标签:注意 复制 func 包括 多少 app 存在 min module
对指令的第一印象:它是一个自定义标签!
先来看一个简单的指令:
<!doctype html> <html ng-app="myApp"> <head> <title> 自定义指令</title> <script type="text/javascript" src="http://localhost:10100/angular.min.js" charset="utf-8"></script> </head> <body> <my-directive></my-directive> <script type="text/javascript" src="myDirective.js"></script> </body> </html>
var app=angular.module("myApp",[]); app.directive("myDirective",directiveFunc); function directiveFunc() { return { restrict:"E", template:"<a href=‘http://baidu.com‘>百度一下</a>" }; };
这里面需要注意的是:
1.指令名应该是驼峰命名风格的,如"myDirective",对应的HTML标签是"my-directive"
2、函数应该返回一个对象
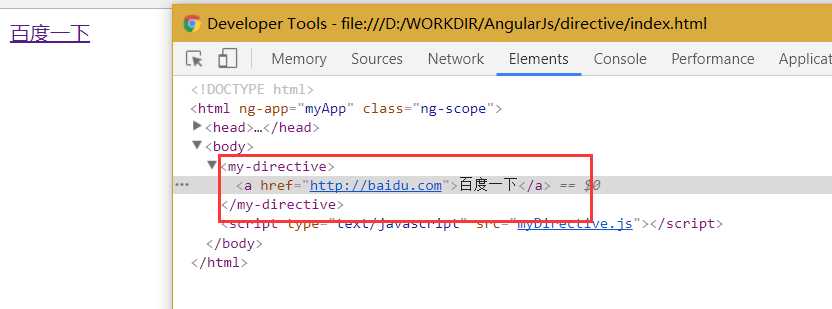
运行结果如下:

这里可以看到,template的内容被包含在了自定义指令内部
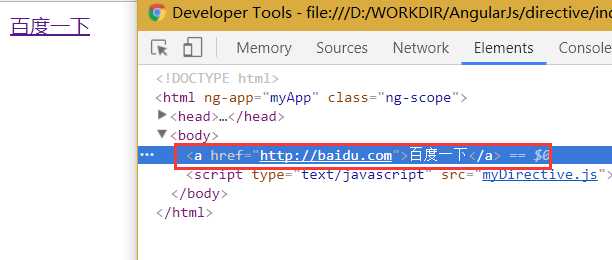
指令中如果加上replace属性(replace:true),则自定义指令标签会直接被template内容替换,如下:
function directiveFunc() { return { restrict:"E", replace:true, template:"<a href=‘http://baidu.com‘>百度一下</a>" }; };

--------------------------------------------------------------------------------------------------------------------------分割线1--------------------------------------------------------------------------------------------------------------------------
之前说指令的第一印象是自定义标签,往往第一印象并不是准确的,实际上声明指令并不需要创建一个新的自定义元素
声明指令本质上是在HTML中通过元素、属性、类或注释来添加功能
以下申明指令的格式都是合法的:
<my-directive></my-directive> //元素 <div my-directive></div> //属性 <div class="my-directive"></div> //类 <!--directive:my-directive--> //注释
但是,无论有多少种方式可以声明指令,我们坚持使用属性方式,因为它有比较好的跨浏览器兼容性
指令定义中的restrict 属性就是用来匹配指令格式的,它们分别是元素(E)、属性(A)、类(C)或注释(M)
我们可以指定一个或多个格式
我们都知道,指令作为一个属性,可以设置一个表达式,例如
<h1 ng-init="greeting=‘HelloWorld‘"> The greeting is: {{ greeting }} </h1>
ng-init是内置指令,其实,自定义指令directive也是可以的,但是
值得注意的是:所有指令(内置或者自定义)都会创建新的子作用域 ,使得表达式中的对象都有其明确的作用域区间
--------------------------------------------------------------------------------------------------------------------------分割线2--------------------------------------------------------------------------------------------------------------------------
指令能够作为自定义标签使用,当然也能够接收参数变量,如下:
<!doctype html> <html ng-app="myApp"> <head> <title> 自定义指令</title> <script type="text/javascript" src="http://localhost:10100/angular.min.js" charset="utf-8"></script> </head> <body> <div ng-controller="dirCtrl" my-directive my-url={{myUrl}} my-link={{myLink}}> </div> <script type="text/javascript" src="myDirective.js"></script> <script> <!-- 隐式控制器 --> function dirCtrl($scope){ $scope.myUrl="http://baidu.com"; $scope.myLink="再百度一下试试"; }; </script> </body> </html>
var app=angular.module("myApp",[]); app.directive("myDirective",directiveFunc); function directiveFunc() { return { restrict:"A", replace:true, template:‘<a href="{{ myUrl }}">{{ myLink }}</a>‘, scope: { //这个"@"绑定策略告诉AngularJS将DOM中some-property属性的值复制给新作用域对象中的someProperty属性 myUrl: ‘@‘, myLink: ‘@‘ //默认情况下someProperty在DOM中的映射是some-property属性 //如果我们想显式指定绑定的属性名,可以用如下方式 //myUrl: ‘@mySecondUrl‘ } }; };

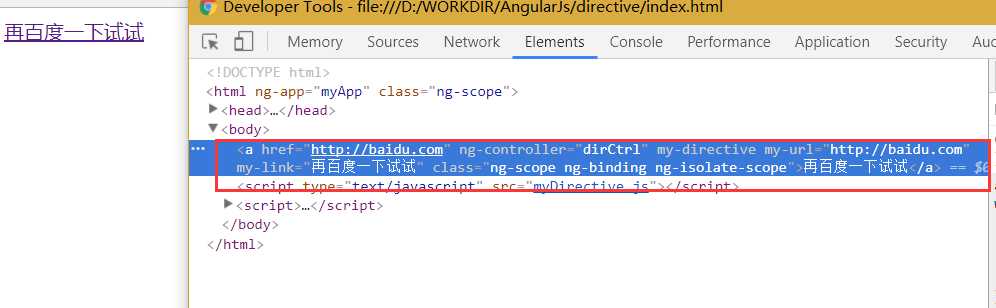
这样做,貌似所有的自定义属性,包括“my-directive”本身都还显式存在
指令的生命周期开始于$compile方法并结束于link方法
标签:注意 复制 func 包括 多少 app 存在 min module
原文地址:http://www.cnblogs.com/lyd2016/p/7192901.html