标签:rtb 元素 reverse var -- 项目 sep ... string
new Array(); new Array(size); new Array(element0, element1, ..., elementn);
1) constructor 属性返回对创建此对象的数组函数的引用。-------------object.constructor
例如:var test=new Array(); =========>>>>>>> test.constructor=Array
2) length 属性可设置或返回数组中元素的数目。-------------arrayObject.length
例如:var test=new Array(3); =========>>>>>>> test.length=3
3) prototype 属性使您有能力向对象添加属性和方法。--------------object.prototype.name=value
1) concat() 连接两个或更多的数组,并返回结果 --------------arrayObject.concat(array1,array2,...,arrayx); 注意:arrayx既可以是数组,也可以是具体的值。
例如:var a=new Array[1,2,3] ; var b=new Array[4,5];
document(a.concat(4,5));=======>1,2,3,4,5
document(a.concat(b));=======>1,2,3,4,5
2) join() 用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。 --------------arrayObject.join(separator); 注意:separator是可选的,省略该参数,则使用逗号作为分隔符。
例如:var a=new Array["a","b","c"] ;
document(a.join());=======>a,b,c
3) pop() 用于删除并返回数组的最后一个元素。(注释:该方法会改变原始数组。) -------------arrayObject.pop(); 注意:将删除 arrayObject 的最后一个元素,把数组长度减 1,并且返回它删除的元素的值。如果数组已经为空,则 pop() 不改变数组,并返回 undefined 值
例如:var a=new Array["a","b","c"] ;
document(a.pop());=======>c
document(a);=======>a,b
提示:shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
4) push() 可向数组的末尾添加一个或多个元素,并返回新的长度。(注释:该方法会改变原始数组。) --------------arrayObject.push(newelement1,newelement2,...,newelementx); 注意:newelement1必须参数。
例如:var a=new Array["a","b","c"] ;
document(a.push(‘d‘));=======>4
提示:unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
5) reverse() 用于颠倒数组中元素的顺序。(注释:该方法会改变原始数组。)
6)slice() 可从已有的数组中返回选定的元素。--------------arrayObject.slice(start,end); 注意:start必须参数,end是可选参数,该方法并不会修改数组,而是返回一个子数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
例如:var a=new Array["a","b","c"] ;
document(a.slice(1));=======>b,c
document(a.slice(1,2));=======>b
7) sort() 用于对数组的元素进行排序。(注释:该方法会改变原始数组。) -----------------arrayObject.sort(sortby); 注意:sortby是可选参数,规定排序顺序,必须是函数。如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序。
<script type="text/javascript">
function sortNumber(a,b)
{
return a - b
}
var arr = new Array(6)
arr[0] = "10"
arr[1] = "5"
arr[2] = "40"
arr[3] = "25"
arr[4] = "1000"
arr[5] = "1"
document.write(arr.sort(sortNumber)) =========>>>>>>>>>>>>>>1,5,10,25,40,1000
</script>
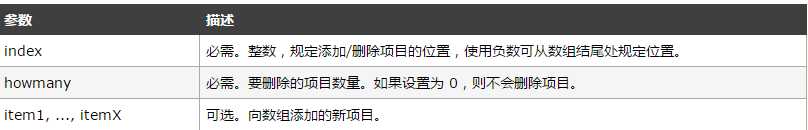
8) splice() 向/从数组中添加/删除项目,然后返回被删除的项目。(注释:该方法会改变原始数组。) -----------------arrayObject.splice(index,howmany,item1,...,itemx);

例如:var a=new Array["a","b","c"] ;
添加元素:document(a.splice(1,0,"bb"));=======>a,bb,b,c
删除一个元素,并添加一个元素:document(a.splice(1,1,"bb"));=======>a,bb,c
删除两个元素,并添加一个元素:document(a.splice(1,2,"bb"));=======>a,bb
9) toString() 方法可把数组转换为字符串,并返回结果。----------------------arrayObject.toString();返回值与没有参数的 join() 方法返回的字符串相同。
标签:rtb 元素 reverse var -- 项目 sep ... string
原文地址:http://www.cnblogs.com/mcahkf/p/7203964.html