标签:style blog http color os io ar for 2014
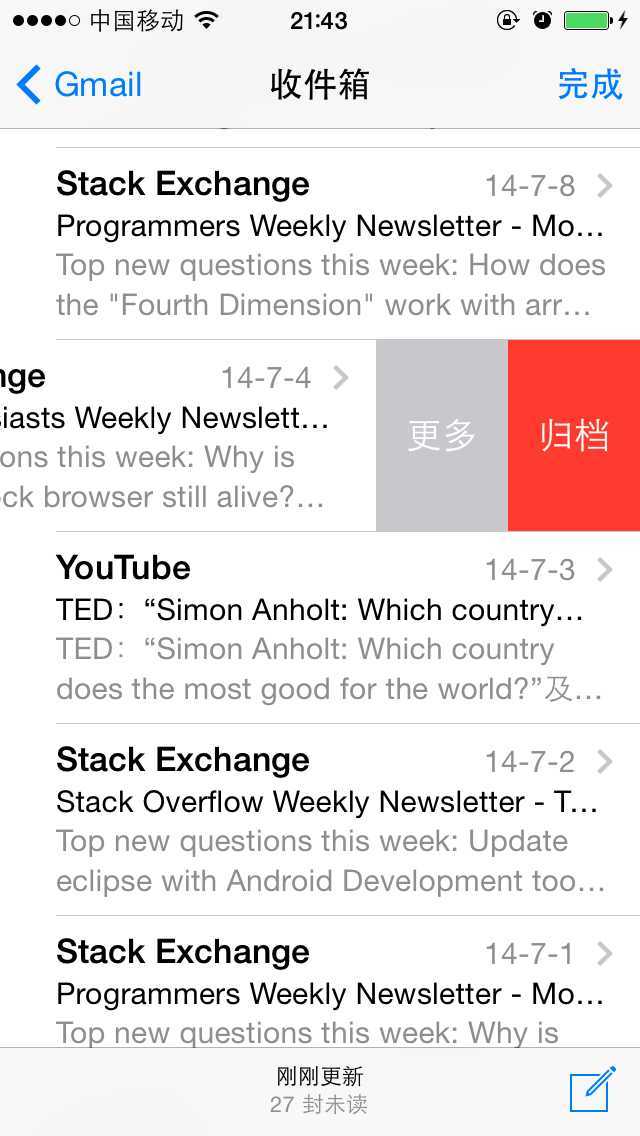
在iOS7系统的Mail App中TableViewCell的一个功能让我们做TableView的比较羡慕,就是滑动cell,右边出现了两个按钮,如下:

网上在github上有很多大牛用custom tableViewCell的方法实现了这个效果,甚至更强,比如这两位:
https://github.com/CEWendel/SWTableViewCell
https://github.com/daria-kopaliani/DAContextMenuTableViewController
但是自定义实现的确比较麻烦,最终终于找到了apple官方支持这个的方法,也是github上的一个大牛,用OC方式实现了:
https://gist.github.com/marksands/76558707f583dbb8f870
调用了apple官方的API:
func tableView(tableView: UITableView!, editActionsForRowAtIndexPath indexPath: NSIndexPath!) -> [AnyObject]!
大牛都用OC实现了,我再复制过来也没意思,所以我用Swift语言实现下,代码如下:
func tableView(tableView: UITableView!, editActionsForRowAtIndexPath indexPath: NSIndexPath!) -> [AnyObject]! { var moreAction: UITableViewRowAction = UITableViewRowAction(style: UITableViewRowActionStyle.Default, title: "More", handler:{(tableViewRowAction:UITableViewRowAction!, index:NSIndexPath!) -> Void in println("More tap") }) moreAction.backgroundColor = UIColor.lightGrayColor() var deleteAction: UITableViewRowAction = UITableViewRowAction(style: UITableViewRowActionStyle.Default, title: "Delete", handler: {(tableViewRowAction:UITableViewRowAction!, index:NSIndexPath!) -> Void in println("Delete tap") }) deleteAction.backgroundColor = UIColor.redColor() return [deleteAction, moreAction] }
这个代码在Xcode6-Beta5下正常运行,并且成功输出"More tap" & "Delete tap"
剩下的代码,可以自己补全,剩下的个常用的操作方式一样,或者可以参照github上大牛的代码。
现在只是向左滑动有按钮,如果向右滑动也有按钮就好了,如果可以简单实现,我在写上来。
TableViewCell Swipe to Delete and More Button(like mail app in iOS7 or later)
标签:style blog http color os io ar for 2014
原文地址:http://www.cnblogs.com/scaptain/p/3950123.html