标签:转化 xml文件 opacity 范围 颜色 rate 超过 bsp blog
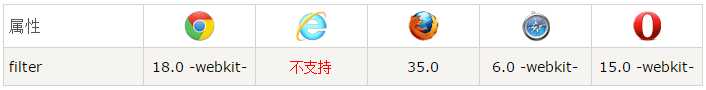
css3滤镜的功能看起来很是酷炫,省去了很多处理图片的时间,也帮助了对于不会修图的我(尴尬而不失礼貌的微笑),但是越是酷炫的姿势越是没有多少浏览器欣赏,所以对于要兼容各大主流浏览器的童鞋们就观望一下就好。

filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
[注]:如果想要同时实现多个效果,每个效果之间加空格隔开。
| none | 默认值,无效果 |
| blur(px) |
给元素设置高斯模糊。 单位是像素值,不接受百分比值,如果没有设定值,则默认是0,无模糊效果;值越大越模糊 |
| brightness(%) |
给元素应用一种线性乘法,使其看起来更亮或更暗。 单位是百分比值,如果没有设定值,默认是1(100%),无效果;如果值是0%,图像会全黑;其他的值对应线性乘数效果,超过100%图像会比原图更亮。 |
| contrast(%) |
调整图像的对比度。 单位是百分比值,如果没有设定值,默认是1(100%),无效果;如果值是0%,图像会全黑;超过100%图像运用更低的对比。 |
| drop-shadow(h-shadow v-shadow blur spread color) |
给图像设置阴影效果。 <h-shadow> (必须):设置阴影偏移量。 设定水平方向距离, 负值会使阴影出现在元素左边。 <v-shadow>(必须):设置阴影偏移量。设定垂直距离,负值会使阴影出现在元素上方。 <blur-radius> (可选):设置阴影模糊值。 值越大,越模糊,则阴影会变得更大更淡。不允许负值,若未设定,默认是0 (则阴影的边界很锐利)。 <spread-radius> (可选):设置阴影范围。正值会使阴影扩张和变大,负值会是阴影缩小。若未设定,默认是0 (阴影会与元素一样大小)。 [注]:Webkit, 以及一些其他浏览器 不支持第四个长度,如果加了也不会渲染。 <color> (可选):设置阴影颜色。若未设定,颜色值基于浏览器。如果颜色值省略,WebKit中阴影是透明的。 |
grayscale(%) |
将图像转换为灰度图像。 值定义转换的比例。如果没有设定值,默认是0,无效果;值为100%则完全转为灰度图像。值在0%到100%之间,则是效果的线性乘子。 |
hue-rotate(deg) |
给图像应用色相旋转。 单位是色环角度值。如果没有设定值,默认是0deg,无效果。该值虽然没有最大值,超过360deg的值相当于又绕一圈。 |
invert(%) |
反转输入图像。 值定义转换的比例。如果没有设定值,默认是0,无效果。值为100%则是完全反转。值在0%和100%之间,则是效果的线性乘子。 |
opacity(%) |
转化图像的透明程度。 值定义转换的比例。如果没有设定值,默认是1,无效果。值为0%则是完全透明。值在0%和100%之间,则是效果的线性乘子。 该函数与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。 |
saturate(%) |
转换图像饱和度。 值定义转换的比例。如果没有设定值,默认是1,无效果。值为0%则是完全不饱和。其他值,则是效果的线性乘子。超过100%图像有更高的饱和度。 |
sepia(%) |
将图像转换为深褐色。 值定义转换的比例。如果没有设定值,默认是0,无效果。值为100%则是深褐色的。值在0%和100%之间,则是效果的线性乘子。 |
url() |
URL函数接受一个XML文件,该文件设置了 一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素。 例如:filter: url(svg-url#element-id) |
1、filter:none;

2、filter:blur(10px);

3、filter:brightness(200%);

4、filter: contrast(200%);

5、filter:drop-shadow(10px 10px 10px #ccc);

6、filter:grayscale(50%) hue-rotate(30deg) invert(30%) opacity(50%) saturate(200%) sepia(50%);

标签:转化 xml文件 opacity 范围 颜色 rate 超过 bsp blog
原文地址:http://www.cnblogs.com/yxyloop/p/7199172.html