标签:匿名函数 函数定义 属性 img return var 赋值 rip com
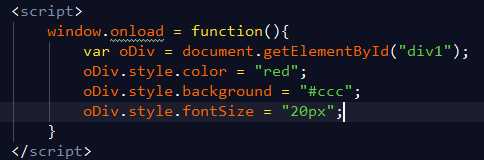
可以使用内置对象document上的getElementById方法来获取页面上设置了id属性的元素,获取到的是一个html对象,然后将它赋值给一个变量。如下:

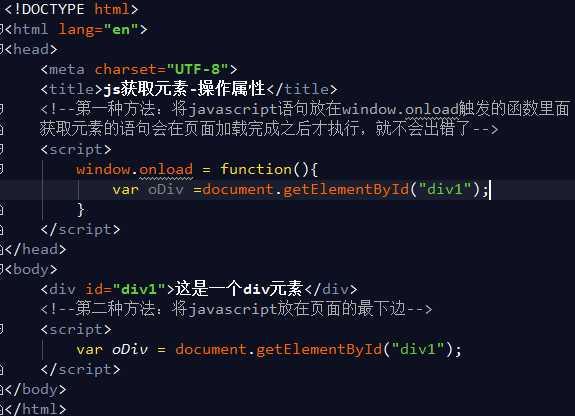
上面的语句,如果把javascript写在元素的上面,就会出错,因为页面是从上往下加载执行的,javascript去页面上获取元素div1的时候,元素div1还没有加载,解决方法有两种

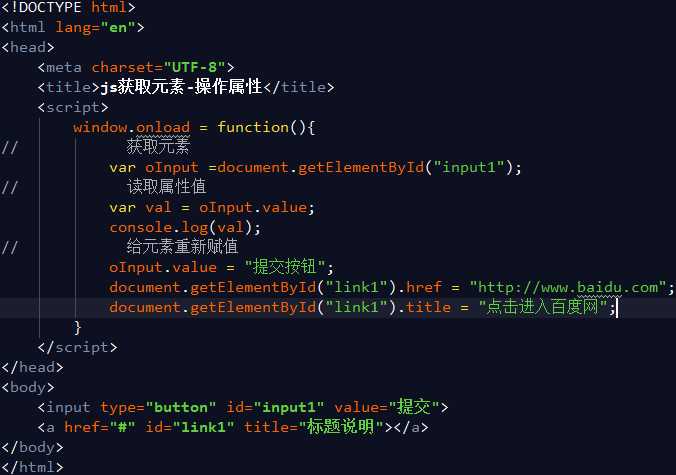
属性的写法如下:
a、html的属性和js里面的属性写法一样
b、class属性写成"className"
c、"style"属性里面的属性,有横杠的写成驼峰式。比如:"font-size"改成"style.fontSize"
举例说明:通过"."操作属性

b、class属性写成"className"

c、"style"属性里面的属性,有横杠的写成驼峰式。比如:"font-size"改成"style.fontSize"

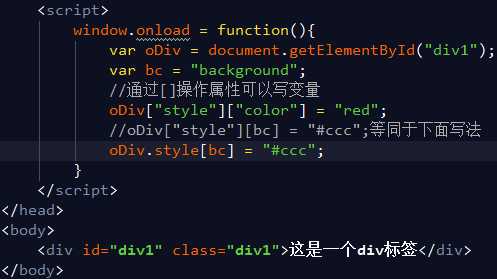
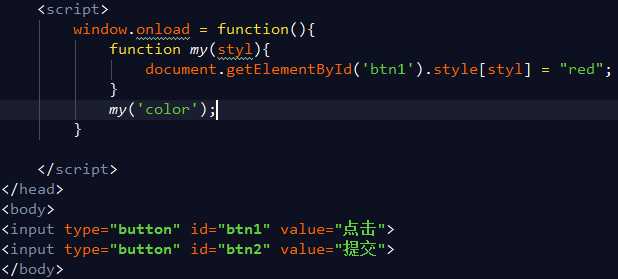
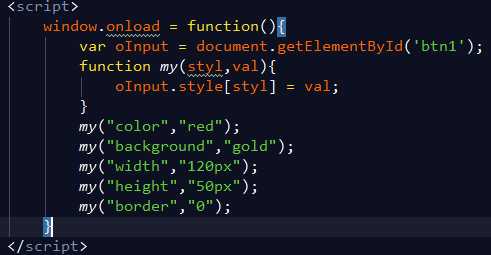
举例说明:通过"[ ]"操作属性


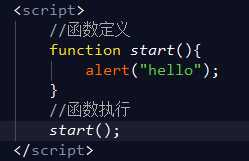
函数就是重复执行的代码片

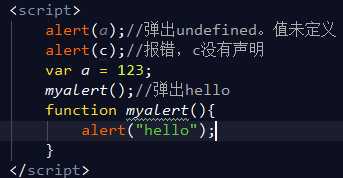
JavaScript解析过程分为两个阶段,先是编译阶段,然后是执行阶段,在编译阶段会将function定义的函数提前,并且将var定义的变量声明提前,将它赋值为undefined.

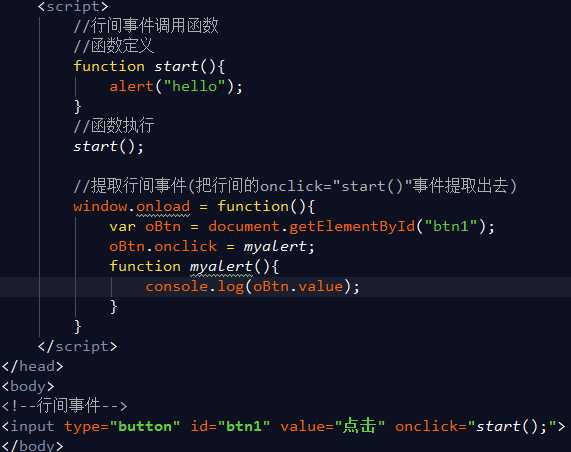
在html行间调用的事件可以提取到javascript中调用,从而做到结构与行为分离。

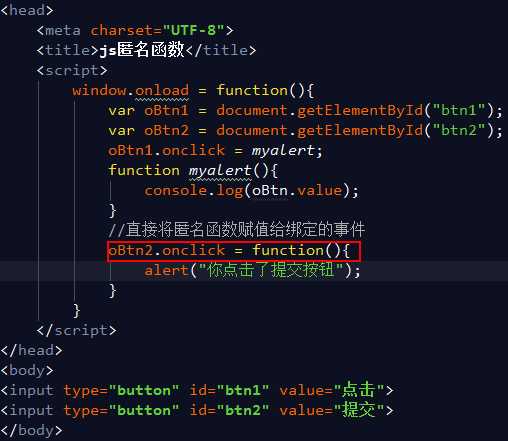
定义的函数不给名称,这个叫匿名函数,可以将匿名函数直接赋值给元素绑定的事件来完成匿名函数的调用。

5、函数传参


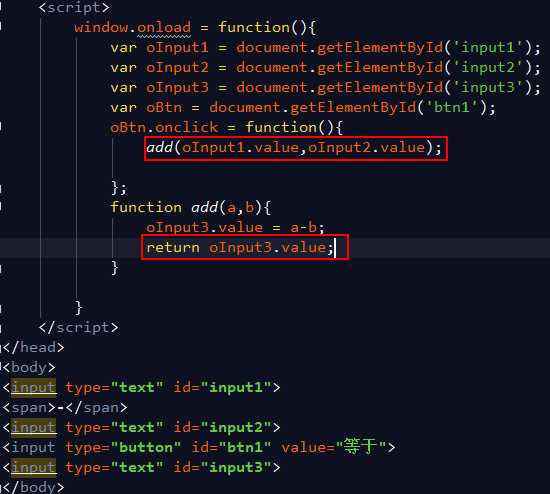
6、函数‘return‘关键字
函数中‘return‘关键字的作用:
a、返回函数执行的结果
b、结束函数的运行
c、阻止默认行为

未完待续......
标签:匿名函数 函数定义 属性 img return var 赋值 rip com
原文地址:http://www.cnblogs.com/qijunjun/p/7172072.html