标签:type dom charset eval insert span color utf-8 var
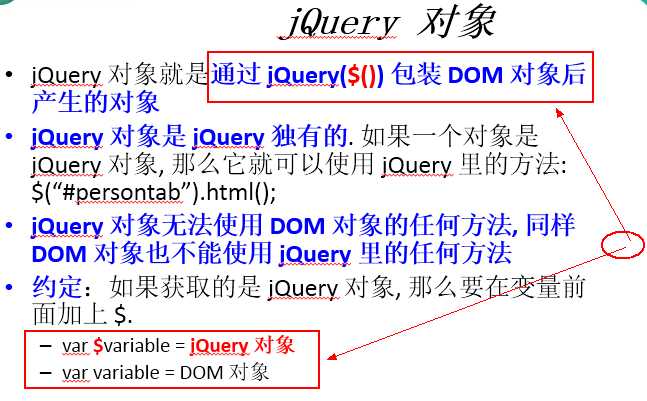
1.jQuery对象介绍

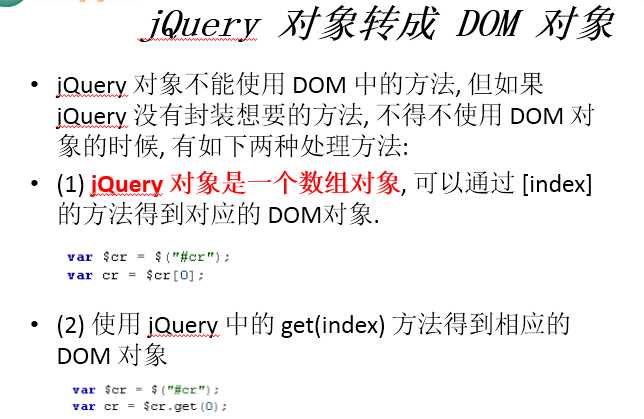
2.jQuery对象转换为Dom对象

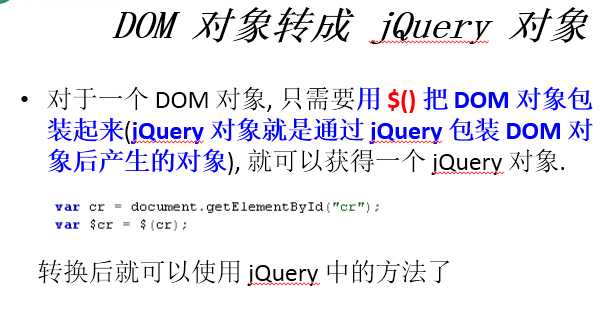
3.Dom转换为Jquery对象

4.将jquery转换为Dom程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript" src="jquery-1.12.4.min.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 $("button").click(function(){ 10 //1. 由 jQuery 对象转为 DOM 对象 11 var $btn=$("button"); 12 alert($btn[0].firstChild.nodeValue); 13 }) 14 }) 15 </script> 16 </head> 17 <body> 18 <button id="btn">click me</button> 19 </body> 20 </html>
5.运行效果

6.将Dom转换为Jquery对象程序
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="jquery-1.12.4.min.js"></script> <script type="text/javascript"> $(function(){ $("button").click(function(){ //1. 由 DOM 对象转为 jQuery 对象 var btn=document.getElementById("btn"); alert("++"+$(btn).text()); }) }) </script> </head> <body> <button id="btn">click me</button> </body> </html>
7.运行结果

标签:type dom charset eval insert span color utf-8 var
原文地址:http://www.cnblogs.com/juncaoit/p/7191357.html