标签:als creat body mode 动画效果 gif vista javascrip extjs
TreePanel组件(Ext.tree.TreePanel)
树与节点
树面板组件的根是源头,从根上拓展出其它的子节点和叶子节点,前者可以继续拓展出子节点,后者因为是叶子,所以不再有子节。Json自身就有树的结构,所以使用Json作为树面板的data是顺理成章的事。节点都来自Ext.data.NodeInterface接口,该接口提供了对节点的创建、删除、替换、查找、获取、插入等操作。
树.配置.config

store: Ext.data.store //配置数据存储器。配置root指定节点数据。 root :节点数据 //节点数据,如果配置了store就不需要再配置此项,两项任选其一。 rootVisible: bool //是否显示根节点。 renderTo:Element | Dom ID | Dom //渲染到哪个元素里。 enableDD: bool //是否可拖动节点到其它任意节点中。 lines: bool //是否显示节点线 trackMouseOver: bool //鼠标划过节点时是否显示背景色 useArrows: bool //是否将+-图标替换为箭头 columns:[] //与GridPanel的columns用法完全相同,此项主要用于将树显示为表格树 displayField : string //默认树节点的文本显示的是text字段,此项可以指定其它的字段用于显示节点文本 folderSort:bool //是否排序 hideHeaders:bool //当树为表格树时是否显示列头 lines:bool //是否显示树的层次线 useArrows:bool //节点前的折叠展开图标使用vista风格的三角形图标
树.方法.method

getRootNode() //获取根节点,返回Ext.data.NodeInterface expand(bool) bool:是否开启动画效果 //展开树 expandPath(idStrPath) idPath:节点id的路径 //展开处于参数指定的路径的节点 示例: //将展开根节点01下的0101子节点 tree.expandPath("/01/0101"); selectPath(idStrPath) //与expandPath类似,但同时会选中节点的复选框。 collapse(direction,bool) direction:折叠的方向,可能的值如下 Ext.Component.DIRECTION_TOP Ext.Component.DIRECTION_RIGHT Ext.Component.DIRECTION_BOTTOM Ext.Component.DIRECTION_LEFT bool:是否开启动画效果 //折叠树 collapseAll() //折叠所有节点 disable(bool) //启用或禁用树 getChecked() //获取选中的节点,返回Ext.data.NodeInterface[] getView() //获取视图 nextNode() //返回在树的遍历顺序的下一个节点组件,返回Ext.Component。 nextSibling() //返回此组件的下一个同级组件 previousNode() //返回在树的遍历顺序的前一个节点的组件. previousSibling() //返回此组件的前一个同级组件
树.事件.event

itemclick:fn (view,node)
view:视图
node:当前被点击的节点
//监听所有节点的click事件
checkchange:fn (node, isChecked)
node:复选框状态改变的节点
isChecked:true或false
//复选框状态改变事件
节.配置.config

id : string
//节点的标识
text : string
//节点名称
checked : bool
//在当前节点显示复选框且是否选中。
expandable : bool
//是否允许节点有展开折叠的功能
expanded:bool
//展开或折叠当前节点,true为展开
qtip : string
//鼠标滑过当前节点显示的提示信息
qtitle : string
//提示信息的标题
singleClickExpanded : bool
//是否单击节点时就展开这个节点(+-或箭头都是单击时展开,但节点被单击时默认是展开的,可设为false即不展开,只有双击才会展开)
leaf : bool
//是否是叶子,此项影响到节点前的+-图标的显示,如果为false则显示图标,默认为false。还影响字节的显示,如果此项为true,但同时又配置了当前节点的children,那么children就不会显示出来。
children : [ Ext.data.Model实例 , …… ]
//子节点,此项用于配置子节点,但如果要获取子节点应使用childNodes属性。
alllowDrag : bool
//是否允许拖动自身
allowDrop : bool
//是否允许接收来自拖动的节点
href:stringUrl
//指示链接地址
hrefTarget
//指示如何打开链接
节.属性.property

childNodes
//获取当前节点的所有子节点,返回代表子节点的Object数组,可通过在迭代时get到节点的属性
firstChild
//获取当前节点的第一个子节点
lastChild
//获取当前节点的最后一个子节点
previousSibling
//获取紧靠在当前节点前的第一个兄弟节点
nextSibling
//获取紧靠在当前节点后的第一个兄弟节点
isFirst
//当前节点是否是其父节点所包含的第一个子节点
isLast
//当前节点是否是其父节点所包含的最后一个子节点
parentNode
//获取当前节点的父节点
parentId
//获取当前节点的父节点的id
index
//获取当前节点在其父节点中所处的索引
depth
//获取深度级别
checked
//是否处于选中状态,Ext.data.NodeInterface没有提供获取子节点是否被选中的属性或方法,trePanel提供了getChecked()用于获取选中的节点,返回Ext.data.NodeInterface[]
节.方法.method

appendChild(x)
x:Ext.data.NodeInterface或Ext.data.NodeInterface[]
//在当前节点的末尾添加新节点
expand(bool)
bool:为true时将自动递归展开所有子节点
//展开
isExpanded()
//是否是展开状态
collapse()
//折叠
collapseChildren()
//折叠当前节点的所有子节点
createNode()
//创建节点,占时没搞懂怎么创建后加入tree
destroy()
//自毁
eachChild(fn)
//遍历当前节点的所有子节点,在函数的任何位置返回false则会终止遍历
findChild(property,value,deep)
property:属性名
value:属性值
deep:深度级别,如果为true则查找范围包括后代节点
//查找具备参数指定的属性和属性值的第一个子节点,返回 Ext.data.NodeInterface
findChildBy(fn,scope,deep)
fn:如果某节点匹配函数的规则,必须返回true
scope:作用域
deep:深度级别,如果为true则查找范围包括后代节点
//通过自定义函数查找匹配的第一个子节点,返回 Ext.data.NodeInterface
getChildAt(index)
//获取指定索引处的子节点,返回 Ext.data.NodeInterface
getDepth()
//获取当前节点的深度级别
getPath()
//获取当前节点相对于根节点的层级路径
hasChildNodes()
//是否具有子节点
indexOf(childNode)
//在当前节点中获取参数指定的子节点的索引
indexOfId(string)
//在当前节点中根据参数指定的ID获取子节点
insertBefore(x,y)
x | y:当前节点的子节点
//在当前节点的子节点中,将x插入到y之前
insertChild(index,node)
//将节点插入到当前节点的子节点的索引指定处
isLeaf()
//是否是叶子节点
isRoot()
//是否是根节点
remove(bool)
//移除自身,如果bool为true,则直接销毁。
removeAll()
//移除所有子节点
removeChild(childNode,bool)
//移除参数指定的子节点,如果bool为true则直接销毁
replaceChild(new,old)
//在当前节点中,用new替换old
示例
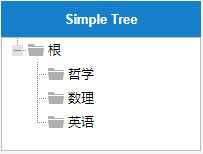
1.简单的树
store专门有一个叫做Ext.data.TreeStore的数据存储器,它对树面板提供了支持。你可以使用store或者直接配置树的root。树的root就是TreeStore的root。

Ext.onReady(function () {
var store = new Ext.data.TreeStore({
root: {
text: "根",
children: [
{ text: "哲学", leaf: false },
{ text: "数理", leaf: false },
{ text: "英语", leaf: false },
]
}
});
var tree = new Ext.tree.TreePanel({
title: "Simple Tree",
renderTo:Ext.getBody(),
width: 200,
height: 150,
store: store
});
});
或

Ext.onReady(function () {
var tree = new Ext.tree.TreePanel({
title: "Simple Tree",
renderTo:Ext.getBody(),
width: 200,
height: 150,
root: {
text: "根",
children: [
{ text: "哲学", leaf: false },
{ text: "数理", leaf: false },
{ text: "英语", leaf: false },
]
}
});
});

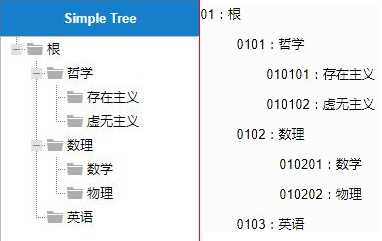
2.递归树

var store = new Ext.data.TreeStore({
root: {
text: "根",
id: "01",
children: [
{
text: "哲学", id: "0101",
children: [
{ text: "存在主义", id: "010101" },
{ text: "虚无主义", id: "010102" }
]
},
{
text: "数理", id: "0102",
children: [
{ text: "数学", id: "010201" },
{ text: "物理", id: "010202" }
]
},
{ text: "英语", id: "0103" }
]
}
});
var tree = new Ext.tree.TreePanel({
title: "Simple Tree",
renderTo: Ext.getBody(),
width: 200,
height: 150,
store: store
});
var px = 100;
function printMessage(node, px) {
var msg = "<div style=‘margin-left:" + String(px) + "px;‘>" + node.get("id") + ":" + node.get("text") + "</div>"
var p=document.createElement("p");
p.innerHTML = msg;
document.body.appendChild(p);
if (node.childNodes) {
for (var i = 0; i < node.childNodes.length; i++) {
px += (i > 0 ? 0 : 100);
printMessage(node.childNodes[i], px);
}
}
}
printMessage(tree.getRootNode(), px);

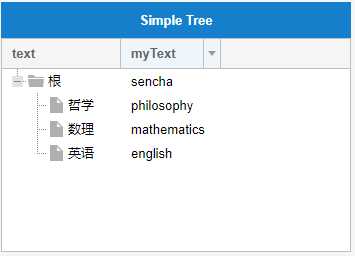
2.表格树(自定义字段)
可以自定义节点的属性,这需要在数据模型上定义字段。,然后在树中使用xtype: "treecolumn"将树配置为表格树。

Ext.define("treeModel", {
extend: "Ext.data.Model",
fields: [
{ name: "text", type: "string" },
{ name:"myText",type:"string"}
],
});
var store = new Ext.data.TreeStore({
model:"treeModel",
root: {
text: "根",
id: "01",
myText: "sencha",
children: [
{ text: "哲学", id: "0101", myText: "philosophy",leaf:true },
{ text: "数理", id: "0102", myText: "mathematics", leaf: true },
{ text: "英语", id: "0103", leaf: true, myText: "english", leaf: true }
]
}
});
var tree = new Ext.tree.TreePanel({
title: "Simple Tree",
renderTo: Ext.getBody(),
width: 350,
height: 250,
enableColumnResize : true,
columns:[
{ xtype: "treecolumn", text: "text", dataIndex: "text" },
{ text: "myText", dataIndex: "myText" }
],
store:store,
listeners: {
itemclick: function (view,node) {
Ext.Msg.alert(‘‘,node.get("myText"));
}
}
});

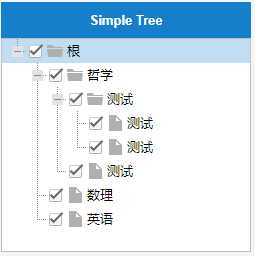
3.复选框树
以下代码结合了复选框事件,当某个父节点的复选框的状态发生改变的时候,通过函数递归将其子节点的复选框状态与父节点的复选框状态设为一致。

Ext.onReady(function () {
var store = new Ext.data.TreeStore({
root: {
text: "根",
id: "01",
checked: false,
children: [
{
text: "哲学", id: "0101", leaf: false, checked: false,
children: [
{
text: "测试", id: "010101", leaf: false, checked: false,
children: [
{ text: "测试", id: "01010101", leaf: true, checked: false },
{ text: "测试", id: "01010102", leaf: true, checked: false }
]
},
{ text: "测试", id: "010102", leaf: true, checked: false }
]
},
{ text: "数理", id: "0102", leaf: true, checked: true },
{ text: "英语", id: "0103", leaf: true, checked: false }
]
}
});
var tree = new Ext.tree.TreePanel({
title: "Simple Tree",
renderTo: Ext.getBody(),
width: 250,
height: 250,
store:store,
listeners: {
checkchange: function (node, isChecked) {
if (node.childNodes.length > 0) { changeChecked(node.childNodes, isChecked) }
//嵌套了递归函数
function changeChecked(childs, isChecked) {
for (var index in childs) {
childs[index].set("checked", isChecked);
if (childs[index].childNodes.length > 0) {
arguments.callee(childs[index].childNodes, isChecked);
}
}
};
}
}
});
});

Javascript - ExtJs - TreePanel组件
标签:als creat body mode 动画效果 gif vista javascrip extjs
原文地址:http://www.cnblogs.com/myrocknroll/p/7163764.html