标签:report clear head 自己 上传图片 bsp ini wim class
相信在微擎开发的哥们都知道, 微擎在手册方面还是有点坑的,根本不让人活啊.没办法, 开发时, 只能自己看着源码来搞>>>>
好, 不多说了. 现在来看一个坑 ..直接上代码\
html:
<!--自己的头部引入-->
{template ‘common_header‘} <script type="text/javascript" src="{$_W[‘siteroot‘]}app/resource/js/app/util.js"></script> <script src="{$_W[‘siteroot‘]}app/resource/js/require.js"></script> <script type="text/javascript" src="{$_W[‘siteroot‘]}app/resource/js/lib/mui.min.js"></script> <link href="{$_W[‘siteroot‘]}app/resource/css/common.min.css" rel="stylesheet"> <script type="text/javascript" src="{$_W[‘siteroot‘]}app/resource/js/app/common.js"></script> <form action="" method="post"> <ul class="report-list white clearfix"> <li class="clearfix"> <div class="pull-left"> 标题 </div> <div class="pull-right"> <input type="text" placeholder="请输入标题" name="report_title" value=""> </div> </li> <li class="clearfix"> <div class="pull-left"> 填写人 </div> <div class="pull-right"> <input type="text" placeholder="请输入填写人" name="report_author" value=""> </div> </li> </ul> <button type="button" class="submit-report">提交</button> <input type="hidden" name="token" value="{$_W[‘token‘]}" /> </form> <script type="text/javascript"> $(function(){ mui.init({ swipeBack: true //启用右滑关闭功能 }); //上传图片 util.image($(‘.js-image-report_picture‘), function(url){ $(‘.js-image-report_picture‘).parent().find(‘.js-image-preview‘).append(‘<input type="hidden" value="‘+url.attachment+‘" name="report_picture[]" /><img src="‘+url.url+‘" data-id="‘+url.id+‘" data-preview-src="" data-preview-group="__IMG_UPLOAD_report_picture" />‘); }, { crop : false,//裁剪 multiple : true,//多图 preview : ‘__IMG_UPLOAD_{$name}‘//预览 }); }); </script> {template ‘common_footer‘}
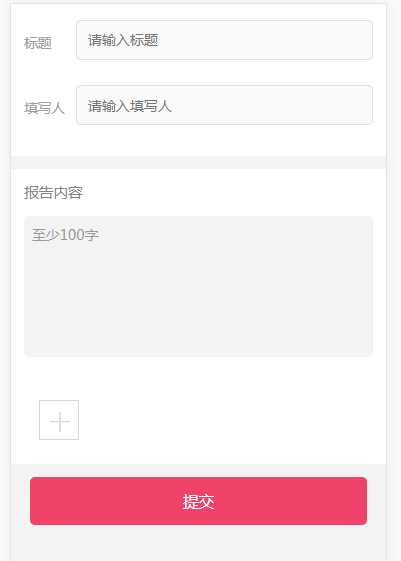
页面图:

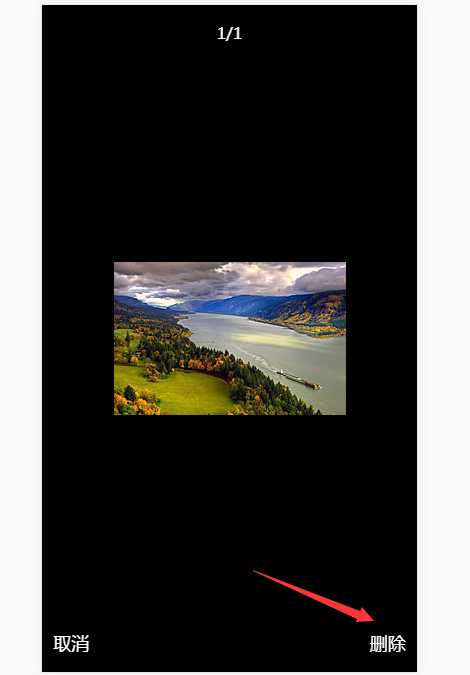
上传后再点击删除图片, 使出你的洪荒之力后也是徒然无功:

后来看了源码后, 他这个是用mui封装了 webuploader过来的. 最直接简单粗暴的方法就是自己重新在页面写个删除的操作方法:
//删除图片 $(document).on("click", ".mui-clearfix .js-submit", function (a) { var b = $(document).find(".mui-slider-group .mui-active").index(); $(".mui-image-preview input").eq(b).remove(); $(".mui-image-preview img").eq(b).remove(); var i = mui.previewImage({footer: util.templates["image.preview.html"]}); i.close(); });
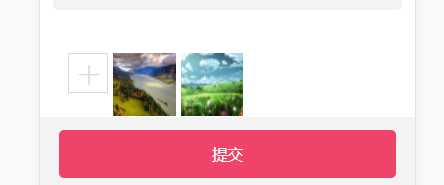
这样就可以实现了:::



最后附上十一届三中全会的准备思想: 实践是检验真理的唯一标准
标签:report clear head 自己 上传图片 bsp ini wim class
原文地址:http://www.cnblogs.com/wherein/p/7204870.html