标签:... function ref 从零开始 集合 +++ images 参数 port
基本连接
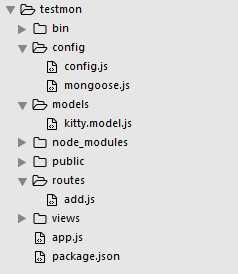
一、创建express工程testmon
express testmon
二、精简app.js
var express = require("express"); var app = express(); app.get(‘/‘, function(req, res) { res.send(‘访问一次增加一条数据‘); }); var server = app.listen(3000,function(){ console.log("请在浏览器访问:http://localhost:3000"); });

三:进入工程目录安装mongoose并引入依赖:
npm install --save mongoose
四、修改app.js
var express = require("express"); var app = express(); app.get(‘/‘, function(req, res) { res.send(‘Hello, tinyphp‘); }); var server = app.listen(3000,function(){ console.log("请在浏览器访问:http://localhost:3000"); }); //引入mongoose模块 var mongoose = require(‘mongoose‘); //创建数据库连接 var db=mongoose.connect(‘mongodb://localhost:27017/test‘); //检查是否连接成功 db.connection.on("error",function(error){ console.log("数据库连接失败:"+error); }); db.connection.on("open",function(error){ console.log("++++++数据库连成功++++++"); }); /*****Schema使用*****/ //定义kitty属性 var kittySchema = mongoose.Schema({ name: String }); //将该Schema发布为Model,第一个参数为集合名 var kittyModel = mongoose.model(‘kitty‘, kittySchema); //用module创建kitty实体 var kittyEntity = new kittyModel({ name: ‘tinyphp99‘ }); //保存数据 kittyEntity.save(function (err) { if (err) { console.log(err); } else { console.log(‘成功插入数据‘); } }); /************/

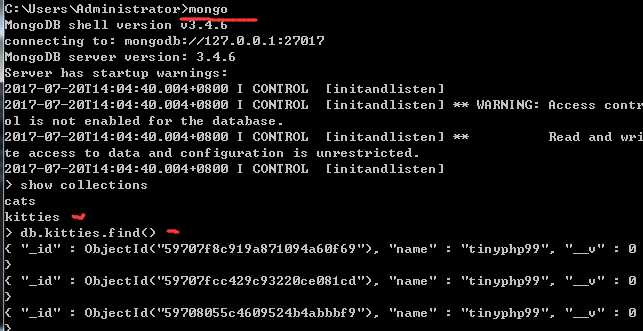
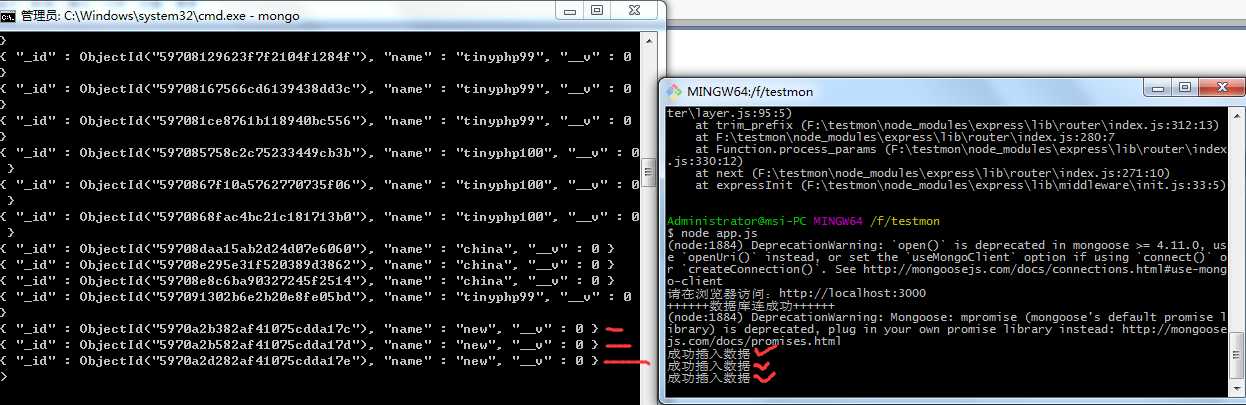
打开另外一个cmd窗口,先查询一次数据,然后重新启动工程,再查询一次数据发现数据成功添加上了

分离改造
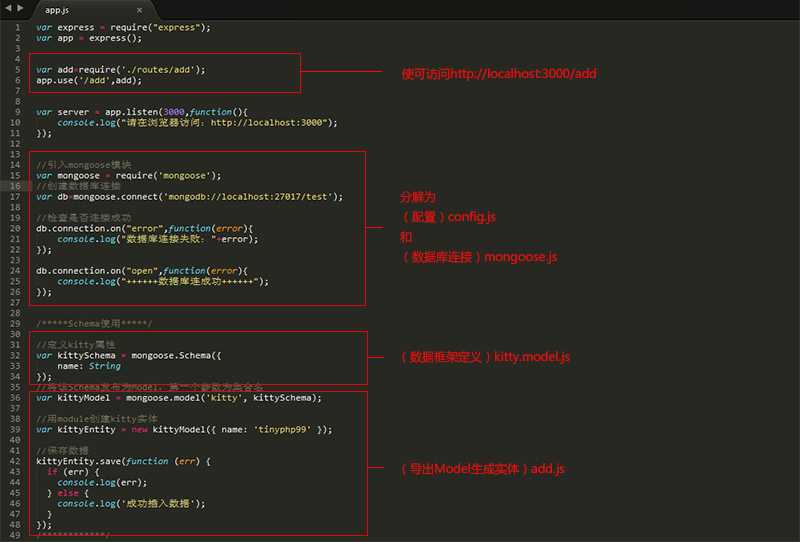
下面我们把它改装为一访问http://localhost:3000/add就自动添加数据,思路


config.js 数据库配置信息
module.exports={ mongodb:"mongodb://localhost:27017/test" }
mongoose.js 数据库连接文件
//引入mongoose模块 var mongoose = require(‘mongoose‘); var config=require(‘./config.js‘); module.exports=function(){ //创建数据库连接 var db=mongoose.connect(config.mongodb); //检查是否连接成功 db.connection.on("error",function(error){ console.log("数据库连接失败:"+error); }); db.connection.on("open",function(error){ console.log("++++++数据库连成功++++++"); }); require(‘../models/kitty.model.js‘); return db; }
kitty.model.js 导出Model用于生成实体
var mongoose =require(‘mongoose‘); /*****Schema使用*****/ //定义kitty属性 var kittySchema = mongoose.Schema({ name: String }); mongoose.model(‘kitty‘,kittySchema);
app.js
var express = require("express"); var mongoose = require(‘./config/mongoose.js‘); var db=mongoose(); var app = express(); var add=require(‘./routes/add‘); app.use(‘/add‘,add); var server = app.listen(3000,function(){ console.log("请在浏览器访问:http://localhost:3000"); });
add.js 控制访问一次http://localhost:3000/add插入一次数据
var express = require(‘express‘); var router = express.Router(); var mongoose =require(‘mongoose‘); var kittyModel=mongoose.model(‘kitty‘); /* GET home page. */ router.get(‘/‘, function(req, res, next) { res.send(‘又添加一条数据‘); //将该Schema发布为Model,第一个参数为集合名 var kittyModel = mongoose.model(‘kitty‘); //用module创建kitty实体 var kittyEntity = new kittyModel({ name: ‘new‘ }); //保存数据 kittyEntity.save(function (err) { if (err) { console.log(err); } else { console.log(‘成功插入数据‘); } }); }); module.exports = router;

路由里因为用到kittyModel所以引入要在mongoose初始化后,不然会提示出错“Schema hasn‘t been registered ...”, 自己把上面的顺序调换测试下更深刻噢~
温馨提示:测试多了,不妨使用db.table.drop() 把整个集合删除掉噢
相关文章:
标签:... function ref 从零开始 集合 +++ images 参数 port
原文地址:http://www.cnblogs.com/tinyphp/p/7212405.html