标签:inpu value hover isp title css选择器 nbsp 12px visit

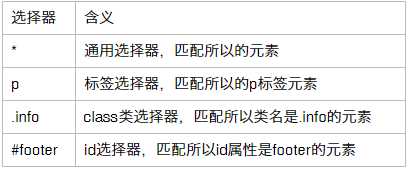
*{margin:0; padding:0}网页中所以的标配都可以用
p{ font-size:2px }标签选择器
.input{background:#ffo}
p.info{background:red} p下面类名是info的标签
#footer{ background:red; }
p#info{ background:red; }p下面id是#info的标签
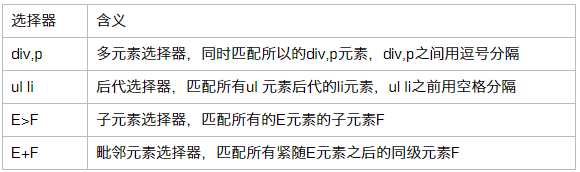
多元素选择器

div,p{ color:#f00 }多元素选择器 ul li{ display:inline;}后代选择器 ul>li{ displa:inline; }子元素选择器 div+p{ color:#f00;}毗邻元素选择器
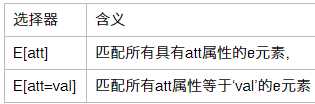
属性选择器

E[att] <style> div[title]{ color:red } </style> <div title="哈哈"></div> <div class="acb"></div> 命中第一个div,
E[att=val]
<style> div[class*="b"]{ color:red } input[type="text"]{ foot:12px; } </style>
命中所有div,因为匹配到了class属性,属性值都包含了b <div class="abc"></div> <div class="acb"></div>
只匹配第一个input <input type="text" name="Name"/> <input type="button" name="Name"/>
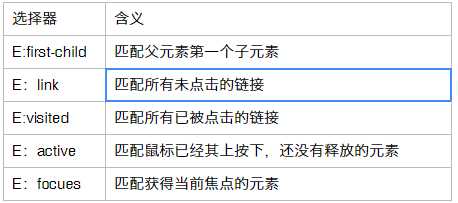
伪类选择器

p:frist-child{ font:12px } 匹配父元素第一个子元素
a:link{ color:red; }/* 未被访问的链接 */
a:visited{color:red }/* 已被访问的链接 */
a:hover{ color:red;}/* 鼠标指针移动到链接上 */
a:active{ color: red;}/* 正在被点击的链接 */
style type="text/css"> input[type=text]:focus { background:red; color:#fff} </style>
<body> <input type="text" value="skss" /> </body> 匹配获得当前焦点的元素
<style> p:before{ content:‘台词‘}; </style> <p>开始</p>//台词开始 在E元素之前插入生成的内容
<style> p:after{ content:‘台词‘} </style> <p>开始</p>//开始台词 在E元素之后插入生成的内容
标签:inpu value hover isp title css选择器 nbsp 12px visit
原文地址:http://www.cnblogs.com/wdz1/p/7162073.html