标签:存在 display 浏览器 cti tee const cal 加载 技术
一、基本原理
window.name不是一个普通的全局变量,而是当前窗口的名字。这里要注意的是每个iframe都有包裹它的window,而这个window 是top window的子窗口,而它自然也有window.name的属性,window.name在不同的页面(甚至不同域名)加载后依旧存在(如果没修改则值不会变化),并且可以支持非常长的name值(2MB)。
二、测试步骤
在某个页面控制台输入
window.name = "Hello World";
window.location = "http://www.baidu.com";
页面跳转到了百度首页,但是window.name却被保存了下来,还是 Hello World。
1、创建a.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>a.html</title> </head> <body> <script> let data = ‘‘; const ifr = document.createElement(‘iframe‘); ifr.src = "http://localhost:8081/b.html"; ifr.style.display = ‘none‘; document.body.appendChild(ifr); ifr.onload = function() { ifr.onload = function() { data = ifr.contentWindow.name; console.log(‘收到数据:‘, data); } ifr.src = "http://localhost:8080/c.html"; } </script> </body> </html>
2、创建b.html
<script> window.name = "你想要的数据!"; </script>
http://localhost:8080/a.html在请求远端服务器 http://localhost:8081/b.html的数据,我们可以在该页面下新建一个iframe,该iframe的src属性指向服务器地址,利用iframe标签的跨域能力,服务器文件b.html设置好window.name的值。
由于a.html页面和该页面iframe的src不同源,取不到iframe的 name值,所以我们需要在b.html加载完后重定向src到一个同源的html文件,或者设置成‘about:blank;‘ 都行。这时候我只要在 a.html相同目录下新建一个c.html的空页面即可。如果不重定向src 就直接获取window.name会报错:![]()
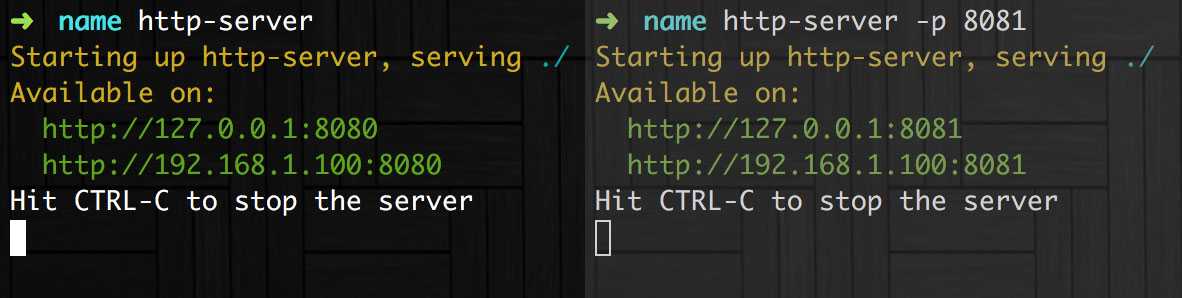
3、打开两个http服务器:

4、打开浏览器就可以看到结果:
http://localhost:8080/a.html
标签:存在 display 浏览器 cti tee const cal 加载 技术
原文地址:http://www.cnblogs.com/camille666/p/cross_domain_window_name.html