标签:fill 安装chrome amp get 地址 etc ref dom png
1.关于javascript调试
曾经的选择是使用火狐浏览器的Firebug插件,具体的用法到时候在细说,这篇文章登场的是开发静态网页及javascript的利器--webstorm.
安装WebStorm
WebStorm官网:( https://www.jetbrains.com/webstorm/ )
安装Chrome和JetBrains IDE Support
JetBrains IDE Support的地址是:
https://chrome.google.com/webstore/detail/hmhgeddbohgjknpmjagkdomcpobmllji
不过一般都是被墙了,所以得FQ去安装插件了。
3.配置host
windows: C:\Windows\System32\drivers\etc
mac&linux:\etc\hosts
1.WebStorm增加JavaScript调试选项
增加个TestJS的项目工程,直接选择Empty Project类型即可
然后自己增加相应的html和js文件
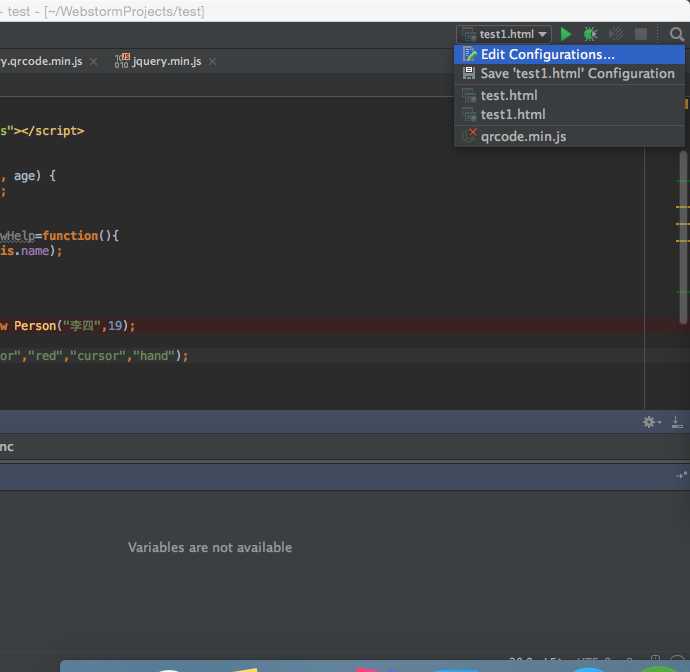
在工程的右上角那里,点那个下尖符号,弹出 Edit Configurations
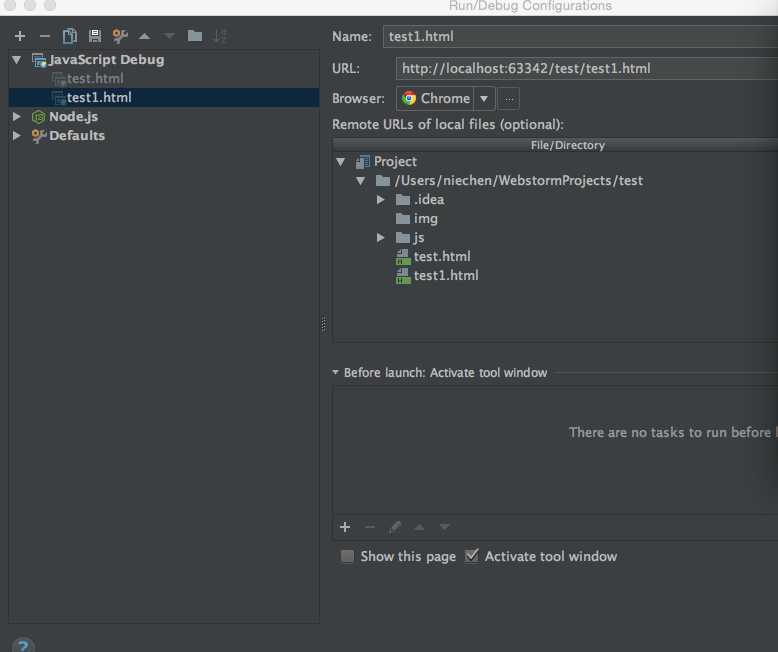
点绿色的+号,然后选择JavaScript Debug


2.运行调试效果
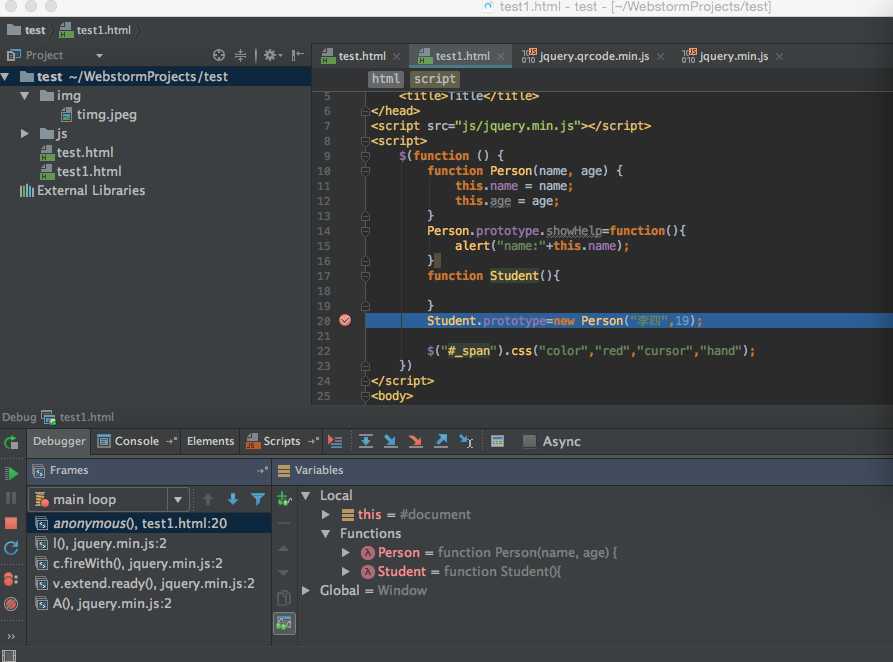
点击那个绿色的甲虫,就可以看到实际的调试效果了。这个时候Chrome会有下面的提示 
会自动切换回WebStorm的调试界面 
标签:fill 安装chrome amp get 地址 etc ref dom png
原文地址:http://www.cnblogs.com/niechen/p/7183824.html