标签:记录 blog 技术分享 需要 height image str and alt
在实际开发中,对于布局写的也是比较多,好多的布局都是比较相似的,为了避免代码的重复,可以将布局怎么抽取出来,这样可以大大的减少代码量。我也是无意间发现的,特此记录下。

例如这么一个布局,相信大家都会写的。如果把相同的布局抽取出来将会节省许多代码量。如何抽取呢?
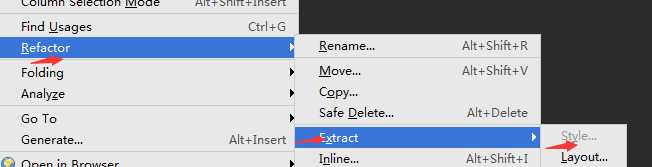
鼠标放在控件上,然后右键:

这样就可以抽取出来了,下次只需要将控件
style="@style/###"/>就可以使用了,是不是特别简单的。
标签:记录 blog 技术分享 需要 height image str and alt
原文地址:http://www.cnblogs.com/zpfwin/p/7206309.html