标签:完美解决方案 editor 一个 先来 注意 支持 eset pos 排列
分针网每日分享:CSS2-3常见的demo列子总结一
1. css超过一行或者多行后显示省略号。
<p style="width:200px;white-space: nowrap;text-overflow:ellipsis;overflow:hidden;">
我武汉东方店hi肉肉肉团阿斯达萨顶顶发感染他人山东省地方反而
</p>
我们下面来理解 text-overflow 和 white-space 2个属性;
一:text-overflow属性 clip | ellipsis 默认值clip
clip:当对象内文本溢出时不显示省略标记(...),而是将溢出的部分裁切掉。
<p >我武汉东方店hi肉肉肉团阿斯达萨顶顶发感染他人山东省地方反而</p>
ellipsis:当对象内文本溢出时显示省略标记(...)。
二:white-space:normal | pre | nowrap | pre-wrap | pre-line 默认值为normal
pre:用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字超出边界时不换行。可查阅pre对象
nowrap:强制在同一行内显示所有文本,直到文本结束或者遭遇br对象。
pre-wrap:用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字碰到边界时发生换行。
pre-line:保持文本的换行,不保留文字间的空白距离,当文字碰到边界时发生换行。
含义:使用text-overflow:ellipsis 和 white-space: nowrap 的含义是:把文本限制在一行(white-space:nowrap), 这一行是有限制的(因此需要设置width), 并且当内容溢出来的时候需要隐藏(overflow:hidden),然后出现省略号(text-overflow:ellipsis);
我们看看webkit浏览器或者移动端浏览器的情况;在webkit浏览器中我们可以直接使用webkit的css的扩展属性(也是私有属性) –webkit-line-clamp; 注意:这个属性不属于css规范当中的属性。但是需要如下属性结合使用:
-
display: -webkit-box; 将对象作为弹性伸缩盒子模型显示。
-
-webkit-box-orient: vertical; 设置或检索伸缩盒子对象的子元素的排列方式。
-
text-overflow:ellipsis; 指定多行文本的情况下,使用省略号显示超出范围的文本。
-
-webkit-line-clamp: 2; 含义是超出2行后的文字 使用省略号来显示;
<p style="width:200px;text-overflow:ellipsis;display: -webkit-box;-webkit-line-clamp: 2;
-webkit-box-orient: vertical;overflow:hidden;">
我武汉东方店hi肉肉肉团阿斯达萨顶顶发感染他人山东省地方反而
</p>
如上的解决方案是针对webkit浏览器或者移动端来做的。
2. css图片未知高度垂直居中完美解决方案。
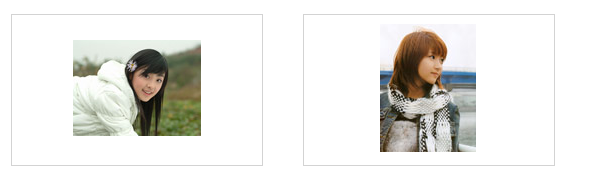
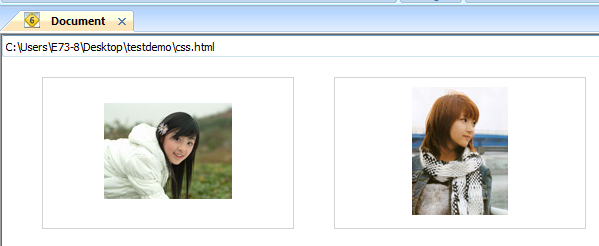
方法1. css图片未知高度在标准浏览器下垂直居中.
该方法的实现方式是将外部容器显示模式设置成display:table;img标签外部再套一个容器,并对该容器设置显示模式为display:table-cell; 类似与表格的显示方式,且不要使用float等属性,但是在IE6、IE7下是不支持的;如下代码:
<ul class="list">
<li>
<img src="m1.jpg"/>
</li>
</ul>
<ul class="list">
<li>
<img src="m2.jpg"/>
</li>
<ul>
<style>
*{margin:0;padding:0;}
ul,li{list-style:none;}
.list {
float:left;
margin:20px;
width:250px;
height:150px;
display:table;
text-align:center;
border:1px solid #d3d3d3;
}
.list li{
display:table-cell;
vertical-align:middle;
}
</style>
针对IE6,IE7的解决方案是使用定位的方式;我们可以使用父容器使用相对定位,对img的外层容器使用绝对定位 top:50%;left:50%;然后再对img元素定位top:-50%;left:-50%;即可,代码如下:
<style>
*{margin:0;padding:0;}
ul,li{list-style:none;}
.list {
*position:relative;
float:left;
margin:20px;
width:250px;
height:150px;
display:table;
text-align:center;
border:1px solid #d3d3d3;
}
.list li{
display:table-cell;
vertical-align:middle;
*position:absolute;
*left:50%;
*top:50%;
}
.list li img{
position:relative;
*left:-50%;
*top:-50%;
}
</style>
方法2. css图片未知高度在标准浏览器下垂直居中.
下面我们是使用css的hack的解决方案,我们首先来看看标准浏览器下;比如现在的HTML代码如下:
<ul class="list">
<li>
<img src="m1.jpg"/>
</li>
</ul>
*{margin:0;padding:0;}
ul,li{list-style:none;}
.list {
margin:20px;
width:250px;
height:150px;
display:table-cell;
text-align:center;
vertical-align:middle;
border:1px solid #d3d3d3;
}
下面我们使用定位的方式对IE6,7下的居中对齐修复;如下我们的css代码改成如下:
<style>
*{margin:0;padding:0;}
ul,li{list-style:none;}
.list {
position:relative;
margin:20px;
width:250px;
height:150px;
display:table-cell;
text-align:center;
vertical-align:middle;
border:1px solid #d3d3d3;
}
.list li{
*position:absolute;
*top:50%;
}
.list li img{
*position:relative;
*top:-50%;
*left:-50%;
}
</style>
这个方法有一个缺点是:对父级容器使用display:table-cell, 因此不能同时使用margin或者float属性等。
方法3. css图片未知高度在标准浏览器下垂直居中.
在标准浏览器下外部容器还是使用显示模式设置为display:table-cell; IE6/7下利用img标签的前面插入一对空标签的方法;如下代码:
<ul class="list">
<li>
<i></i><img src="m1.jpg"/>
</li>
</ul>
<style>
*{margin:0;padding:0;}
ul,li{list-style:none;}
.list {
width:250px;
height:150px;
display:table-cell;
text-align:center;
vertical-align:middle;
border:1px solid #d3d3d3;
}
.list i{
*display: inline-block;
*height:100%;
*vertical-align:middle;
}
.list li img{
*vertical-align:middle;
}
</style>
方法4. css图片未知高度在标准浏览器下垂直居中.
该方法对标准浏览器下还是使用上面的display:table-cell来解决,但是针对IE6或者7的话,将图片外部容器的字体大小设置成该高度的0.873倍就可以实现居中,如下HTML代码:
<ul class="list">
<li>
<img src="m1.jpg"/>
</li>
</ul>
<style>
*{margin:0;padding:0;}
ul,li{list-style:none;}
.list {
width:250px;
height:150px;
display:table-cell;
text-align:center;
vertical-align:middle;
border:1px solid #d3d3d3;
*display:block;
*font-size:131px;
*font-family:Arial;
}
</style>
CSS2-3常见的demo列子总结一
标签:完美解决方案 editor 一个 先来 注意 支持 eset pos 排列
原文地址:http://www.cnblogs.com/fenzhen/p/7199712.html