标签:文件 pos exec 构造 字母 工作 button 一个 ati
什么是SSI和SSI注入
SSI是英文Server Side Includes的缩写,翻译成中文就是服务器端包含的意思。从技术角度上说,SSI就是在HTML文件中,可以通过注释行调用的命令或指针。SSI具有强大的功能,只要使用一条简单的SSI 命令就可以实现整个网站的内容更新,时间和日期的动态显示,以及执行shell和CGI脚本程序等复杂的功能。SSI 可以称得上是那些资金短缺、时间紧张、工作量大的网站开发人员的最佳帮手。本文将主要结合Apache服务器介绍SSI的使用方法。
ps:(Server-side Includes) 服务器端包含提供了一种对现有HTML文档增加动态内容的方法。apache和iis都可以通过配置支持SSI,在网页内容被返回给用户之前,服务器会执行网页内容中的SSI标签。在很多场景中,用户输入的内容可以显示在页面中,比如一个存在反射XSS漏洞的页面,如果输入的payload不是xss代码而是ssi的标签,服务器又开启了ssi支持的话就会存在SSI漏洞

输入表单,lookup之后

核心代码
1 <div id="main"> 2 3 <h1>Server-Side Includes (SSI) Injection</h1> 4 5 <p>What is your IP address? Lookup your IP address... (<a href="http://sourceforge.net/projects/bwapp/files/bee-box/" target="_blank">bee-box</a> only)</p> 6 7 <form action="<?php echo($_SERVER["SCRIPT_NAME"]);?>" method="POST"> 8 9 <p><label for="firstname">First name:</label><br /> //firstname表单 10 <input type="text" id="firstname" name="firstname"></p> 11 12 <p><label for="lastname">Last name:</label><br /> //lastname表单 13 <input type="text" id="lastname" name="lastname"></p> 14 15 <button type="submit" name="form" value="submit">Lookup</button> 16 17 </form> 18 19 <br /> 20 <?php 21 22 if($field_empty == 1) //这里的PHP只是判断是否有输入 23 { 24 25 echo "<font color=\"red\">Please enter both fields...</font>"; 26 27 } 28 29 else 30 { 31 32 echo ""; 33 34 } 35 36 ?> 37 38 </div>
防护代码
1 $field_empty = 0; 2 3 function xss($data) 4 { 5 6 switch($_COOKIE["security_level"]) 7 { 8 9 case "0" : 10 11 $data = no_check($data); 12 break; 13 14 case "1" : 15 16 $data = xss_check_4($data); 17 break; 18 19 case "2" : 20 21 $data = xss_check_3($data); 22 break; 23 24 default : 25 26 $data = no_check($data); 27 break; 28 29 } 30 31 return $data; 32 33 } 34 35 if(isset($_POST["form"])) 36 { 37 38 $firstname = ucwords(xss($_POST["firstname"])); //ucwords()首字母大写 39 $lastname = ucwords(xss($_POST["lastname"])); 40 41 if($firstname == "" or $lastname == "") 42 { 43 44 $field_empty = 1; 45 46 } 47 48 else 49 { 50 51 $line = ‘<p>Hello ‘ . $firstname . ‘ ‘ . $lastname . ‘,</p><p>Your IP address is:‘ . ‘</p><h1><!--#echo var="REMOTE_ADDR" --></h1>‘; 52 53 // Writes a new line to the file 54 $fp = fopen("ssii.shtml", "w"); 55 fputs($fp, $line, 200); 56 fclose($fp); 57 58 header("Location: ssii.shtml"); 59 60 exit; 61 62 } 63 64 } 65 66 ?>
1.low
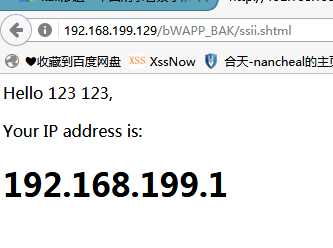
low级别,没有防护
能xss

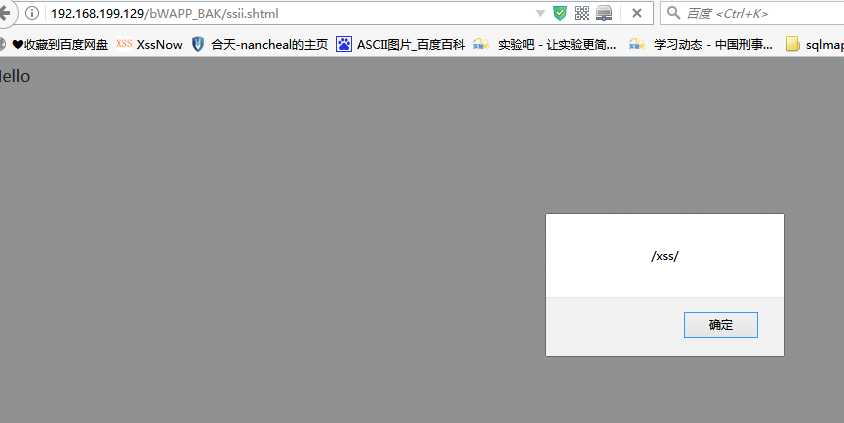
还能构造这种payload
<!--@echo var ="DOCUMEN_NAME"-->

还能构造成exec
2.medium
function xss_check_4($data) { // addslashes - returns a string with backslashes before characters that need to be quoted in database queries etc. // These characters are single quote (‘), double quote ("), backslash (\) and NUL (the NULL byte). // Do NOT use this for XSS or HTML validations!!! return addslashes($data); }
addslashes()在符号前加反斜线
3.high
1 function xss_check_3($data, $encoding = "UTF-8") 2 { 3 4 // htmlspecialchars - converts special characters to HTML entities 5 // ‘&‘ (ampersand) becomes ‘&‘ 6 // ‘"‘ (double quote) becomes ‘"‘ when ENT_NOQUOTES is not set 7 // "‘" (single quote) becomes ‘'‘ (or ') only when ENT_QUOTES is set 8 // ‘<‘ (less than) becomes ‘<‘ 9 // ‘>‘ (greater than) becomes ‘>‘ 10 11 return htmlspecialchars($data, ENT_QUOTES, $encoding); 12 13 }
将预定义的字符装换为html实体字符
bWAPP----Server-Side Includes (SSI) Injection
标签:文件 pos exec 构造 字母 工作 button 一个 ati
原文地址:http://www.cnblogs.com/hongren/p/7215394.html