标签:images number 自身 hexo down dia 显示 发布 etc
花了一天的时间为某笔记软件开发了一款插件,能够发布笔记到博客园,本文就是记录开发时遇到的问题和解决方案,希望有大佬能开发出更好用的博客编辑器.
为什么要开发?
现在有很多开源的建站工具hexo,jekyll等,许多人都喜欢自己建博客,但是自己的博客又没人看,很多为了提高自身知名度的猿发博客时不仅发到自己的博客,也发到简书,博客园等知名社区,显然这种操作是低效的.
以前喜欢为知笔记的发布博客功能,但是他收费后我就弃坑了,转投其他笔记软件。
为了能够方便的“提高知名度”自己开发了发布文章到博客园插件。
另外该笔记软件的名字及其插件短期内不公布,自用。
正式的解释我也不多说,也不贴wiki链接,反正知道利用这个Api能发博客,删博客等..
这是个很老的技术,目前支持该api的社区不多,博客园算一个.
可以就把他当做普通的Api用,最直接的不同点是,他发送与接收的数据是XML格式
目前博客园支持的Api有(通过查看博客园api地址可知)
可以看出除了metaWeblog还有其他类型Api(没开发到,我也不懂)
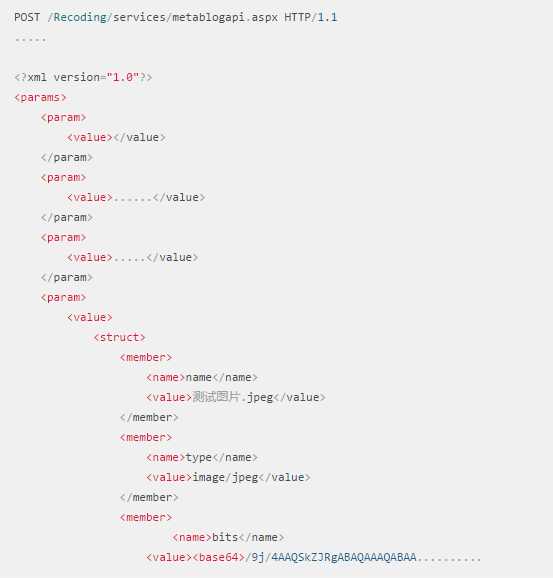
说了那么多都不如一个请求报文.
这是用PostMan测试时保存的请求体。
这是在测试metaWeblog.getRecentPosts接口,根据博客园api地址中描述,该接口有4个参数
在请求时,这些参数必须按序的组织到请求报文中。可能有人会问什么一点要用有<methodCall>这些节点?…这些都是规范要求的(见文章尾),这个坑也废了我一点时间.

响应报文就不给了,也是xml,需要自己解析,每个Api的请求结果也在博客园api地址中描述了.
metaWeblog.newMediaObject创建图片,再替换文章中图片的路径<div>发送中会变成<div<,然后在页面上又变成<div>,但是这样会被解析为HTML标签,所以发送时要发送&lt;div&lt;,这样页面上就是<div<,显示为<div>code-prettify和Markdown.Converter,先把Markdown变成html,再特别地对代码块处理,值得注意的是对于标签类代码,需要先转义后(<div<)才能用code-pretty图片的请求报文的部分

标签:images number 自身 hexo down dia 显示 发布 etc
原文地址:http://www.cnblogs.com/Recoding/p/7188404.html