标签:des style blog http color os io 使用 ar
应用场景:需要调用第三方接口(返回XML)数据,然后供自己多个系统使用(涉及跨域,使用JSONP)
代理:调用接口(把XML转换为JSONP解决跨域问题)
B/S应用系统:调用代理返回的数据进行UI显示
支持XML无限级节点,支持同级同名节点数据合并(尚未做单元测试,如果还有其他bug请底部留言,我会改进并更新到园子)
TIPS:不支持XML Attribute,有需要可以自己实现
直接上代码:

1 /// <summary> 2 /// XML转换为JSON(忽略XML Node Attribute) 3 /// </summary> 4 /// <param name="xml"></param> 5 /// <returns></returns> 6 public static string ParseXml2Json(string xml) 7 { 8 if (string.IsNullOrEmpty(xml)) return string.Empty; 9 Func<XElement, int?, string> _fun = null; 10 _fun = (XElement node, int? nodeCount) => 11 { 12 int thisNodeCount = nodeCount ?? 1; 13 StringBuilder s = new StringBuilder(); 14 int count = node.Elements().Count(); 15 if (!node.HasElements) 16 { 17 if (thisNodeCount <= 1) 18 { 19 s.AppendFormat("\"{0}\":\"{1}\"", node.Name.LocalName, node.Value); 20 } 21 else 22 { 23 s.AppendFormat("\"{0}\"", node.Value); 24 } 25 } 26 else 27 { 28 29 if (count == 1) 30 { 31 var childNode = node.Elements().FirstOrDefault(); 32 s.AppendFormat("\"{0}\":{1}", node.Name.LocalName, _fun(childNode, childNode == null ? 0 : 1)); 33 } 34 else 35 { 36 //检测子元素localName是否全部一致,如果一致则使用[]集合,否则为{} 37 //抽取Localname唯一 38 var LocalNames = node.Elements().Select(t => t.Name.LocalName).Distinct(); 39 string NodesJson = string.Empty; 40 NodesJson += string.Format("\"{0}\":", node.Name.LocalName); 41 int ChildNameCount = node.Elements().Select(t => t.Name.LocalName).Distinct().Count(); 42 #region 如果存在重复节点,则合并同类项,格式为key:[] 43 if (ChildNameCount != node.Elements().Count()) 44 { 45 //子元素有重复,递归节点 46 NodesJson += "["; 47 foreach (string key in LocalNames) 48 { 49 NodesJson += string.Format("{{\"{0}\":[", key); 50 foreach (var nd in node.Elements(key)) 51 { 52 NodesJson += _fun(nd, node.Elements(key).Count()) + ","; 53 } 54 NodesJson = NodesJson.TrimEnd(new char[] { ‘,‘ }); 55 NodesJson += "]},"; 56 } 57 NodesJson = NodesJson.TrimEnd(new char[] { ‘,‘ }); 58 NodesJson += "]"; 59 s.AppendFormat("{0}", NodesJson); 60 } 61 #endregion 62 #region 如果无重复节点,则不合并 63 else 64 { 65 //子元素无重复 66 NodesJson = "{"; 67 foreach (var nd in node.Elements()) 68 { 69 string json = _fun(nd, 1); 70 NodesJson += json + ","; 71 } 72 NodesJson = NodesJson.TrimEnd(new char[] { ‘,‘ }); 73 NodesJson += "}"; 74 //判断父节点,同名项数量 75 if (thisNodeCount <= 1) 76 { 77 s.AppendFormat("\"{0}\":{1}", node.Name.LocalName, NodesJson); 78 } 79 else 80 { 81 s.AppendFormat("{0}", NodesJson); 82 } 83 } 84 #endregion 85 } 86 } 87 return s.ToString(); 88 }; 89 XDocument xd = XDocument.Parse(xml); 90 if (xd == null) return string.Empty; 91 return string.Format("{{{0}}}", _fun(xd.Root, null)); 92 }
解析XML:

1 <?xml version="1.0" encoding="UTF-8"?><resp><city>武汉</city><updatetime>14:25</updatetime><wendu>23</wendu><fengli>0级</fengli><shidu>88%</shidu><fengxiang>北风</fengxiang><sunrise_1>6:03</sunrise_1><sunset_1>18:42</sunset_1><sunrise_2></sunrise_2><sunset_2></sunset_2><environment><aqi>25</aqi><pm25>17</pm25><suggest>各类人群可自由活动</suggest><quality>优</quality><MajorPollutants></MajorPollutants><o3>57</o3><co>1</co><pm10>21</pm10><so2>6</so2><no2>22</no2><time>14:00:00</time></environment><alarm><cityKey>10120</cityKey><cityName><![CDATA[湖北省]]></cityName><alarmType><![CDATA[暴雨]]></alarmType><alarmDegree><![CDATA[黄色]]></alarmDegree><alarmText><![CDATA[湖北省气象台发布暴雨黄色预警]]></alarmText><alarm_details><![CDATA[武汉中心气象台2014年09月02日11时18分发布暴雨黄色预警信号:预计未来6小时,宣恩、鹤峰、罗田有50毫米以上降水,请注意防范滑坡等灾害。]]></alarm_details><standard><![CDATA[6小时内降雨量将达50毫米以上,或者已达50毫米以上且降雨可能持续。]]></standard><suggest><![CDATA[1、政府及相关部门按照职责做好防暴雨工作;2、交通管理部门应当根据路况在强降雨路段采取交通管制措施,在积水路段实行交通引导;3、切断低洼地带有危险的室外电源,暂停在空旷地方的户外作业,转移危险地带人员和危房居民到安全场所避雨;4、检查城市、农田、鱼塘排水系统,采取必要的排涝措施。]]></suggest><imgUrl><![CDATA[http://static.etouch.cn/apps/weather/alarm_icon-1/warning_rainstorm_yellow-1.png]]></imgUrl><time>2014-09-02 12:03:37</time></alarm><yesterday><date_1>1日星期一</date_1><high_1>高温 29℃</high_1><low_1>低温 22℃</low_1><day_1><type_1>中雨</type_1><fx_1>微风</fx_1><fl_1>小于3级</fl_1></day_1><night_1><type_1>中雨</type_1><fx_1>微风</fx_1><fl_1>小于3级</fl_1></night_1></yesterday><forecast><weather><date>2日星期二</date><high>高温 23℃</high><low>低温 19℃</low><day><type>中雨</type><fengxiang>微风</fengxiang><fengli>小于3级</fengli></day><night><type>多云</type><fengxiang>微风</fengxiang><fengli>小于3级</fengli></night></weather><weather><date>3日星期三</date><high>高温 29℃</high><low>低温 19℃</low><day><type>多云</type><fengxiang>微风</fengxiang><fengli>小于3级</fengli></day><night><type>多云</type><fengxiang>微风</fengxiang><fengli>小于3级</fengli></night></weather><weather><date>4日星期四</date><high>高温 28℃</high><low>低温 20℃</low><day><type>多云</type><fengxiang>微风</fengxiang><fengli>小于3级</fengli></day><night><type>多云</type><fengxiang>微风</fengxiang><fengli>小于3级</fengli></night></weather><weather><date>5日星期五</date><high>高温 26℃</high><low>低温 21℃</low><day><type>多云</type><fengxiang>微风</fengxiang><fengli>小于3级</fengli></day><night><type>多云</type><fengxiang>微风</fengxiang><fengli>小于3级</fengli></night></weather><weather><date>6日星期六</date><high>高温 29℃</high><low>低温 21℃</low><day><type>多云</type><fengxiang>微风</fengxiang><fengli>小于3级</fengli></day><night><type>多云</type><fengxiang>微风</fengxiang><fengli>小于3级</fengli></night></weather><weather><date>7日星期日</date><high>高温 28℃</high><low>低温 22℃</low><day><type>多云</type><fengxiang>微风</fengxiang><fengli>小于3级</fengli></day><night><type>多云</type><fengxiang>微风</fengxiang><fengli>小于3级</fengli></night></weather><weather><date>8日星期一</date><high>高温 33℃</high><low>低温 27℃</low><day><type>多云</type><fengxiang>微风</fengxiang><fengli>小于3级</fengli></day><night><type>多云</type><fengxiang>微风</fengxiang><fengli>小于3级</fengli></night></weather></forecast><zhishus><zhishu><name>感冒指数</name><value>少发</value><detail>各项气象条件适宜,无明显降温过程,发生感冒机率较低。</detail></zhishu><zhishu><name>紫外线指数</name><value>最弱</value><detail>属弱紫外线辐射天气,无需特别防护。若长期在户外,建议涂擦SPF在8-12之间的防晒护肤品。</detail></zhishu><zhishu><name>穿衣指数</name><value>舒适</value><detail>建议着长袖T恤、衬衫加单裤等服装。年老体弱者宜着针织长袖衬衫、马甲和长裤。</detail></zhishu><zhishu><name>舒适度</name><value>舒适</value><detail>白天不太热也不太冷,风力不大,相信您在这样的天气条件下,应会感到比较清爽和舒适。</detail></zhishu><zhishu><name>洗车指数</name><value>不宜</value><detail>不宜洗车,未来24小时内有雨,如果在此期间洗车,雨水和路上的泥水可能会再次弄脏您的爱车。</detail></zhishu><zhishu><name>旅游指数</name><value>一般</value><detail>温度适宜,有微风同行,但较强降雨的天气将给您的出行带来很多的不便,若坚持旅行建议带上雨具。</detail></zhishu><zhishu><name>运动指数</name><value>较不宜</value><detail>有较强降水,建议您选择在室内进行健身休闲运动。</detail></zhishu><zhishu><name>晨练指数</name><value>不宜</value><detail>有较强降水,请避免户外晨练,建议在室内做适当锻炼,保持身体健康。</detail></zhishu><zhishu><name>约会指数</name><value>不适宜</value><detail>较强降水天气会给室外约会增添许多麻烦,如无必要,请不要外出,最好在室内促膝谈心。</detail></zhishu><zhishu><name>逛街指数</name><value>较不宜</value><detail>较强降水,较不宜逛街,若坚持出门,请您记得带上雨具。</detail></zhishu><zhishu><name>晾晒指数</name><value></value><detail></detail></zhishu><zhishu><name>雨伞指数</name><value>带伞</value><detail>有较强降水,您在外出的时候一定要带雨伞,以免被雨水淋湿。</detail></zhishu></zhishus></resp><!-- 127.0.0.1(127.0.0.1):40484 ; 127.0.0.1:8080 -->
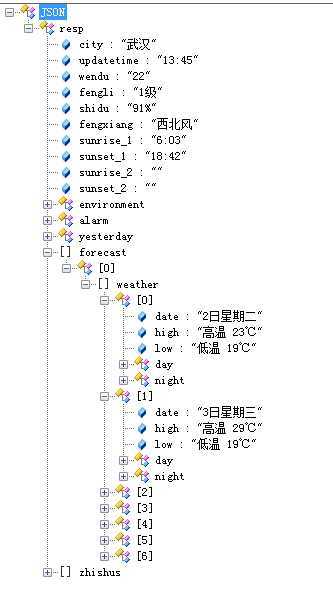
解析后效果如图:

标签:des style blog http color os io 使用 ar
原文地址:http://www.cnblogs.com/263613093/p/3951473.html