标签:建立 dice sans logs ann blog ges word turn
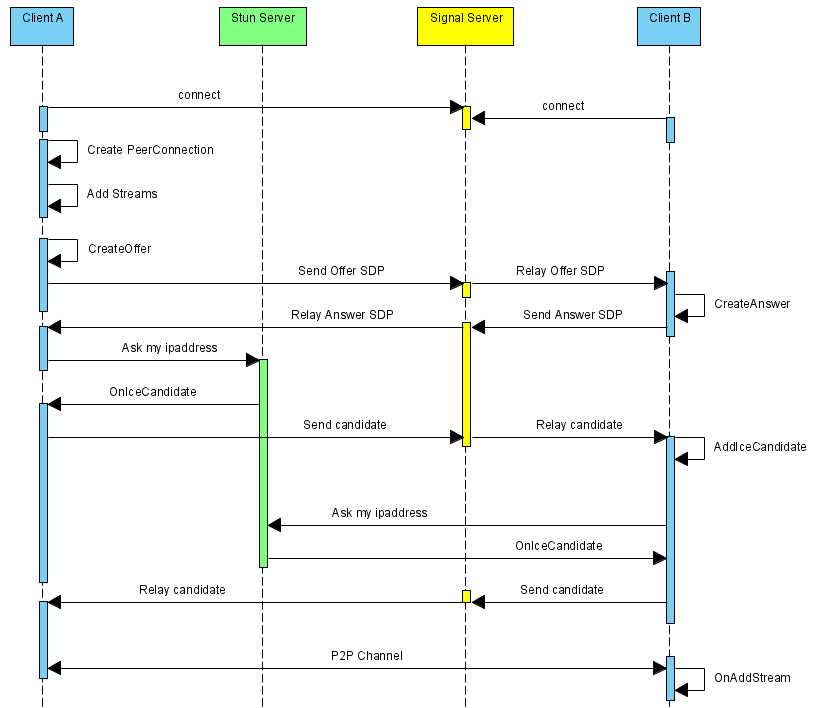
WebRTC是HTML5支持的重要特性之中的一个。有了它,不再须要借助音视频相关的client。直接通过浏览器的Web页面就能够实现音视频对聊功能。并且WebRTC项目是开源的。我们能够借助WebRTC源代码高速构建自己的音视频对聊功能。不管是使用前端JS的WebRTC API接口,还是在WebRTC源代码上构建自己的对聊框架。都须要遵循下面运行流程:

上述序列中,WebRTC并不提供Stunserver和Signalserver。server端须要自己实现。Stunserver可以用google提供的实现stun协议的測试server(stun:stun.l.google.com:19302),Signalserver则全然须要自己实现了,它须要在ClientA和ClientB之间传送彼此的SDP信息和candidate信息,ClientA和ClientB通过这些信息建立P2P连接来传送音视频数据。
因为网络环境的复杂性,并非全部的client之间都可以建立P2P连接,这样的情况下就须要有个relayserver做音视频数据的中转,本文本着源代码剖析的态度,这样的情况就不考虑了。
这里说明一下, stun/turn、relayserver的实如今WebRTC源代码中都有演示样例,真是个名副事实上的大宝库。
上述序列中。标注的场景是ClientA向ClientB发起对聊请求,调用描写叙述例如以下:
相同的操作ClientB对ClientA再来一次。
相同操作也适应ClientB到ClientA的音视频流的传输。
这里的流程不过从使用层面上描写叙述了一下,详细内部都做了什么、怎么做的,以后的文章中会慢慢细扒,万事开头难,自我鼓舞一下。
webrtcclient与TURN和信令server通讯流程图
标签:建立 dice sans logs ann blog ges word turn
原文地址:http://www.cnblogs.com/jzdwajue/p/7190234.html