标签:官方网站 net gui blog htm blank 需要 sharp ash

(注册完后需登陆邮箱激活邮件)
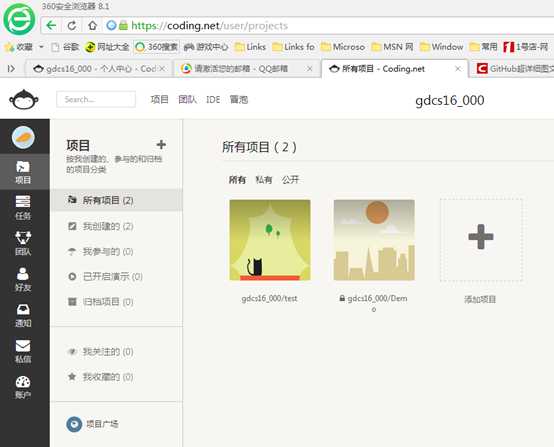
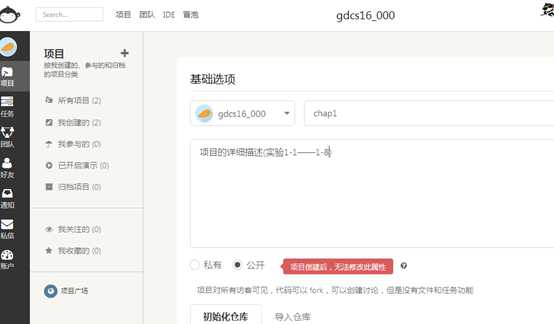
添加项目—〉输入项目名称—〉输入对项目的简单描述---〉选择"公开"—〉创建项目



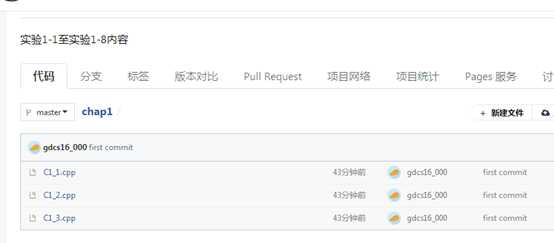
到此为止,后面需要将本次实验内容push到该项目chap1下。
此处,需要记录http://git.coding.net/gdcs16_000/chap1.git (gdcs16_000为你的注册名,chap1为创建的项目名)
也可以通过coding网站,选中你的项目—〉代码,可以找到

先安装Git软件:Git for Windows下载。
安装过程中的详细说明可参考
http://blog.csdn.net/vipzjyno1/article/details/22098621
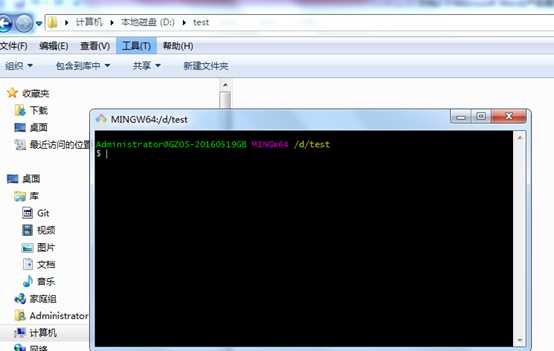
在本地磁盘创建一个文件夹,用来存放需要push到coding上的文件。打开此文件夹,单击右键—〉 git bash here

输入
|
1
|
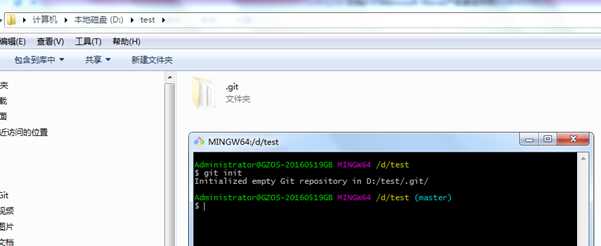
git init |
(此步操作完成后,会在此文件夹下生成一个隐藏的.git后缀文件)

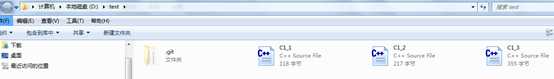
在刚才创建的test文件夹中新建了3个文件,将这些文件添加并提交到本地仓库

用到的命令:
|
1
2
3
|
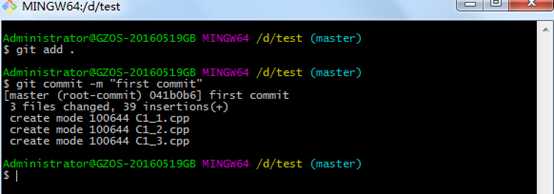
git add . 或者 git add <filename>git commit –m "项目描述" |

|
1
2
3
|
git remote add origin https:// git.coding.net/用户名/项目名.gitgit push origin master |
成功上传文件后的截图

(1) 如果push时遇到无权限,没有提示输入用户名和密码直接403的问题
处理方法:直接修改.git/config文件中url:
https://coding用户名:密码@git.coding.net/用户名/项目名.git
或者通过命令:
git remote add origin https://coding用户名:密码@git.coding.net/用户名/项目名.git
(2)如果出现(non-fast-forward)错误,
可以直接用-f(强制推送)
git push –f origin master
总结一下用到的命令,主要有
|
1
2
3
4
5
|
git initgit addgit commitgit remote add origin https://git.coding.net/用户名/项目名.gitgit push origin master |
[1] Coding网站help中的git代码托管
https://coding.net/help/faq/git/git.html#git--git--codingnet
[2] git教程(廖雪峰的官方网站
[3] 比较详细的git原理及使用
https://git-scm.com/book/zh/v2
[4] git 的简易指南
标签:官方网站 net gui blog htm blank 需要 sharp ash
原文地址:http://www.cnblogs.com/xiaonvren/p/7195964.html