标签:nload 环境搭建 show for 新版本 code tail min 不能
跟着慕课网做案例,搭建rn环境遇到很大问题。
下面说一下;
首先看一下文档:http://reactnative.cn/docs/0.44/getting-started.html#content
注意其中的几句话:
Android Studio需要Java Development Kit [JDK] 1.8或更高版本。你可以在命令行中输入 javac -version来查看你当前安装的JDK版本。如果版本不合要求,则可以到 官网上下载。 或是使用包管理器来安装(比如choco install jdk8或是 apt-get install default-jdk)
在SDK Tools窗口中,选择Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1(必须是这个版本)
配置java
也就是说你的javac要管用,不管用的可以看这里:http://www.cnblogs.com/yanghuahui/archive/2012/06/29/2570086.html
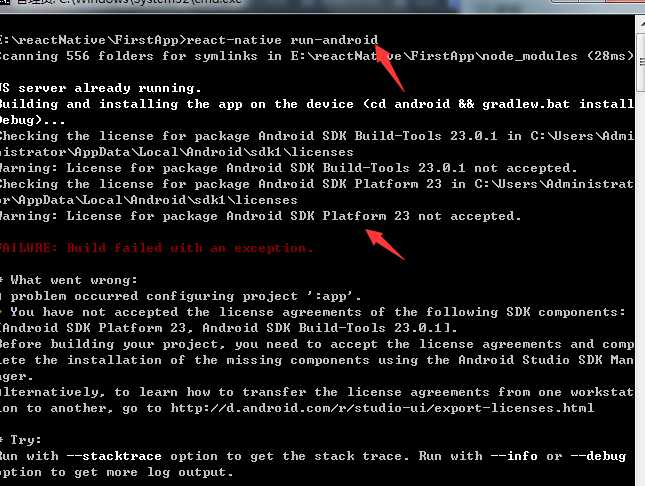
配置安卓sdk
还说你的tools要是23.0.1。新版本的as貌似去掉了笨重的sdkManager,默认的给你安装了sdk,不需要手动配置。但是下载的tools是25,所以就不能运行rn。

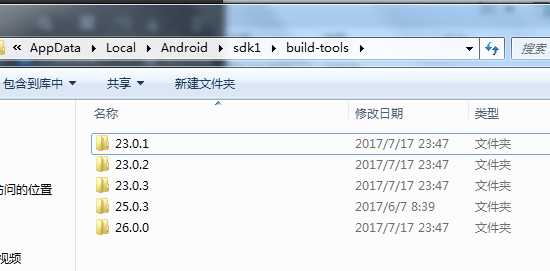
打开Androidsdk目录,在这里
C:\Users\Administrator\AppData\Local\Android\sdk\build-tools
添加tools

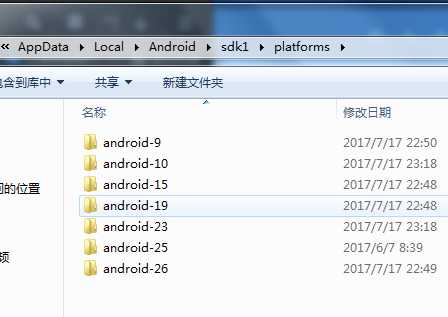
C:\Users\Administrator\AppData\Local\Android\sdk\platforms
这里添加sdk

可以从网上下载直接用,也可以用老的sdkmanager下载了之后拷贝一份放进去
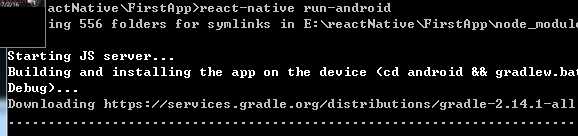
配置gradle不用每次下载
每次运行

标签:nload 环境搭建 show for 新版本 code tail min 不能
原文地址:http://www.cnblogs.com/wyy5552/p/7198391.html