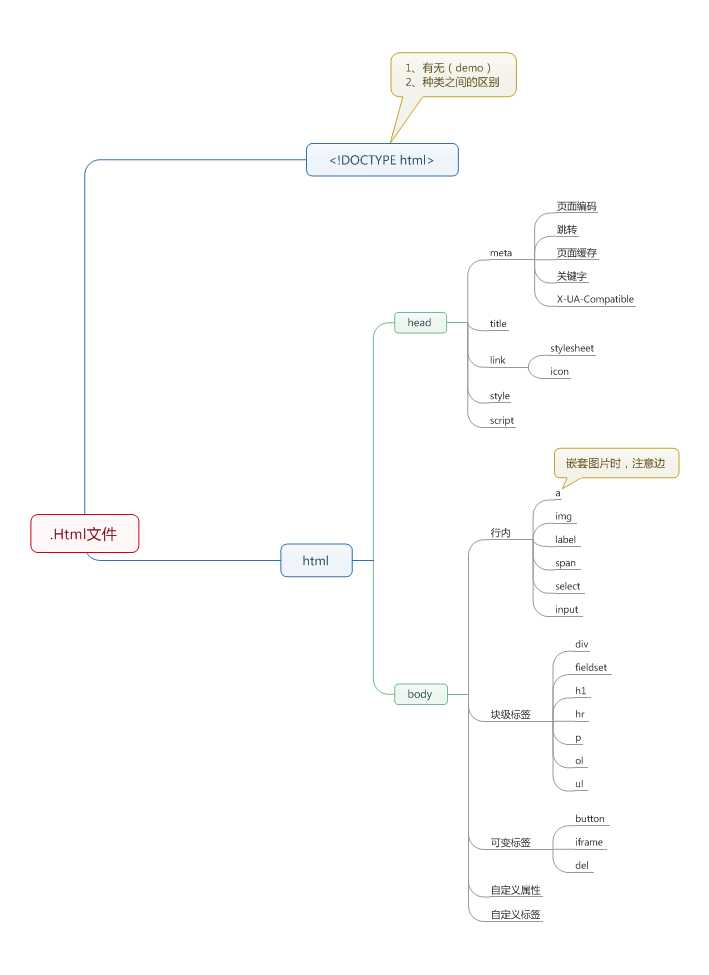
标签:row pass doctype 更新 metadata 星际2 size hyper target

<title>Title</title>
3.Link
* css <link rel="stylesheet" type="text/css" href="css/common.css" /> * icon <link rel="shortcut icon" href="image/favicon.ico" />
< style type="text/css" > .bb{ background-color: red; } < /style>
5.Script
* 引进文件 <script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"></script > * 写js代码 <script type="text/javascript" ></script >
<p></p> # 表示一个段落,默认段落之间是有间隔的 <br /> # 表示换行
<h1></h1> <h2></h2> <h3></h3> <h4></h4> <h5></h5> <h6></h6>
4.div标签(用处最广,默认块级标签)
<div></div>
5.span标签(用处也广,默认行内标签)
<span></span>
6.input系列 + form标签(这两种一般联合使用,用于提交表单)
<input type="text" name="username" value="默认值"/> # 输入框 <input type="password" name="password" value="默认密码"/> # 密码输入框 <input type="submit" value="提交"/> # 提交表单用 <input type="button" value="按钮"/> # 一个普通的按钮 <input type="image" src="img/search.png"/> # 可以将提交按钮变成一个图片 <input type="radio" name="sex" value="1" checked="checked"/> # 单选框,name相同是可以互斥的 <input type="checkbox" name="skill" value="1" checked="checked"/> # 复选框,后台可以通过name批量获取值,是一个列表 <input type="file"/> # 提交文件按钮,依赖form表单的一个属性 enctype="multipart/form-data" <input type="reset"/> # 重置按钮 <textarea name="t1" id="" cols="30" rows="10"></textarea> # 文本输入框 <select name="city" id="city1" size="2" multiple="multiple"> # size显示几个,multiple可多选,selected默认被选中 <option value="1">北京</option> <option value="2">上海</option> <option value="3" selected="selected">杭州</option> </select> <select name="sheng"> <optgroup label="河北省"> <option>石家庄</option> <option>邯郸</option> </optgroup> <optgroup label="山西省"> <option>太原</option> <option>平遥</option> </optgroup> </select>
<a href="http://www.baidu.com" target="_blank">百度</a> # 页面跳转,target属性,_blank表示在新的页面打开
锚(href=‘#某个标签的ID‘ 标签的ID不允许重复)
<a href="#part2">看第二章</a> <p id="part1" style="height: 1000px;background-color: red"></p> <p id="part2" style="height: 1000px;background-color: green"></p>
8.img标签
<img src="bk-hill-2.jpg" alt="图片" title="这是一个图片">
9.列表
<ul>
<li></li>
<li></li>
</ul>

<ol>
<li></li>
<li></li>
</ol>

<dl>
<dt>标题</dt>
<dd>内容</dd>
</dl>

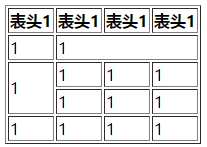
10.table标签
<table border="1"> <thead> <tr> <th>表头1</th> <th>表头1</th> <th>表头1</th> <th>表头1</th> </tr> </thead> <tbody> <tr> <td>1</td> <td colspan="3">1</td> </tr> <tr> <td rowspan="2">1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> </tbody> </table>

<label for="username">用户名:</label> # for加上输入框id是用于点击文件,使得关联的标签获取光标 <input id="username" type="text" name="user" />

12.fieldset标签
<fieldset>
<legend>登录</legend>
<p>用户名:</p>
<p>密码:</p>
</fieldset>

13.hr标签
<hr/>

标签:row pass doctype 更新 metadata 星际2 size hyper target
原文地址:http://www.cnblogs.com/breakering/p/7183555.html