标签:alt 一段 开始 请求 客户 简单 发送 ima 前台
在我们做web项目的过程中,经常需要做的一个模块是消息模块。典型的场景:一个商城系统的后台管理,我想实现如果前台有客户下单,后台就会接到消息,以便尽快发货处理。
要实现上述的功能,我们有几种备选的方案。
方案1.使用ajax短轮询,比如每隔1分钟去请求一次服务器,让服务器去数据库去查询,看看有无新的未处理的订单,然后返回给客户端。
方案2.长轮询,长轮询的原理与上述类似,只不过采取了阻塞响应(response)的方法,也就是说只要服务器没有响应,这个请求就不断开,一直等到服务器有响应为止。
ajax短轮询好比客户端每隔一段时间打一个电话给服务器,服务器不管有没有数据都要响应给客户端,响应完以后就挂掉电话,然后周而复始;
长轮询则是客户端打一个电话,开始一直等,直到服务器有响应,如果服务器一直不响应,这个请求就一直挂在那边。
很显然,这两种方案都有各自弊端。
方案1:每隔一定时间去轮询服务器,这个时间的设置很关键,太长了,即时性得不到保证,太短了,有可能会造成服务器性能的浪费(主要是cpu),假设在一个小时之内都没有一个订单,但是客户端还是不间断的每分钟发一次请求,这些请求就是浪费。
方案2:方案2的出现本来是为了解决方案1这种盲目不确定地发送请求造成浪费的弊端,但是它自己同样也有弊端,首先,它采取阻塞的方式来强迫连接长时间保持,而对于服务器而言,在同一个时间里面能处理的连接数(我们称之为程序的并发数)是有限的,而长轮询方式很容易造成服务端达到并发的限制,因为它不像短轮询一样会很快释放掉连接。
它们的共同的缺点是,每一次请求和响应,处理处理真正有用的数据,服务器和客户端还要交换一堆请求头,响应头等东西,信息交换的效率不高。事实上可以说,长轮询是一种伪长连接,它还是需要遵循http连接的规则:客户端请求--服务器响应--释放连接,顺便交换了一些相同的无用的信息。(造成带宽浪费)
websocket的原理网上有很多人也介绍了,简单来说,它就是html5中的一种协议,我的理解是,他是对html的长连接的一种升级。你也可以将它理解成一种长连接。只不过这种长连接相对于方案2的长轮询有以下优越之处。
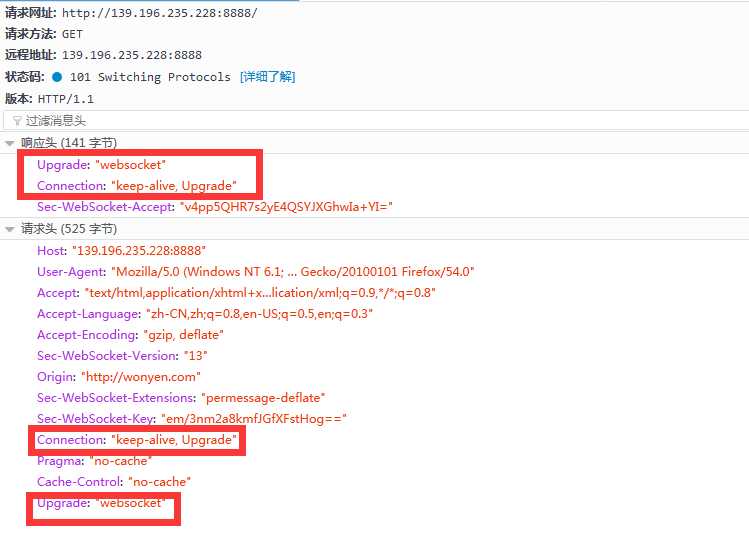
1.首先,websocket连接只需要建立一次,在第一次连接的时候,客户端和服务器会交换必要的信息,如下所示。

标签:alt 一段 开始 请求 客户 简单 发送 ima 前台
原文地址:http://www.cnblogs.com/roy-blog/p/7210484.html