标签:native ref 调试 阿里 xcode init root gui its
官网介绍文档:http://weex.apache.org/cn/guide/integrate-to-your-app.html
官网cocoapods/手动 集成文档:https://open.taobao.com/doc2/detail?spm=a219a.7629140.0.0.tFddsV&&docType=1&articleId=104829
注:有任何不同,请依照官网为准,在此深深感谢阿里程序员大牛不辞辛苦, 做好开源工作,致敬。。
一、weex 手动集成到原生应用中
gitHub 官网源码:
https://github.com/alibaba/weex
https://github.com/alibaba/weex/archive/dev.zip
在XCode 中 打开 weex/ios/sdk 目录下的 WeexSDK.xcodeproj
如下图切换 target
编译工程,或者直接使用XCode的快捷键 ? + b
最后你可以看到 weex/ios/sdk/Products 目录下生成了WeexSDK.framework 的包
你可以修改WeexSDK 然后打包生成你自己定制的Weex SDK
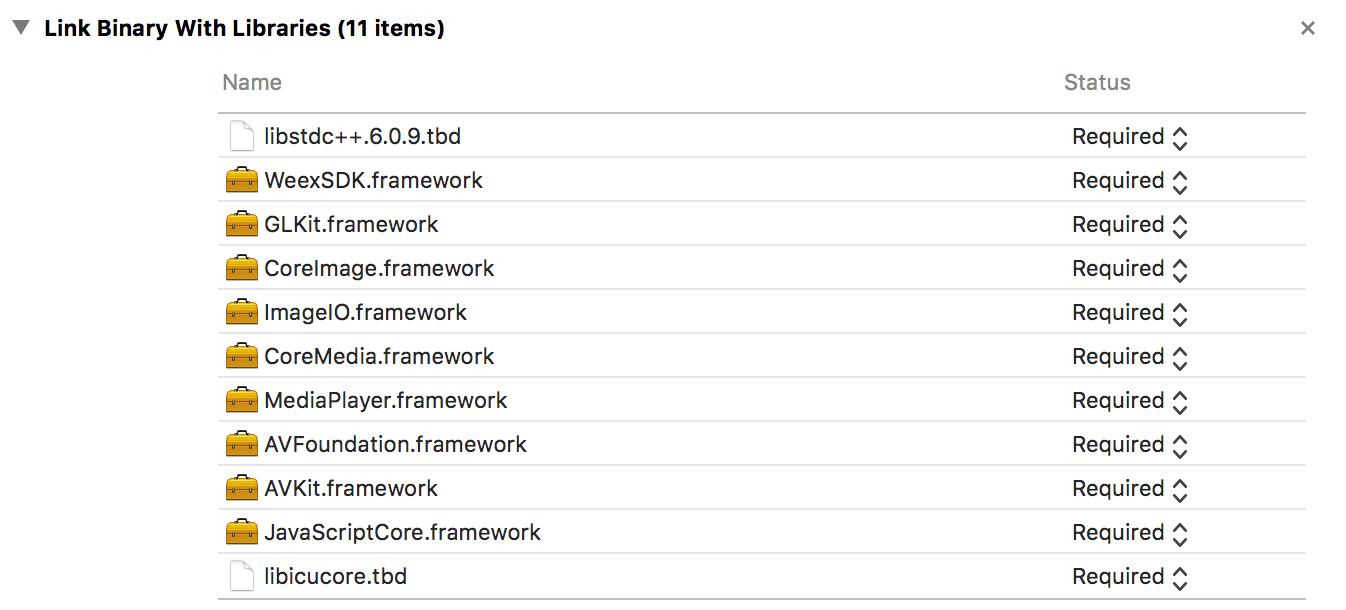
并且导入系统的库,如下图
添加SocketRocket依赖:copy 这里SRWebSocket.h/m 到自己的工程 (如果你的工程使用了cocoaPods,添加 pod ‘SocketRocket‘ 到Podfie 中即可)
添加 -ObjC 如下图(注意大小写)
========= 到此 集成完成 剩下的就是 代码原样搬过来 =========
weex运行环境的初始化,主要包括以下几个方面:应用配置(应用名、版本号、UA等);注册自定义的Module和Component;注册SDK已有协议的实现类。所有初始化的步骤在AppDelegate中完成。
1、 头文件
#import <WeexSDK/WXSDKEngine.h> #import <WeexSDK/WXLog.h> #import <WeexSDK/WXDebugTool.h> #import <WeexSDK/WXAppConfiguration.h>
WXSDKEngine:SDK开放的绝大多数接口都在此有声明。
WXLog: 控制Log输出的级别,包括Verbose、Debug、Info、Warning、Error,开发者可以按需来设置输出级别。
WXDebugTool: weex提供的对外调试工具。
WXAppConfiguration: 使用weex开发的业务性配置。
2、初始化
在appdelegate.m的didFinishLaunchingWithOptions回调中执行。
//业务配置,非必需 [WXAppConfiguration setAppGroup:@"AliApp"]; [WXAppConfiguration setAppName:@"WeexDemo"]; [WXAppConfiguration setAppVersion:@"1.0.0"]; //初始化SDK环境 [WXSDKEngine initSDKEnviroment]; //注册自定义module和component,非必需 [WXSDKEngine registerComponent:@"MyView" withClass:[MyViewComponent class]]; [WXSDKEngine registerModule:@"event" withClass:[WXEventModule class]]; //注册协议的实现类,非必需 [WXSDKEngine registerHandler:[WXNavigationDefaultImpl new] withProtocol:@protocol(WXNavigationProtocol)]; //设置Log输出等级:调试环境默认为Debug,正式发布会自动关闭。 [WXLog setLogLevel:WXLogLevelVerbose];
经过以上简单的配置,WeexSDK的环境初始化已完成,下面就进入Weex动态化页面渲染环节。
weex支持全页面以及页面局部两种不同的渲染模式。在iOS中使用方法很简单,只需要将weex渲染所得的view添加到父容器中即可。下面会介绍如何在iOS最常用的容器viewController中渲染weex页面。
#import <WeexSDK/WXSDKInstance.h>
现在来介绍下WXSDKInstance究竟是什么,如何来使用它。
WXSDKInstance,简单来说,就是weex渲染的实例对象。它提供给开发者诸多跟页面渲染相关的接口,包括renderWithURL、refreshInstance以及destroyInstance等,提供了几个比较重要的回调接口,方便开发者根据不同的业务场景去处理他们的逻辑,如onfailed,还提供了性能监控相关的接口。
2、页面渲染
1、头文件
- (void)viewDidLoad
{
[super viewDidLoad];
_instance = [[WXSDKInstance alloc] init];
_instance.viewController = self;
_instance.frame = self.view.frame; //必需
[_instance renderWithURL:self.url options:@{@"bundleUrl":[self.url absoluteString]} data:nil];
__weak typeof(self) weakSelf = self;
_instance.onCreate = ^(UIView *view) {
[weakSelf.weexView removeFromSuperview];
[weakSelf.view addSubview:weakSelf.weexView];
};
_instance.onFailed = ^(NSError *error) {
//处理失败回调的逻辑。
};
_instance.renderFinish = ^ (UIView *view) {
//处理页面渲染完成的逻辑。
};
}
以上是通过weex实例来渲染页面的简单例子。其中有几点需要着重说明下:
instance.viewController: 一般情况下,iOS的运行环境都是基于不同viewController的,很多底层操作需要知晓当前所处的viewController对象,因此需要向instance知会当前的viewController。
instance.frame: 根据weex对instance的设计规范,需要渲染中知道最外层body的位置和尺寸。这个frame值的设置,跟最终在回调中获取的view.frame一致。
当然,在很多场景下,仅需要在一个native页面的局部渲染weex区块。很简单,您只需要将instance.frame设置为目标区块的位置尺寸即可。
renderWithURL:常用的渲染方式:其一,直接输入URL(可以是file://或 http(s)://);其二,sourceCode,即JavaScript源码。options参数,表示开发者可以通过WeexSDK向前端透传的参数,如bundleURL。data参数,表示向weex的模板注入的页面数据,它一般来源于native的数据请求,当然也可以在前端逻辑中完成请求后将数据注入。
_instance.onCreate:weex页面最外层body渲染完成后的回调。在此回调中,weex渲染所得的rootView已确定,可以输出并添加到父容器中。
_instance.renderFinish:和onCreate不同,renderFinish表示所有weex的页面元素都已渲染完毕,整个渲染过程至此结束。
其他跟instance紧密相关的接口,请参见WXSDKInstance.h的详细说明。
3、页面销毁
切记在viewController的销毁的同时,将weex实例一并销毁,否则会出现内存泄露。
- (void)dealloc
{
[_instance destroyInstance];
}
标签:native ref 调试 阿里 xcode init root gui its
原文地址:http://www.cnblogs.com/saytome/p/7205132.html