标签:效果 bsp 工作 new span 大会 get 数据导出 student
本人是才出来工作不久的小白菜一颗,技术很一般,总是会有遇到一些很简单的问题却不知道怎么做,这些问题可能是之前解决过的。发现这个问题,想着提升一下自己的技术水平,将一些学的新的‘好’东西记录下来,一是加深印象;二是以后可以作为参考;三是希望博友们可以提出不足和可以优化的地方,一起讨论。
这个是我去一家公司没多久,让我做的小功能,主要是导出excel并在浏览器下载下来。 但是会有不同的细微的需求差别。
第一次发博客,有描述不清楚的地方还请见谅,希望各位多多指点。
简单的需求描述
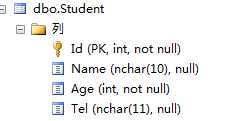
将查询出来已经转化好了的list<T> xxx 的数据的某些列,导入到excel之中,并在浏览器中下载下来。(这里用Student代替)
开始实现
1.student表的列如下图所示

2.使用的dll :Aspose.Cells.dll (5.3.1.0)。
3.部分实现代码:
样式及表头
Workbook workbook = new Workbook(); Worksheet worksheet = workbook.Worksheets[0]; Cells cells = worksheet.Cells; cells.InsertRow(0); Aspose.Cells.Style style = workbook.Styles[workbook.Styles.Add()];//新增样式 style.HorizontalAlignment = TextAlignmentType.Center;//文字居中 style.Font.Size = 11;//文字大小 style.Font.IsBold = true;//粗体 cells.SetRowHeight(0, 20); //设置行高
List<string> listHead = new List<string>(); listHead.Add("学生编号"); listHead.Add("学生姓名"); listHead.Add("学生年龄"); listHead.Add("电话"); for (int i = 0; i < listHead.Count; i++) { cells[0, i].PutValue(listHead[i]); cells[0, i].SetStyle(style); cells.SetColumnWidth(i, 30); }
写入内容部分
for (int i = 1; i <= list1.Count; i++)
{
cells[i, 0].PutValue(list1[i-1].Id);
cells[i, 1].PutValue(list1[i-1].Name);
cells[i, 2].PutValue(list1[i-1].Age);
cells[i, 3].PutValue(list1[i-1].Tel);
}
最开始用的是这种笨重的方法来写入内容,但是这样子会遍历很多次,如果数据量大会十分的慢,所一找了一下文档,发现一个简单的方法
写入内容部分优化
worksheet.Cells.ImportCustomObjects(list, new string[] {"Id","Name","Age","Tel"}, false, 1, 0, list.Count, true, "", false);
跟进去看各个参数
public int ImportCustomObjects(ICollection list, string[] propertyNames, bool isPropertyNameShown, int firstRow, int firstColumn, int rowNumber, bool insertRows, string dateFormatString, bool convertStringToNumber)
看参数名称应该比较清楚了。分别是需要导入的list,要写入的列,是否将属性名称显示出来,写入excel的开始行,开始列.....
这样就比较简洁明了,效率也比之前快许多
保存excel
workbook.Save(System.Web.HttpContext.Current.Response, "学生信息.xls", ContentDisposition.Attachment, new XlsSaveOptions(SaveFormat.Xlsx));
也解释不清楚这里,大概意思就是把写入的excel信息,Respose给前台。
前台的调用
<script>
$(function() {
$(".export_excel").click(function() {
downExcel(‘/aspose/exportexcel‘);
});
});
function downExcel(iframeUrl) {
if (!iframeUrl) {
return;
}
var body = document.getElementsByTagName("body")[0];
var downloadIframe = document.createElement("iframe");
downloadIframe.setAttribute("src", iframeUrl);
downloadIframe.setAttribute("style", "display:none;")
body.appendChild(downloadIframe);
}
</script>
这里就是用ifram打开。也可以直接用windows.open(‘url’);来实现
$(function() {
$(".export_excel").click(function() {
window.open(‘/aspose/exportexcel‘);
});
});
最后excel效果

结语
效果基本达到需求,后面需求会变更,这种方式就不能完全满足需求,由于今时间太晚了,下次再来写,谢谢大家,请多指教,大家晚安!
在ASP.NET MVC中利用Aspose.cells 将查询出的数据导出为excel,并在浏览器中下载。
标签:效果 bsp 工作 new span 大会 get 数据导出 student
原文地址:http://www.cnblogs.com/seansblog/p/7203453.html