标签:版本 超时 ima network load doc strong down dex
在当前版本中,我们可以快速的新建并且新建页面。
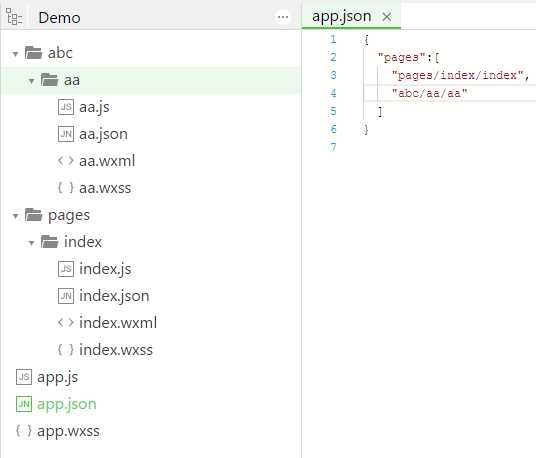
在app.json文件中输入
{ "pages":[ "pages/index/index" ] }
输入"pages/index/index" 后,小程序的编辑工具会自动在根目录建立
pages文件夹
index文件夹
index命名的.js .json .wxss .wxml 文件

app.json是每个小程序必有切唯一的。
使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
app.json 配置项列表
属性 类型 必填 描述 pages String Array 是 设置页面路径 window Object 否 设置默认页面的窗口表现 tabBar Object 否 设置底部 tab 的表现 networkTimeout Object 否 设置网络超时时间 debug Boolean 否 设置是否开启 debug 模式
{ "pages": [ "pages/index/index", "pages/logs/index" ], "window": { "navigationBarTitleText": "Demo" }, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" }] }, "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true }
标签:版本 超时 ima network load doc strong down dex
原文地址:http://www.cnblogs.com/net-safe/p/7215235.html