标签:row 技术 blog 表格 logs 基本 cin 2.3 html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <ol> 9 <li>基本表格</li> 10 <table border="2" bordercolor="black" width="300" cellspacing="0" cellpadding="5"> 11 <tr> 12 <td>1.1</td> 13 <td>1.2</td> 14 <td>1.3</td> 15 </tr> 16 <tr> 17 <td>2.1</td> 18 <td>2.2</td> 19 <td>2.3</td> 20 </tr> 21 <tr> 22 <td>3.1</td> 23 <td>3.2</td> 24 <td>3.3</td> 25 </tr> 26 </table> 27 <br/> 28 <li>表格合并列</li> 29 <table border="2" bordercolor="black" width="300" cellspacing="0" cellpadding="5"> 30 <tr> 31 <td colspan="3" >1.1</td> 32 <!--<td>1.2</td>--> 33 <!--<td>1.3</td>--> 34 </tr> 35 <tr> 36 <td>2.1</td> 37 <td>2.2</td> 38 <td>2.3</td> 39 </tr> 40 <tr> 41 <td>3.1</td> 42 <td>3.2</td> 43 <td>3.3</td> 44 </tr> 45 </table> 46 <br/> 47 <li>表格合并行</li> 48 <table border="2" bordercolor="black" width="300" cellspacing="0" cellpadding="5"> 49 <tr> 50 <td rowspan="3">1.1</td> 51 <td>1.2</td> 52 <td>1.3</td> 53 </tr> 54 <tr> 55 <!--<td>2.1</td>--> 56 <td>2.2</td> 57 <td>2.3</td> 58 </tr> 59 <tr> 60 <!--<td>3.1</td>--> 61 <td>3.2</td> 62 <td>3.3</td> 63 </tr> 64 </table> 65 <br/> 66 <li>复杂表格</li> 67 <table border="2" bordercolor="black" width="300" cellspacing="0" cellpadding="5"> 68 <tr> 69 <td >1.1</td> 70 <td colspan="2">1.2</td> 71 <!--<td>1.3</td>--> 72 </tr> 73 <tr> 74 <td >2.1</td> 75 <td rowspan="2"> 76 2.2 77 <br/> 78 3.2 79 </td> 80 <td>2.3</td> 81 </tr> 82 <tr> 83 <td>3.1</td> 84 <!--<td>3.2</td>--> 85 <td>3.3</td> 86 </tr> 87 </table> 88 <br/> 89 </ol> 90 </body> 91 </html>
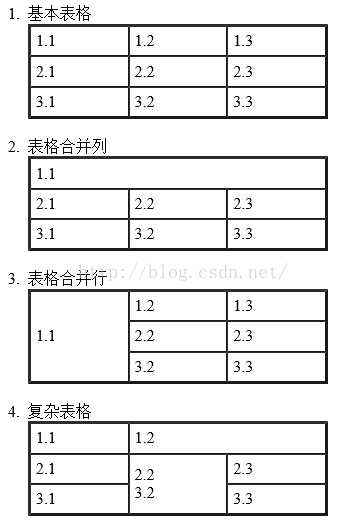
效果如下:

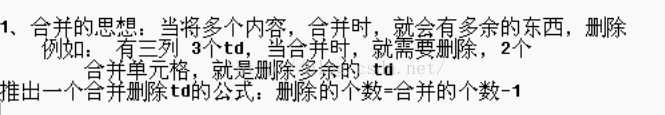
小注:

标签:row 技术 blog 表格 logs 基本 cin 2.3 html
原文地址:http://www.cnblogs.com/zywaf/p/7213724.html