标签:方法 src 文件拷贝 ionic UI json 使用 dcl uil
之前使用ionic开发的时候使用cordova打包,现在项目使用的是vue,记录一下打包的过程:
1、下载HBuilder编辑器http://www.dcloud.io/,成功之后注册账号
2、新建-app,然后将自动生成的除manifest.json之外的所有文件删除,然后将vue项目build之后生成的dist文件拷贝进项目

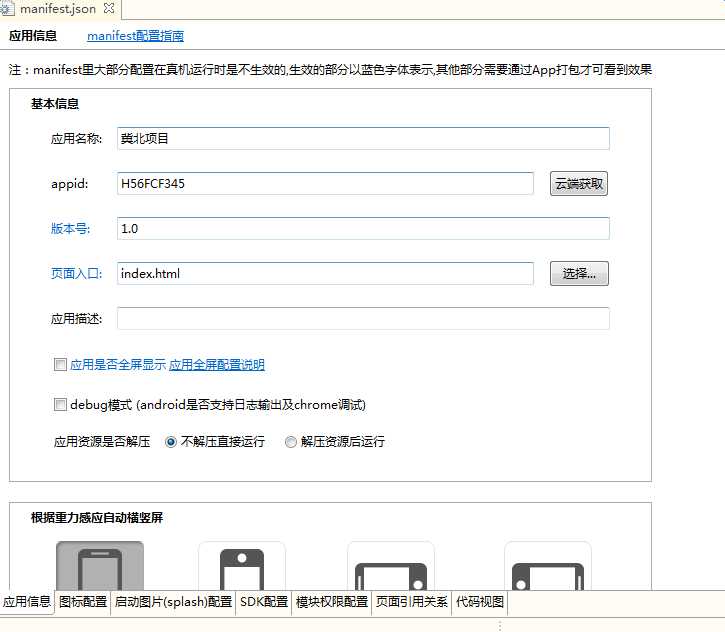
3、可在manifest.json文件内设置app属性,如app名称,图标,等待加载动画等

4、 点击发行,选择第一项,其余默认
点击发行,选择第一项,其余默认
5、等待发布完之后下载至本地,装到手机上即可
因无苹果证书,所以目前只测试了安卓版本
标签:方法 src 文件拷贝 ionic UI json 使用 dcl uil
原文地址:http://www.cnblogs.com/jihuaqiang/p/7212044.html