标签:表示 ssi png inf 一个 rip 代码 程序 font
概念:用于从jsp发送一个信息到容器,比如设置全局变量,文字缩码,引入包;
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
 红色为默认的;
红色为默认的;
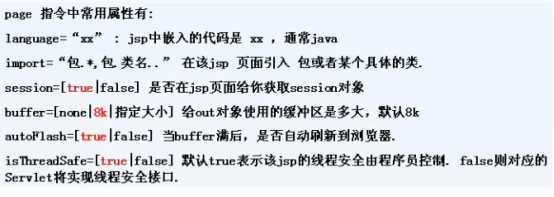
Page的还有几个属性:

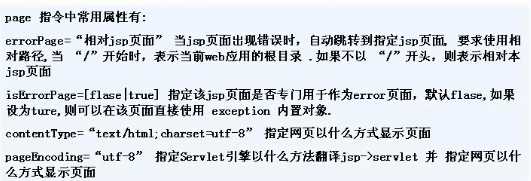
1)Errorpage:表示当页面出错时,只能程序员看到错误;而普通用户看不到;
2)contenType和pageEncoding的区别:pageEncoding的能力更强,涉及到jsp运行原理中的翻译过程;决定用什么方法翻译;
3)Buffer 的意思:
out.print("j = " + j + ";");
out.print("jcjdsfjsjabjbnzbsjdbhbabshdbejw 8k ");
out.print("jcjdsfjsjabjbnzbsjdbhbabshdbejw 8k ");
out.print("jcjdsfjsjabjbnzbsjdbhbabshdbejw 8k ");
out.print("jcjdsfjsjabjbnzbsjdbhbabshdbejw 8k ");
out.print("jcjdsfjsjabjbnzbsjdbhbabshdbejw 8k ");
out.print("jcjdsfjsjabjbnzbsjdbhbabshdbejw 8k ");
out.print("jcjdsfjsjabjbnzbsjdbhbabshdbejw 8k ");
out.print("jcjdsfjsjabjbnzbsjdbhbabshdbejw 8k ");
out.print("jcjdsfjsjabjbnzbsjdbhbabshdbejw 8k ");
当有这么多需要返回时,他不会一条一条地去返回,而是积攒到8k后一次性返回,超过8k就第二次进行返回。
Session 的作用:好像没有什么用,一般默认为true;如果是false的网页会报错;
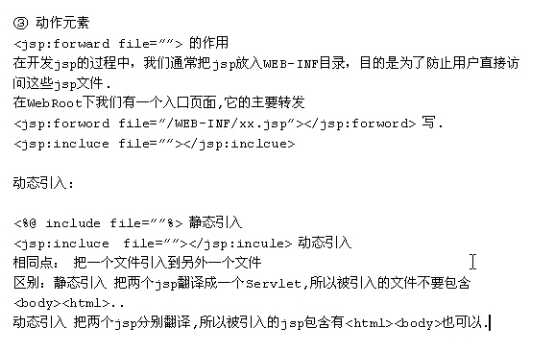
<%@ include file="b.jsp" %>
1、该指令用于引入一个文件(通常是jsp文件),jsp引擎会把两个jsp文件翻译成一个servlet文件,因此也称为静态引入;
2、被引入的jsp文件只需保留page指令即可,<html><body>......均可省略

1、这个指令运行在jsp页面使用自定义的标签
<myTag:yourTag num1=”123”
1、sriplet <% java代码%>
2、表达式 <%=java代码%> <%=rs.getString(1)%>
3、Declaration 声明
<%! 变量声明 %>
<%! 函数声明 %>
This is my JSP page. <br>
<%! int a= 55; //全局变量%>
<%
int a=888;//局部变量
%>
<h3>答案为:</h3>
<%
out.print("a=" + a);
%>
<%=a*70%>

在servelt中的表示:

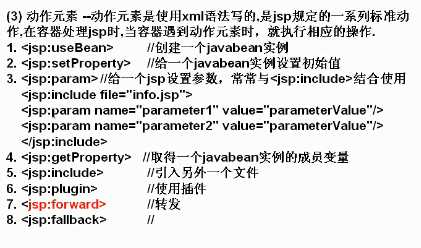
<jsp:forward page=" "/>的作用价值:
Jsp文件不能直接放在webroot目录下,会导致不安全,正规书写应该放在WEB-INF文件夹下面。通常在webroot目录下的index.Jsp用
<jsp:forward page="/WEB-INF/Manage.jsp"/>进行访问文件。
根据浏览器版本不同;应该注意格式:

但是有的<jsp:forward page="Manage.jsp"/>也能跳转。


标签:表示 ssi png inf 一个 rip 代码 程序 font
原文地址:http://www.cnblogs.com/cxm-weiniss/p/7170282.html