标签:前端 类型 正则表达式 执行 改变 导致 script 没有 一个
一般来说,js代码越来越庞大的时候,最好要把它存在一个js文件中,
通过src引入即可,这样具有维护性高,可缓存(加载一次,无需加载)
方便未来拓展的特性
正确写法:
<script type=”text/javascript” src=”test1.js”></script>
错误写法:
<script type=”text/javascript” src=”test1.js” />
也不能在里面添加任何代码
<script type=”text/javascript” src=”test1.js”>alert(“执行不了”);</script>
如果双标签里面没有东西可以直接加/
平稳退化不支持js:<noscript>
Js的核心是EMAScript
一、语法构成
区分大小写
标识符就是指变量函数属性的名字,或者函数的参数,标识符可以是:
块级注释/**/
直接量(字面量 常量 literal)
所以直接量,就是程序中直接显示出来的数据值
100 //数字字面量
‘ljmz’ //字符字面量
False //布尔字面量
/js/gi //正则表达式字面量
Null //对象字面量
数组字面量和对象字面量的表达式是支持的:
{x:1,y:2}
{1,2,3,4,5}
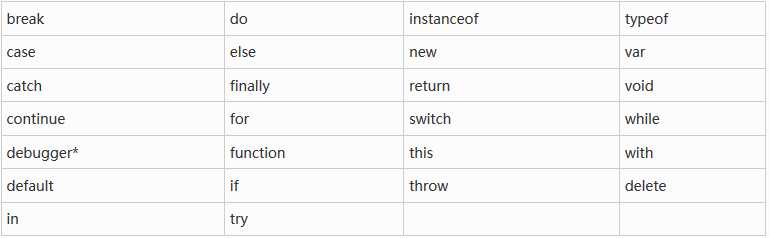
二、关键字和保留字
ECMAScript描述了一组具有特定用途的关键字,一般用于控制语句的开始或者结束
或者用于执行特定的操作等。关键字也是语言保留的,不能用作标识符

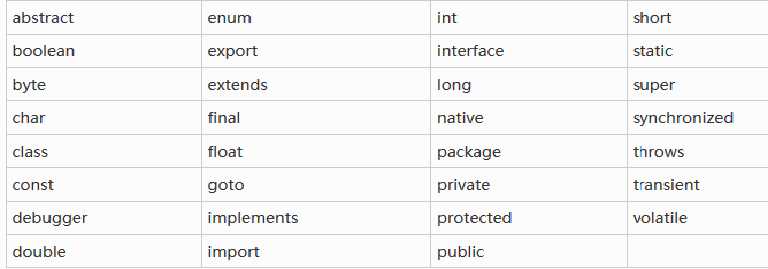
ECMAScript还描述了一组不能用作标识符的保留字,尽管保留字在js中还没有特定用途
,但是他们很有可能在将来被用作关键字

三、变量
变量是松散类型的,所谓的松散类型就是用来保存任何类型的数据。定义变量时
要使用var操作符,后面跟一个变量名也就是标识符
var box
定义了box变量,但是没有对它初始化,这时,系统会给它一个特殊的值—undefined
(表示未定义)
所谓变量就是可以初始化然后在改变的量,ECMAScript属于弱类型(松散类型)
的语言,可以同时改变不同类型的量(ps:虽然可以改变不同类型的量,但是这样做对于
后期维护带来困难,而且且性能也不高,导致成本很高!)
var stt=”ljmz”
stt=100;
alert(stt);
查看变量类型:typeof 变量名
标签:前端 类型 正则表达式 执行 改变 导致 script 没有 一个
原文地址:http://www.cnblogs.com/ljmzzyk/p/7192236.html