标签:title div 基本 alt styles awesome 静态 方向 form
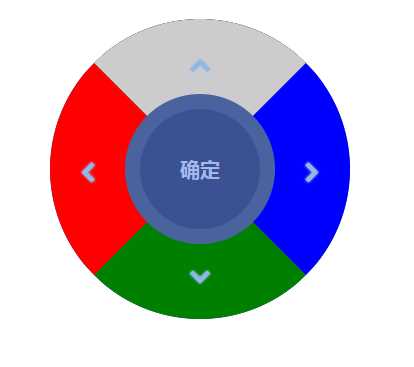
首先,贴出成品图,如下:

可以发现播放器的基本形状有了,但是需要精确到每一个方向,不能溢出,就得以如下的方式写,贴出静态代码:
html如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css" >
<script src=‘js/jquery-1.9.1.min.js‘></script>
<script src=‘js/main.js‘></script>
</head>
<body>
<div class="container">
<div class="big">
<div class="up"></div>
<div class="down"></div>
<div class="left"></div>
<div class="right"></div>
<div class="up-text"><span class="fa fa-chevron-up "></span></div>
<div class="down-text"><span class="fa fa-chevron-down "></span></div>
<div class="left-text"><span class="fa fa-chevron-left "></span></div>
<div class="right-text"><span class="fa fa-chevron-right "></span></div>
<div class="mid">
<div class="small">
<p>确定</p>
</div>
</div>
</div>
</div>
</body>
</html>
css如下:
*{
margin: 0;
padding: 0;
}
div{
box-sizing:border-box;
}
.container{
width: 300px;
height: 300px;
background: #3C5192;
border-radius: 50%;
margin: 0 auto;
margin-top:20px;
position: relative;
overflow: hidden;
transform: rotate(45deg);
}
.big{
width: 300px;
height: 300px;
background: #3C5192;
border-radius: 50%;
margin: 0 auto;
transform: rotate(-45deg);
position: relative;
overflow: hidden;
}
.mid{
width: 150px;
height: 150px;
position: absolute;
top:50%;
margin-top:-75px;
background: #4A639F;
left: 50%;
margin-left:-75px;
border-radius: 50%;
}
.small{
width: 120px;
height: 120px;
position: absolute;
top:50%;
margin-top:-60px;
background: #3C5192;
left: 50%;
margin-left:-60px;
border-radius: 50%;
text-align: center;
color: #A2BAE9;
font-size: 20px;
font-weight: bold;
line-height: 120px;
}
.up{
height: 150px;
width: 150px;
background: #ccc;
position: absolute;
left: 0;
top:0;
transform: rotate(45deg);
transform-origin:100% 100%;
}
.down{
height: 150px;
width: 150px;
background: green;
position: absolute;
right: 0;
bottom:0;
transform: rotate(45deg);
transform-origin:0% 0%;
}
.left{
height: 150px;
width: 150px;
background: red;
position: absolute;
left: 0;
bottom:0;
transform: rotate(45deg);
transform-origin:100% 0%;
}
.right{
height: 150px;
width: 150px;
background: blue;
position: absolute;
right: 0;
top:0;
transform: rotate(45deg);
transform-origin:0% 100%;
}
.up-text{
position: absolute;
left:50%;
top:30px;
font-size:22px;
margin-left:-11px;
color: #90B8E4;
text-shadow:0 0 4px #A2BAE9;
}
.down-text{
position: absolute;
left:50%;
bottom:30px;
font-size:22px;
margin-left:-11px;
color: #90B8E4;
text-shadow:0 0 4px #A2BAE9;
}
.left-text{
position: absolute;
top:50%;
left:30px;
font-size:22px;
margin-top:-11px;
color: #90B8E4;
text-shadow:0 0 4px #A2BAE9;
}
.right-text{
position: absolute;
top:50%;
right:30px;
font-size:22px;
margin-top:-11px;
color: #90B8E4;
text-shadow:0 0 4px #A2BAE9;
}
如上写完过后,再添加js就可以很精确了:
$(function(){
$(‘.up,.up-text‘).click(function(){
alert(‘up‘);
})
$(‘.down,.down-text‘).click(function(){
alert(‘down‘);
})
$(‘.left,.left-text‘).click(function(){
alert(‘left‘);
})
$(‘.right,.right-text‘).click(function(){
alert(‘right‘);
})
})
一个播放器基本就完成啦!
标签:title div 基本 alt styles awesome 静态 方向 form
原文地址:http://www.cnblogs.com/GhyPersonalBlog/p/7200296.html