标签:class idt test 并且 书签 time 基础 href row
1、简单python服务器代码:

1 import socket 2 3 def main(): 4 5 sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) 6 #建立对象 7 sock.bind((‘localhost‘,8081)) 8 #将对象绑定到端口 9 sock.listen(5) 10 #监听 11 12 while True: 13 print("server is working.....") 14 conn, address = sock.accept() 15 16 request = conn.recv(1024) # 收数据 17 18 conn.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n<h1>Hello Yuan</h1>","utf8")) # 发送包头 19 conn.close() # 关闭连接 20 21 if __name__ == ‘__main__‘: 22 23 main()
1、html定义:
HTML(HyperText MarkUp Language)超文本标记语言,通过使用标记来描述文档结构和表现形式的一种语言,由浏览器进行解析,然后把结果显示在网页上,通俗的讲它就是服务器发送的字符串到浏览器,通过浏览器能解析的规则用HTML来描述, 它是网页构成的基础,你见到的所有网页都离不开HTML,所以学习HTML是基础中的基础
HTML语言是一种标记语言,不需要编译,直接由浏览器执行
HTML文件是一个文本文件,包含了一些HTML元素, HTML文件是一个文本文件,包含了一些HTML元素,标签等.
HTML文件必须使用html或htm为文件名后缀
HTML是大小写不敏感的,HTML与html是一样的
2、Html和CSS、js的关系
如果把Html比作一个赤裸裸的人,那么css就是给这个人穿上华丽的服装,js就是可以把这个人动起来。
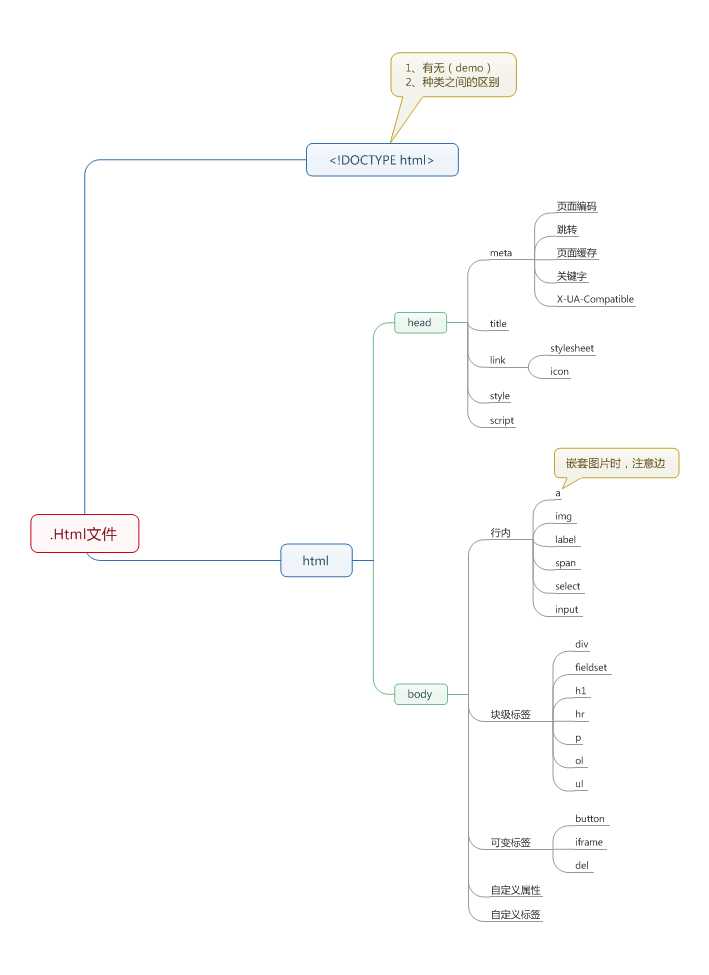
3、html结构

示例:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>test1</title> 6 </head> 7 <body> 8 <p>第一个html</p> 9 </body> 10 </html>
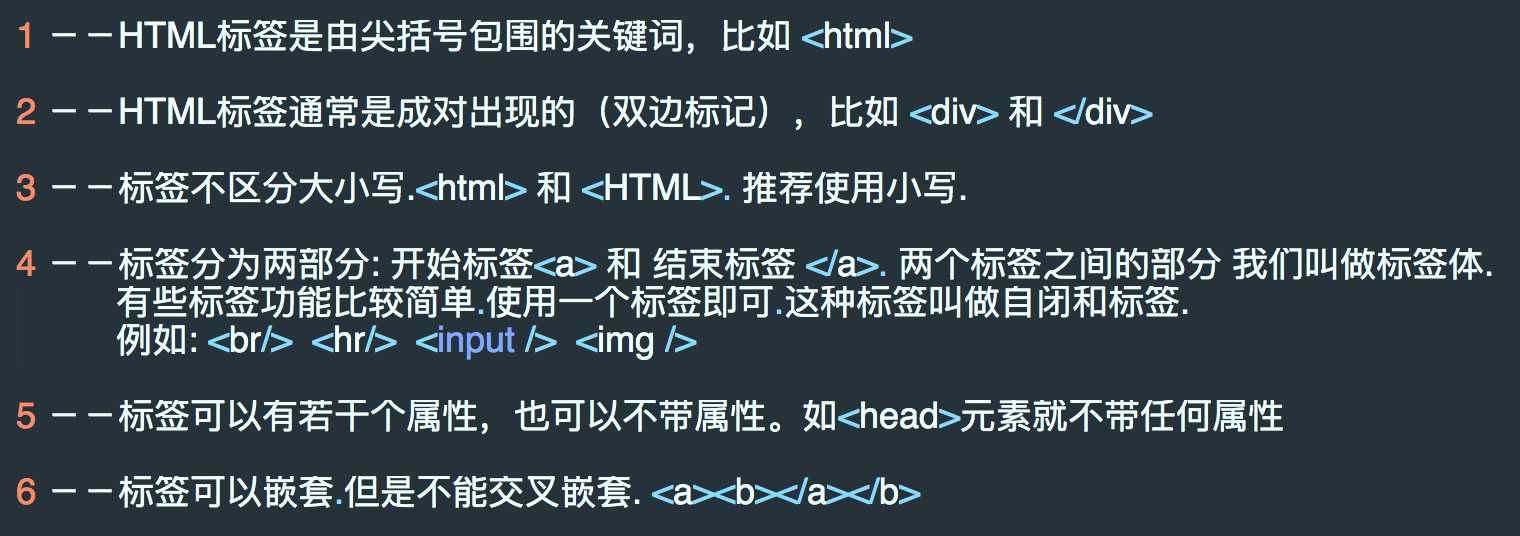
4、html标签格式

标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
1、<!DOCTYPE>标签
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
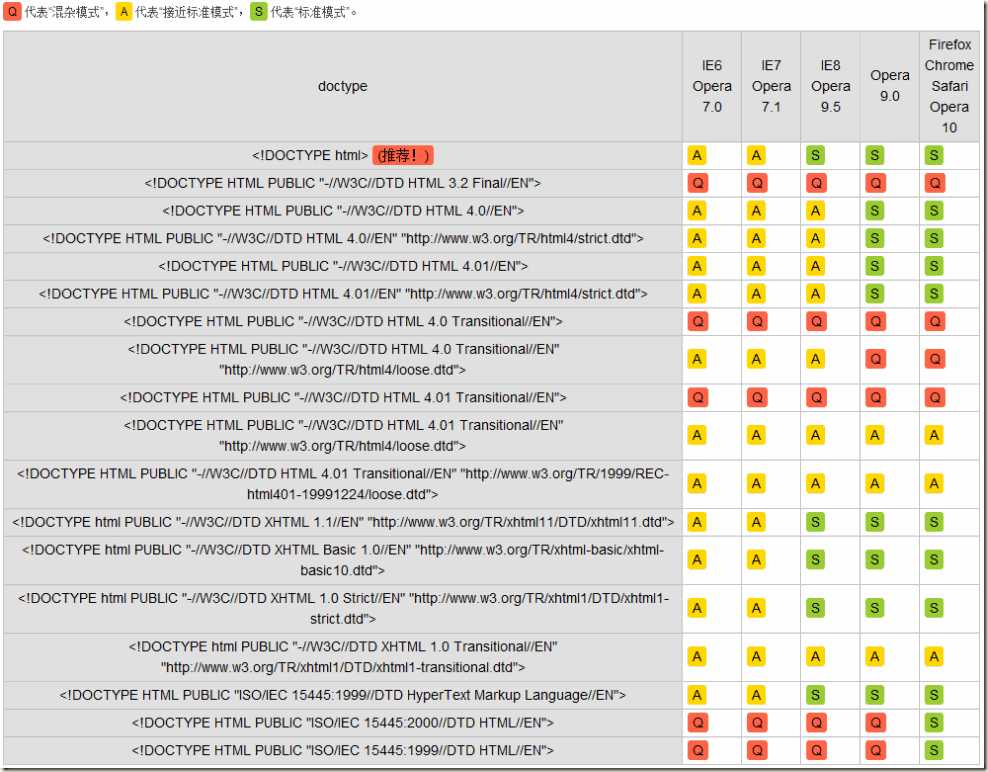
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat。
如下就是列举出来的部分解析html的规则。

2、head部分
1)<meta>标签
meta介绍
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)页面编码
<meta http-equiv="content-Type" charset="UTF-8"> #指定编码类型为UTF-8
(2)刷新和跳转
<meta http-equiv="refresh" content="5"> #指定每5秒刷新一次
<meta http-equiv="refresh" Content="1;Url=http://www.cnblogs.com/luotianshuai/" /> #指定1秒之后跳转页面至另一个网页
(3)关键字
关键字的作用:一般是让爬虫之类的收录程序,当他们在爬你的网站的时候,如果你有关键字,那么他们会优先把关键字收录到他们的记录中,比如百度:如果他们收录之后,他们搜索你的关键字的时候,就能找到咱们的网站。
<meta name="keywords" content="博客,Mr、心弦,帅哥,罗天帅">
(4)描述
例如cnblog里的就是一个描述:
<meta name="description" content="博客园是一个面向开发者的知识分享社区。自创建以来,博客园一直致力并专注于为开发者打造一个纯净的技术交流社区,推动并帮助开发者通过互联网分享知识,从而让更多开发者从中受益。博客园的使命是帮助开发者用代码改变世界。">
(5)X-UA-Compatible
X-UA-Compatible 这个是IE8特有的,知道即可,因为做前端的同学都很害怕IE因为他们问题比较多各个版本问题很诡异,当IE8的时候微软想把各个版本的统一,那么这个参数就出现了,他为了向下兼容,如下的代码如果使用IE8的时候他会以IE7的模式运行。
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
2)title
网页头部信息
如:加上<title>test1</title>
效果:

3)Link
网页头部图标
如加上:
<link rel="shortcut icon" href="favicon.ico"> #href是图片的路径+名字
<link rel="stylesheet" href="css.css">
4)Style
1、在当前文件中写Css样式
2、在其他文件中写Css样式类似python的模块导入的方式把Css样式导入到当前文件中使用
5)Script
1、在当前文件中写JS
2、在其他文件中写JS类似python的模块导入的方式把JS导入到当前文件中使用
<script src="hello.js"></script>
3、<body>内常用标签
1)块级标签和内联标签
块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点
① 总是在新行上开始;
② 高度,行高以及外边距和内边距都可控制;
③ 宽度缺省是它的容器的100%,除非设定一个宽度。
④ 它可以容纳内联元素和其他块元素
inline(内联)元素的特点
① 和其他元素都在一行上;
② 高,行高及外边距和内边距不可改变;
③ 宽度就是它的文字或图片的宽度,不可改变
④ 内联元素只能容纳文本或者其他内联元素
对行内元素,需要注意如下
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
2)基本标签
<h1>~<h6> 标题标签.
<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
style="text-indent: 2em"可以设置样式为首行缩进两个字符。
<blockquote></blockquote>可以用来设置整个段落的缩进。
<b> <strong>: 加粗标签.
<strike>: 为文字加上一条中线.
<u>: 文字下方加下划线.
<em> <i>: 文字变成斜体.
<sup>和<sub>: 上角标 和 下角标.
<br>:换行.
<hr>:水平线.
<div>
块级标签。块级标签常用于布局,行级标签常用语显示内容。
div的显示通常使用id或class来标识。id为唯一的标签标识,class为标签的类标识。
div的大小是由内容来决定的,默认情况下,高度由内容的高度决定,宽度适应屏幕。
可以容纳其他元素,是一个容器。
<span>
3)特殊符号
> >
< <
空格
" 引号
© 版权符号

1 特殊符号 符号码 2 " " ; 3 & & ; 4 < < ; 5 > > ; 6 ? © ; 7 ? ® ; 8 ± ± ; 9 × × ; 10 § § ; 11 ¢ ¢ ; 12 ¥ ¥ ; 13 · · ; 14 &euro ; 15 £ £ ; 16 ? &trade ;
4)<a> 超链接标签(锚标签)
重要属性有三个:href、target、name
href 超链接地址:可以是Web上任意资源,包括图片,网页,样式,脚本文件等。href="#"时,表示被链接页面就是当前页面。
target 文档打开时要显示的目标位置,属性值一般有:_blank(新窗口中打开)、_self(默认,在超链接所在的容器中打开)、_parent(在超链接的父容器中打开)、_top(整个容器中打开)、name(框架名称)。
name 锚记名称。作用:跳转到文档的某个地方。返回首页。

1 # 跳转网页 2 <a href="http://cnblogs.com/suoning" target="_blank">Nick Blogs</a> 3 4 # 跳转锚记书签名称 5 <a name="top"><h3>Top!</h3></a> 6 <div style="height: 800px"></div> 7 <a href="#top">top</a>

1 1.标签最简式 2 <a href="mailto:xxx@xx.com">邮件联系</a> 3 2.标签帮你填抄送地址 4 <a href="mailto:xxx@xx.com?cc=xxxx@xx.com">邮件联系</a> 5 3.标签帮你填暗送地址 6 <a href="mailto:xxx@xx.com?bcc=xxxx@xx.com">邮件联系</a> 7 4.暗,抄 8 <a href="xxxxx@xx.com">邮件联系</a> 9 5.标签帮你填主题 10 <a href="mailto:xxx@xx.com?subject=这是主题">邮件联系</a> 11 6.填邮件内容 12 <a href="mailto:xxx@xx.com?body=这是内容">邮件联系</a> 13 7.多址发送 14 <a href="mailto:xxx@xx.com,xxxx@xx.com">邮件联系</a> 15 16 mailto标签发送邮件实例

1 # http://shang.qq.com/v3/widget.html 2 3 <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=630571017&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:630571017:51" alt="点击这里给我发消息" title="点击这里给我发消息"/></a>

1 <a href="tencent://message/?uin=630571017" target="_blank"><img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:13></a> 2 3 # 更多图片地址如下: 4 # http://wpa.qq.com/pa?p=1:707321921:1 5 # http://wpa.qq.com/pa?p=1:707321921:2 6 # http://wpa.qq.com/pa?p=1:707321921:3 7 # http://wpa.qq.com/pa?p=1:707321921:4 8 # http://wpa.qq.com/pa?p=1:707321921:5 9 # http://wpa.qq.com/pa?p=1:707321921:6 10 # http://wpa.qq.com/pa?p=1:707321921:7 11 # http://wpa.qq.com/pa?p=1:707321921:8 12 # http://wpa.qq.com/pa?p=1:707321921:9 13 # http://wpa.qq.com/pa?p=1:707321921:10 14 # http://wpa.qq.com/pa?p=1:707321921:11 15 # http://wpa.qq.com/pa?p=1:707321921:12 16 # http://wpa.qq.com/pa?p=1:707321921:13 17 18 连接qq示例二
5)<img> 图形标签
行级标签,用来显示图片。
重要属性有:src、title、alt、width、height、align。
src 图片地址。
title 鼠标悬浮在图片上的文字。
alt 图片找不到时要替换的文字。如果图片资源使用的是外网资源,则不会显示要替换的文字。如果使用的是本网站的资源(相对路径给出),则找不到图片时会显示替换的文字,并保留图片设置的宽高结构。
align 图片周围文字的垂直对齐情况。常用的属性值有:top(与图片的顶部对齐)、middle(与图片的中部对齐)、bottom(默认,与图片的底部对齐)。
width 图片的宽
height 图片的高 (宽高两个属性只用一个会自动等比缩放.)

1 <img src="http://images.cnblogs.com/cnblogs_com/suoning/845162/o_ns.png" alt="图片加载失败。。。" title="The knife girl, kiss"/>
6)列表标签
<ul> :无序列表标签
<li>:列表中的每一项.
<ol> :有序列表标签
<li>:列表中的每一项.
<li>主要的属性有:type、value两个:
<dl> 定义列表
<dt> 列表标题
<dd> 列表项

1 <ur> 2 <li type="circle">A</li> 3 <li type="1">B</li> 4 <li type="1">C</li> 5 </ur> 6 <ol> 7 <li value="3">3</li> 8 <li>4</li> 9 </ol> 10 <dl> 11 <dt><i>标题</i></dt> 12 <dd>第一项</dd> 13 <dd>第二项</dd> 14 <dd>第三项</dd> 15 </dl>
7、<table> 表格标签

1 <table border="1"> 2 <thead> 3 <tr> 4 <th>序号</th> 5 <th>姓名</th> 6 </tr> 7 </thead> 8 <tbody> 9 <tr> 10 <th>1.</th> 11 <td>nick</td> 12 </tr> 13 <tr> 14 <th>2.</th> 15 <td>jenny</td> 16 </tr> 17 </tbody> 18 </table>
<table> 表格标签
<caption> 表格的标题
<tr> 表格的数据行,table row
<th> 表格的表头名称,与<td>不同在于文字采用加粗居中的形式显示,table head cell
<td> 单元格,用来显示表格内容,table data cell
<thead> 表格头部,使结构更加分明
<tbody> 表格主体部分,使结构更加分明
rowspan 单元格竖跨多少行,作用在th或者td上
colspan 单元格横跨多少列(即合并单元格),作用在th或者td上

1 <table> 2 <caption>xxxxxxxxxx</caption> 3 <thead> 4 <tr> 5 <th>序号</th> 6 <th>姓名</th> 7 <th>年龄</th> 8 <th>女神</th> 9 </tr> 10 </thead> 11 <tbody> 12 <tr> 13 <th>1.</th> 14 <td>nick</td> 15 <td>18</td> 16 <td>可可西</td> 17 </tr> 18 <tr> 19 <th>2.</th> 20 <td>jenny</td> 21 <td>21</td> 22 <td>nick!!!</td> 23 </tr> 24 </tbody> 25 </table>
8)<form>表单标签
表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中。
属性:action、method、enctype
action 表单要提交的地址,用于处理表单的内容(一般是提交字典到后台的一个接口,这个接口是java写成的,提交到这个接口后后台就知道如何处理这些数据了)。
method 提交的方法,默认是get方式提交。
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
enctype 对表单数据进行编码,默认都是要编码的。格式为:application/x-www-form-urlencoded(表单默认的编码格式,表单发送前对所有字符进行编码。编码规则:空格转换为“+”号,特殊符号转换为ASC HEX值)。提交普通的文本内容到服务器就可以采用这种默认的编码方式。当你需要提交的是一个文件时,编码就需要采用另一种格式:multipart/form-data(不对字符编码,文件上传时使用)。text/plain(是一种纯文本编码,空格转换为“+”号,但是不对特殊字符进行编码)。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <form action="https://www.baidu.com/s"> 9 <input type="text" name="wd"> 10 <input type="submit" value="百度一下"> 11 </form> 12 </body> 13 </html> 14 15 百度搜索示例

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <form action="https://www.sogou.com/web"> 9 <input type="text" name="query"> 10 <input type="submit" value="搜狗搜索"> 11 </form> 12 </body> 13 </html> 14 15 搜狗搜索实例
表单元素
<input> type 属性:
text 文本框输入(默认text文本框类型)。
autocomplete(自动完成输入的内容,要求表单元素要有name属性才有自动完成的效果,off表示自动完成不可用,on表示自动完成可用)
disabled(设置或者获取控件的状态,默认是false即可用,等于true时不可用,不能输入内容)
password 密码框。(以下属性text和password共有)
size(指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位,对于其他元素,宽度以像素为单位)
maxlength(type为text或password时,表示输入的最大字符数),有利于防止sql的注入攻击
readonly 只读.
placeholder 框内预置内容(灰色),写上内容时才消失
radio 单选按钮。属性:
name(将name的值设置为相同值,才表示一组数据,才能实现单选功能)
value(必须要写,提交到服务器的key值,实际开发过程中value一般是编号)
checked(是否被选中的状态)
checkbox 复选框。
name(名字一定要一样一样的,才表示是一组数据,添加到同一value值列表提交到服务器)
value(必须要写,提交到服务器的key值,实际开发过程中value一般是编号)
checked(是否被选中的状态)
file 文件域,上传文件(不同的浏览器表现形式不同)
submit 提交按钮。用于提交表单。
reset 重置按钮。清空表单的输入,恢复到表单默认的状态。
button 普通按钮。一般结合javascript使用。
image 图片按钮,用来提交表单,与submit是一样的效果。
src(图片路径)
hidden 隐藏字段。
value(隐藏的内容)
color 颜色标签。value指定颜色值(采用#十六进制数表示)。
date 日期。value值指定默认的日期,格式为****-**-**(年月日)。
datetime-local 显示本地时间,value值指定默认的时间,格式为2016-05-20T11:10:10(年月日T时分秒)。
number 数字向上或者向下滑动。可以填数字然后向上或者向下选择不同的值。
range 滑动标签。min(指定最小值)、max(指定最大值)、value(指定当前默认值)。
week 每年的周数。value指定哪一年第几周,格式为2016-W25(2016年第25周)。
<textarea> 文本域标签。默认表现形式是可以输入很多行文本的文本框。
name (表单提交项的key)
cols(设置文本域宽度)
rows(设置文本域高度,即行数)
<select> 下拉框标签。使用时要结合<option>子标签一起使用。
name:表单提交项的key
size:选项个数
multiple:多选
<option> 下拉选中的每一项
<optgroup>为每一项加上分组
<label> 把元素与文本结合起来
友好设计:不只是选中复选框才能选中并打钩,要求点击对应的文字也能选中该复选框。
这种情况下要用到<label>标签的for属性(设置或获取给定标签对象指定到的对象,值=另一个元素的id号即可)

1 <label for="name">姓名</label> 2 <input id="name" type="text">
<fieldset> 对表单中的相关元素进行分组

1 <fieldset> 2 <legend>温馨提示</legend> 3 <div align="middle">不要忘记点赞哦 ==</div> 4 </fieldset>
结果:

value: 表单提交项的值
对于不同的输入类型,value 属性的用法也不同:
标签:class idt test 并且 书签 time 基础 href row
原文地址:http://www.cnblogs.com/you0329/p/7213864.html