简介
如今最常用的JavaScript库之一是RequireJS。最近我参与的每个项目,都用到了RequireJS,或者是我向它们推荐了增加RequireJS。在这篇文章中,我将描述RequireJS是什么,以及它的一些基础场景。
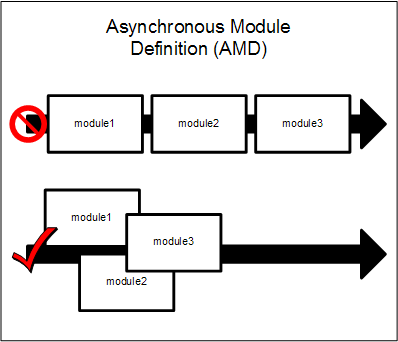
异步模块定义(AMD)
谈起RequireJS,你无法绕过提及JavaScript模块是什么,以及AMD是什么。
JavaScript模块只是遵循SRP(Single Responsibility Principle单一职责原则)的代码段,它暴露了一个公开的API。在现今JavaScript开发中,你可以在模块中封装许多功能,而且在大多数项目中,每个模块都有其自己的文件。这使得JavaScript开发者日子有点难过,因为它们需要持续不断的关注模块之间的依赖性,按照一个特定的顺序加载这些模块,否则运行时将会放生错误。