标签:public pack 关联 over parent ttext ini 学习 arraylist
一、ListView的简单用法
首先新建一个ListViewTest项目,并让Android Studio自动创建好活动。然后修改activity_main.xml中的代码,如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 6 <ListView 7 android:id="@+id/list_view" 8 android:layout_width="match_parent" 9 android:layout_height="match_parent"> 10 </ListView> 11 </LinearLayout>
接下来修改MainActivity中的代码:
1 public class MainActivity extends AppCompatActivity { 2 3 private String[] data={"Apple","Banana","Orange","Watermelon","Pear","Grape","Pineapple","Strawberry","Cherry","Mango","Apple","Banana","Orange","Watermelon","Pear","Grape","Pineapple","Strawberry","Cherry","Mango"}; 4 @Override 5 protected void onCreate(Bundle savedInstanceState) { 6 super.onCreate(savedInstanceState); 7 setContentView(R.layout.activity_main); 8 9 ArrayAdapter<String> adapter=new ArrayAdapter<String>(MainActivity.this,android.R.layout.simple_list_item_1,data); 10 ListView listview=(ListView)findViewById(R.id.list_view); 11 listview.setAdapter(adapter); 12 } 13 }
数组中的数据无法直接传递给ListView,需要借助适配器来实现。
ArrayAdapter的构造函数中依次传入当前上下文,ListView子项布局的id,以及要适配的数据;
调用ListView的setAdapter()方法,将构建好的适配器对象传递进去,这样ListView和数据之间的关联就建立完成。
运行程序,可以通过滚动的方式来查看屏幕外的数据。

二、定制ListView的界面
首先准备一组图片,分别对应上面提供的每一种水果(注意图片大小尽量一致),放在drawable目录下,注意命名不能出现大写字母(比如Apple不合法);
在com.example.administrator.listviewtest下新建.java文件,定义一个实体类Fruit,作为ListView适配器的适配类型。
1 public class Fruit{ 2 private String name; 3 private int imageId; 4 public Fruit(String name,int imageId){ 5 this.name=name; 6 this.imageId=imageId; 7 } 8 public String getName(){ 9 return name; 10 } 11 public int getImageId(){ 12 return imageId; 13 } 14 }
然后为ListView的子项指定一个自定义布局,在layout目录下新建fruit_item.xml。
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content"> 5 6 <ImageView 7 android:id="@+id/fruit_image" 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" /> 10 11 <TextView 12 android:id="@+id/fruit_name" 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:layout_gravity="center_vertical" 16 android:layout_marginLeft="10dp" 17 /> 18 </LinearLayout>
接下来创建一个自定义的适配器,同样在com.example.administrator.listviewtest下新建.java文件,重写了父类的一组构造函数,用于将上下文、ListView子项布局的id和数据都传递进来,命名为FruitAdapter,代码如下:
1 public class FruitAdapter extends ArrayAdapter<Fruit> { 2 private int resourceId; 3 public FruitAdapter(Context context, int textViewResourceId, List<Fruit> objects){ 4 super(context,textViewResourceId,objects); 5 resourceId=textViewResourceId; 6 } 7 @Override 8 public View getView(int position,View convertView,ViewGroup parent){ 9 Fruit fruit=getItem(position); //获取当前项的实例 10 View view= LayoutInflater.from(getContext()).inflate(resourceId,parent,false); 11 ImageView fruitImage=(ImageView)view.findViewById(R.id.fruit_image); 12 TextView fruitName=(TextView) view.findViewById(R.id.fruit_name); 13 fruitImage.setImageResource(fruit.getImageId()); 14 fruitName.setText(fruit.getName()); 15 return view; 16 } 17 }
下面修改MainActivity中的代码:
1 package com.example.administrator.listviewtest; 2 3 import android.support.v7.app.AppCompatActivity; 4 import android.os.Bundle; 5 import android.widget.ArrayAdapter; 6 import android.widget.ListView; 7 8 import java.util.ArrayList; 9 import java.util.List; 10 11 public class MainActivity extends AppCompatActivity { 12 private List<Fruit> fruitList=new ArrayList<>(); 13 14 // private String[] data={"Apple","Banana","Orange","Watermelon","Pear","Grape","Pineapple","Strawberry","Cherry","Mango","Apple","Banana","Orange","Watermelon","Pear","Grape","Pineapple","Strawberry","Cherry","Mango"}; 15 @Override 16 protected void onCreate(Bundle savedInstanceState) { 17 super.onCreate(savedInstanceState); 18 setContentView(R.layout.activity_main); 19 initFruits(); //初始化水果数据 20 FruitAdapter adapter=new FruitAdapter(MainActivity.this,R.layout.fruit_item,fruitList); 21 22 // ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_list_item_1, data); 23 ListView listview = (ListView) findViewById(R.id.list_view); 24 listview.setAdapter(adapter); 25 } 26 27 private void initFruits(){ 28 for(int i=0;i<2;i++){ 29 Fruit apple=new Fruit("Apple",R.drawable.apple); 30 fruitList.add(apple); 31 Fruit orange=new Fruit("Orange",R.drawable.orange); 32 fruitList.add(orange); 33 Fruit banana=new Fruit("Banana",R.drawable.banana); 34 fruitList.add(banana); 35 Fruit waterlenmo=new Fruit("Waterlemon",R.drawable.waterlemon); 36 fruitList.add(waterlenmo); 37 Fruit pear=new Fruit("Pear",R.drawable.pear); 38 fruitList.add(pear); 39 Fruit grape=new Fruit("Grape",R.drawable.grape); 40 fruitList.add(grape); 41 Fruit pineapple=new Fruit("Pineapple",R.drawable.pineapple); 42 fruitList.add(pineapple); 43 Fruit strawberry=new Fruit("Strawberry",R.drawable.straw); 44 fruitList.add(strawberry); 45 Fruit cherry=new Fruit("Cherry",R.drawable.cherry); 46 fruitList.add(cherry); 47 Fruit mango=new Fruit("mango",R.drawable.mango); 48 fruitList.add(mango); 49 } 50 } 51 }
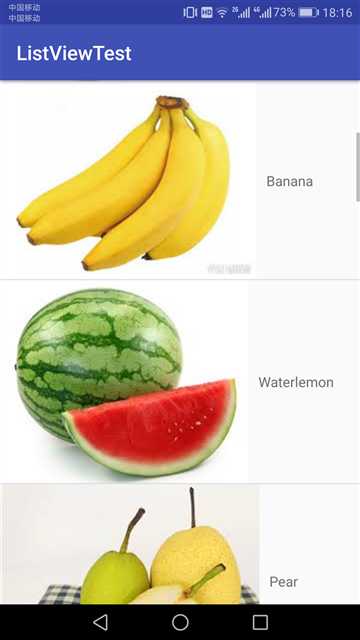
运行程序后,效果图如下(图片大小后来才意识到,懒得换了……):

标签:public pack 关联 over parent ttext ini 学习 arraylist
原文地址:http://www.cnblogs.com/cxq1126/p/7183760.html