实现方式:
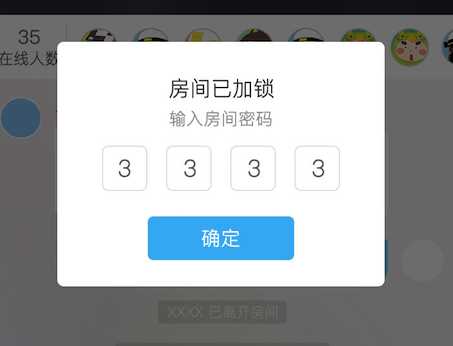
主要说一下密码框的实现,这个密码框中间的四个数字其实是4个 UITextField ,然后通过键盘删除键 和TextFiled 的协议shouldChangeCharactersInRange.来判断输入的位置,代码如下;
直接上代码:
//
// IDSGameRoomSecretView.h
//
// Created by levi.duan on 2017/7/18.
// Copyright ? 2017年 Near. All rights reserved.
//
#import <UIKit/UIKit.h>
#import "BaseViewController.h"
typedefvoid(^handleInputPasswordBlock)(NSString *password);
@interface IDSGameRoomSecretView : UIView
- (instancetype)initWithPasswordCallBack:(handleInputPasswordBlock)passwordCallback;
/**
弹出说明视图
*/
- (void)showInputSecretView;
@end
//
// IDSGameRoomSecretView.m
// Near
//
// Created by levi.duan on 2017/7/18.
// Copyright ? 2017年 Near. All rights reserved.
//
#import "IDSGameRoomSecretView.h"
#import "PZXVerificationTextField.h"
@interfaceIDSGameRoomSecretView()<UIGestureRecognizerDelegate,UITextFieldDelegate,PZXTextFieldDelegate>
@property (nonatomic,strong) UILabel *titleLabel;
@property (nonatomic,strong) UILabel *subtitleLabel;
@property (nonatomic,strong) UITextField *secretTextField;
@property (nonatomic,strong) UIButton *gameRoomBtn;
@property (nonatomic, strong) UIView *secretRoomView;
@property (nonatomic, strong) NSMutableArray *textFieldArray;
@property (nonatomic , copy) handleInputPasswordBlock onHandlePasswordCallBack;
@end
@implementation IDSGameRoomSecretView
- (instancetype)initWithPasswordCallBack:(handleInputPasswordBlock)passwordCallback
{
if (self = [superinit]) {
self.onHandlePasswordCallBack = passwordCallback;
}
returnself;
}
- (void)showInputSecretView
{
self.backgroundColor = [UIColorcolorWithRed:0green:0blue:0alpha:0.7];
[[AppDelegatemainWindow] addSubview:self];
[self.inputViewbecomeFirstResponder];
self.frame = CGRectMake(0, 0, SCREEN_WIDTH, SCREEN_HEIGHT);
UITapGestureRecognizer *selfRecognizer = [[UITapGestureRecognizeralloc] initWithTarget:selfaction:@selector(removeView)];
self.userInteractionEnabled = YES;
[selfaddGestureRecognizer:selfRecognizer];
selfRecognizer.delegate = self;
self.secretRoomView = [[UIViewalloc] initWithFrame:CGRectMake(0, 0, 510/2, 380/2)];
self.secretRoomView.centerY = SCREEN_HEIGHT/2;
self.secretRoomView.centerX = SCREEN_WIDTH/2;
self.secretRoomView.backgroundColor = [UIColorwhiteColor];
self.secretRoomView.centerY = SCREEN_HEIGHT/2-50;
_titleLabel = [[UILabelalloc] initWithFrame:CGRectMake(0, 50/2, 0, 0)];
_titleLabel.text = @"房间已加锁";
_titleLabel.textColor = NF_Color_C3;
_titleLabel.font = [UIFontsystemFontOfSize:Near_Final_Font_T6];
[_titleLabelsizeToFit];
_titleLabel.centerX = self.secretRoomView.frame.size.width/2;
[self.secretRoomViewaddSubview:_titleLabel];
_subtitleLabel = [[UILabelalloc] initWithFrame:CGRectMake(0,CGRectGetMaxY(self.titleLabel.frame)+10, 0, 0)];
_subtitleLabel.text = @"输入房间密码";
_subtitleLabel.textColor = NF_Color_C10;
_subtitleLabel.font = [UIFontsystemFontOfSize:Near_Final_Font_T9];
[_subtitleLabelsizeToFit];
_subtitleLabel.centerX = self.secretRoomView.frame.size.width/2;
[self.secretRoomViewaddSubview:_subtitleLabel];
self.textFieldArray = [NSMutableArrayarray];
NSArray *views = [selfsubviews];
for (UITextField *tf in views) {
[tf removeFromSuperview];
}
for (int i=0;i<4;++i) {
PZXVerificationTextField *tf = [[PZXVerificationTextFieldalloc] initWithFrame:CGRectMake(70/2+i*70/2+15*i, CGRectGetMaxY(self.subtitleLabel.frame)+15, 70/2, 70/2)];
[tf setFont:[UIFontsystemFontOfSize:Near_Final_Font_T5]];
[tf setTextColor:NF_Color_C4];
tf.backgroundColor = [UIColorclearColor];
tf.layer.borderWidth = 0.5;
tf.layer.borderColor = NF_Color_C9.CGColor;
tf.layer.cornerRadius = 5.f;
tf.layer.masksToBounds = YES;
tf.tintColor =[UIColorclearColor];
tf.tag = 100+i;
tf.keyboardType = UIKeyboardTypeNumberPad;
tf.textAlignment = NSTextAlignmentCenter;
tf.delegate = self;
tf.pzx_delegate = self;
[self.secretRoomViewaddSubview:tf];
[self.textFieldArraycl_addObject:tf];
[tf becomeFirstResponder];
}
self.gameRoomBtn = [[UIButtonalloc] initWithFrame:CGRectMake(0, 270/2, 228/2, 68/2)];
self.gameRoomBtn.centerX = self.secretRoomView.frame.size.width/2;
[self.gameRoomBtnsetTitle:@"确定"forState:UIControlStateNormal];
[self.gameRoomBtn.titleLabelsetFont:[UIFontsystemFontOfSize:Near_Final_Font_T5]];
[self.gameRoomBtn.titleLabelsetTextColor:NF_Color_C1];
self.gameRoomBtn.backgroundColor = NF_Color_C27;
[self.gameRoomBtnaddTarget:selfaction:@selector(interRoomVoid) forControlEvents:UIControlEventTouchUpInside];
self.gameRoomBtn.layer.cornerRadius = 5.0f;
self.gameRoomBtn.layer.masksToBounds = YES;
[self.secretRoomViewaddSubview:self.gameRoomBtn];
[selfaddSubview:self.secretRoomView];
self.secretRoomView.layer.cornerRadius = 10.f;
self.secretRoomView.layer.masksToBounds = YES;
}
#pragma mark - Public Methods
/*
- (void)showDalog
{
[[AppDelegate mainWindow] addSubview:self];
[self.inputView becomeFirstResponder];
}
*/
- (void)removeView
{
[selfremoveFromSuperview];
}
-(BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string{
textField.text = string;
if (textField.text.length > 0) {//防止退格第一个的时候往后跳一格
if (textField.tag< [[_textFieldArraylastObject] tag]) {
UITextField *newTF = (UITextField *)[selfviewWithTag:textField.tag+1];
[newTF becomeFirstResponder];
}
}
returnNO;
}
//点击退格键的代理
#pragma mark - PZXTextFieldDelegate
-(void)PZXTextFieldDeleteBackward:(PZXVerificationTextField *)textField{
if (textField.tag > [[_textFieldArrayfirstObject] tag]) {
UITextField *newTF = (UITextField *)[selfviewWithTag:textField.tag-1];
newTF.text = @"";
[newTF becomeFirstResponder];
}
}
- (void)interRoomVoid
{
[selfgetVertificationCode];
}
-(void)getVertificationCode{ //获取验证码方法
NSString *str = [NSStringstring];
for (int i = 0; i<_textFieldArray.count; i++) {
str = [str stringByAppendingString:[NSStringstringWithFormat:@"%@",(UITextField *)[_textFieldArray[i] text]]];
}
if (self.onHandlePasswordCallBack) {
self.onHandlePasswordCallBack(str);
}
[selfremoveView];
}
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
for (UITextField *tf inself.textFieldArray) {
[tf resignFirstResponder];
}
}
- (BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldReceiveTouch:(UITouch *)touch
{
if ([touch.viewisDescendantOfView:self.secretRoomView]) {
returnNO;
}
returnYES;
}
@end
//
// PZXVerificationTextField.h
// Near
//
// Created by levi.duan on 2017/7/19.
// Copyright ? 2017年 Near. All rights reserved.
//
#import <UIKit/UIKit.h>
@classPZXVerificationTextField;//要class一下不然代理里面无法识别
@protocol PZXTextFieldDelegate <NSObject>
- (void)PZXTextFieldDeleteBackward:(PZXVerificationTextField *)textField;
@end
@interface PZXVerificationTextField : UITextField
@property (nonatomic, assign)id<PZXTextFieldDelegate> pzx_delegate;
@end
//
// PZXVerificationTextField.m
// Near
//
// Created by levi.duan on 2017/7/19.
// Copyright ? 2017年 Near. All rights reserved.
//
#import "PZXVerificationTextField.h"
@implementation PZXVerificationTextField
-(void)deleteBackward{
[superdeleteBackward];
if ([self.pzx_delegaterespondsToSelector:@selector(PZXTextFieldDeleteBackward:)]) {
[self.pzx_delegatePZXTextFieldDeleteBackward:self];
}
}
@end