标签:reg 方法 let 常用 服务器 内容 r.js ott ajax验证
什么是Ajax

Ajax:(Asynchronous JavaScript And XML)指异步 JavaScript 及 XML
不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的 Web 应用程序的技术,是基于JavaScript、XML、HTML、CSS新用法
Ajax:只刷新局部页面的技术
JavaScript中XMLHttpRequest对象是整个Ajax技术的核心,它提供了异步发送请求的能力
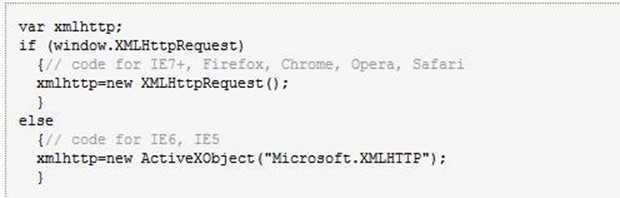
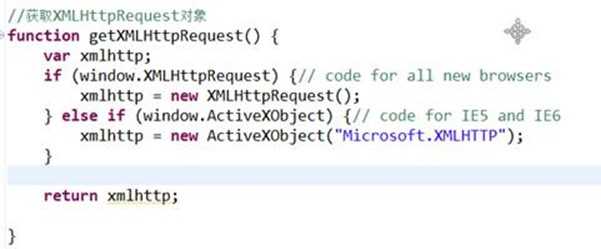
构造方法
不同浏览器,甚至相同浏览器的不同版本,获取该对象的方式是不同的。

方法:
open() "get|post" ,"url?name=tom" ,"true|false"
send() 发送请求 。可以带参数 或 null
setRequestHeader()
属性
readyState:类型short;只读
responseText:类型String;只读
responseXML:类型Document;只读
status:类型short;只读
事件处理器
onreadystatechange
常用方法
方法名 | 说 明 |
open(method,URL,async) | 建立与服务器的连接 method参数指定请求的HTTP方法,典型的值是GET或POST URL参数指请求的地址 async参数指定是否使用异步请求,其值为true或false |
send(content) | 发送请求 content参数指定请求的参数 |
setRequestHeader(header,value) | 设置请求的头信息 |
常用属性
就绪状态码 | 说 明 |
0 | XMLHttpRequest对象没有完成初始化 即:刚刚创建。 |
1 | XMLHttpRequest对象开始发送请求 调用了open方法,但还没有调用send方法。请求还没有发出 |
2 | XMLHttpRequest对象的请求发送完成 send方法已经调用,数据已经提交到服务器,但没有任何响应 |
3 | XMLHttpRequest对象开始读取响应,还没有结束 收到了所有的响应消息头,但正文还没有完全收到 |
4 | XMLHttpRequest对象读取响应结束 一切都收到了 |
状态码 | 说 明 |
200 | 服务器响应正常 |
400 | 无法找到请求的资源 |
403 | 没有访问权限 |
404 | 访问的资源不存在 |
500 | 服务器内部错误 |
注:就绪状态是4而且状态码是200,才可以处理服务器数据
使用Ajax验证用户名是否存在实现步骤:
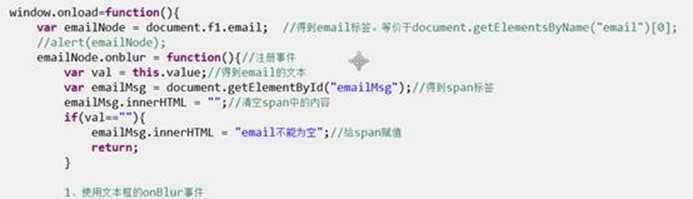
案例:实现邮箱验证
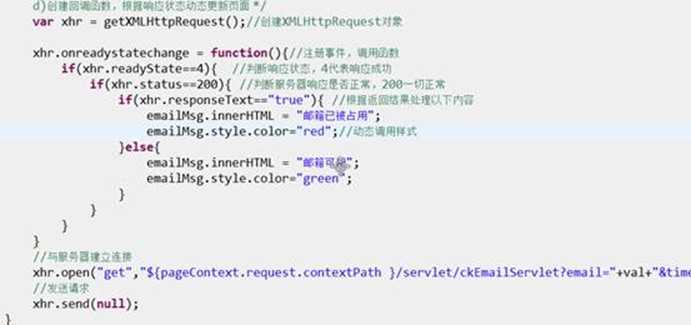
my.js

register.jsp


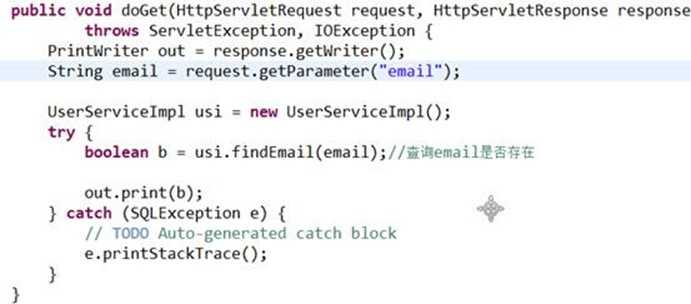
servlet

案例2:搜索
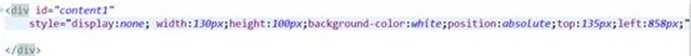
1、编写显示数据的容器div
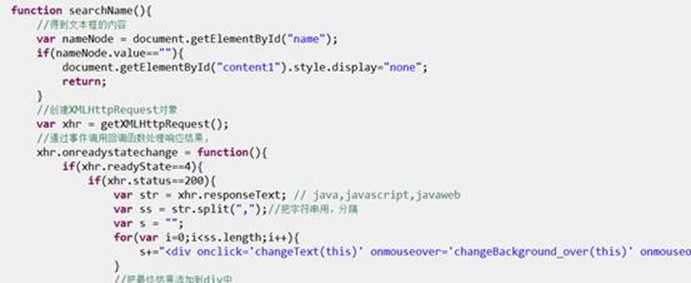
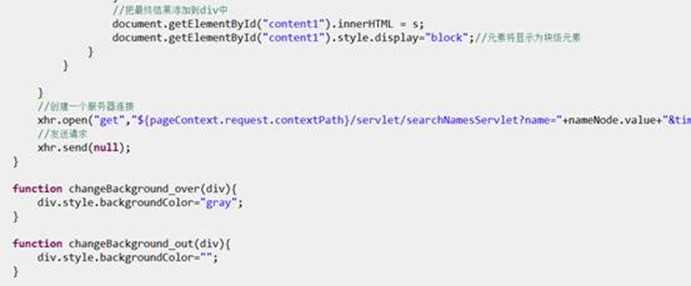
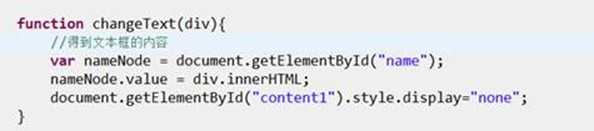
2、实现ajax响应数据
//创建XMLHttpRequest对象
//通过事件调用回调函数处理响应结果,
//创建一个服务器连接
//发送请求




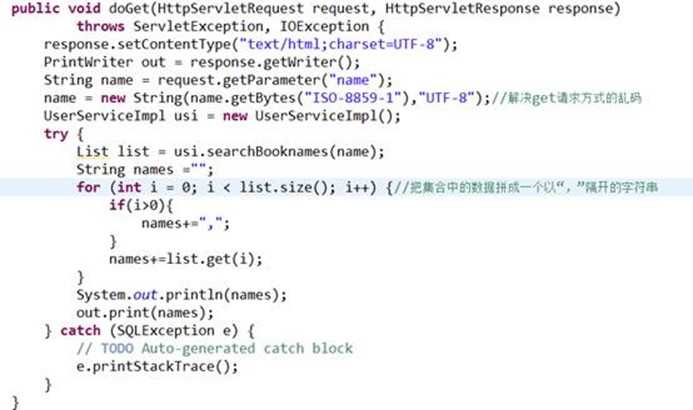
servlet

标签:reg 方法 let 常用 服务器 内容 r.js ott ajax验证
原文地址:http://www.cnblogs.com/YuTaiYin/p/7194217.html