sunny3096/p/7160137.html