标签:style blog http color os io 使用 java ar
RDLC报表使用方便,能很好镶嵌在web程序里面,且能方便的导出各种文件的格式;使用此报表程序要引用 Microsoft.Reporting.WebForms;下面以一个例子来进行讲解它的用法。
1.后台代码:
#region 报表 public ActionResult ReportView() { return View(ReportModel.ReportModelList); } public ActionResult DownLoad(string fileType) { DataTable dt = new DataTable(); dt.Columns.Add(new DataColumn("ID", typeof(int))); dt.Columns.Add(new DataColumn("UserName", typeof(string))); dt.Columns.Add(new DataColumn("Address", typeof(string))); dt.Columns.Add(new DataColumn("Sex", typeof(string))); dt.Columns.Add(new DataColumn("Age", typeof(int))); dt.Columns.Add(new DataColumn("Phone", typeof(string))); dt.Columns.Add(new DataColumn("IMEID", typeof(string))); dt.Columns.Add(new DataColumn("CreateDate", typeof(string))); dt.Columns.Add(new DataColumn("HeadImg", typeof(string))); List<ReportModel> reportDatas = ReportModel.ReportModelList; foreach (var item in reportDatas) { dt.Rows.Add(item.ID, item.UserName, item.Address, item.Sex ? "男" : "女", item.Age, item.Phone, item.IMEID, item.CreateDate.ToShortDateString(), getImgStr(item.HeadImg)); } LocalReport localReport = new LocalReport(); localReport.ReportPath = Server.MapPath("~/Report/Report1.rdlc"); ReportDataSource reportDataSource0 = new ReportDataSource("UserList", dt); localReport.DataSources.Add(reportDataSource0); string reportType = "PDF"; string mimeType; string encoding = "UTF-8"; string fileNameExtension; string deviceInfo = "<DeviceInfo>" + " <OutputFormat>" + reportType + "</OutputFormat>" + "<PageWidth>21cm</PageWidth>" + " <PageHeight>29.7cm</PageHeight>" + " <MarginTop>0.5in</MarginTop>" + " <MarginLeft>1in</MarginLeft>" + " <MarginRight>1in</MarginRight>" + " <MarginBottom>0.5in</MarginBottom>" + "</DeviceInfo>"; Warning[] warnings; string[] streams; byte[] renderedBytes; string ReportType = string.IsNullOrEmpty(fileType) ? "WORD" : fileType; mimeType = "Application/octet-stream"; renderedBytes = localReport.Render(ReportType, deviceInfo, out mimeType, out encoding, out fileNameExtension, out streams, out warnings); string Extension = getFileExtension(ReportType); string filename = "OutReport" + Extension; return File(renderedBytes, mimeType, filename); } /// <summary> /// 获取报表文件类型 /// </summary> /// <param name="FileName">文件名称,WORD,EXCEL,PDF等</param> /// <returns>.doc,.xls,.pdf</returns> private string getFileExtension(string FileName) { string Extension = null; if (FileName.Equals("WORD")) Extension = ".doc"; else if (FileName.Equals("PDF")) Extension = ".pdf"; else if (FileName.Equals("EXCEL")) Extension = ".xls"; return Extension; } public string getImgStr(string imgUrl) { string imgPath = Server.MapPath(imgUrl); Image img = Image.FromFile(imgPath); byte[] imgBytes; MemoryStream ms = null; try { ms = new MemoryStream(); img.Save(ms, ImageFormat.Jpeg); imgBytes = new Byte[ms.Length]; imgBytes = ms.ToArray(); } catch (ArgumentNullException ex) { throw ex; } finally { ms.Close(); } string imgString = Convert.ToBase64String(imgBytes); return imgString; } #endregion
2.ReportModel 实体的代码如下:
public class ReportModel { public int ID { get; set; } public string UserName { get; set; } public string Address { get; set; } public bool Sex { get; set; } public int Age { get; set; } public string Phone { get; set; } public string IMEID { get; set; } public string HeadImg { get; set; } public DateTime CreateDate { get; set; } public static List<ReportModel> ReportModelList { get { return ReportModel.getReportModel(); } } public static List<ReportModel> getReportModel() { List<ReportModel> rmList = new List<ReportModel>(); for (int i = 0; i < 10; i++) { rmList.Add(new ReportModel { ID = i + 1, IMEID = "41272719910127456" + i.ToString(), Phone = "1356532458" + i.ToString(), Sex = i % 2 == 1 ? true : false, UserName = "用户" + i.ToString(), CreateDate = DateTime.Now.AddDays(0 - i), Address = "河南省*******", Age = 20 + i, HeadImg="~/Content/Img/headImg.jpg" }); } return rmList; } }
3.前台的代码也很简单,如下:
@{ ViewBag.Title = "Report"; } @model IEnumerable<MvcApplication1.Models.ReportModel> <style type="text/css"> #UserTable td { border-left: 1px solid blue; border-bottom: 1px solid blue; } #UserTable th { border-left: 1px solid blue; border-bottom: 1px solid blue; border-top: 1px solid blue; } #UserTable th:last-child { border-right: 1px solid blue; } #UserTable td:last-child { border-right: 1px solid blue; } </style> <script type="text/javascript"> function downLoad(obj) { var fileType = $(obj).attr("filetype"); $("#fileTypeInput").val(fileType); $("#downloadForm").submit(); } </script> <form action="/Report/DownLoad" id="downloadForm"> <input type="hidden" name="fileType" id="fileTypeInput" /> </form> <table> <tr> <td filetype="WORD" onclick="downLoad(this)" style="background-image: url(‘../Content/Img/word.png‘); width: 128px; height: 128px; background-repeat: no-repeat; border: 1px solid blue; cursor: pointer;"></td> <td filetype="EXCEL" onclick="downLoad(this)" style="background-image: url(‘../Content/Img/excel.png‘); width: 128px; height: 128px; background-repeat: no-repeat; border: 1px solid blue; cursor: pointer;"></td> <td filetype="PDF" onclick="downLoad(this)" style="background-image: url(‘../Content/Img/pdf.png‘); width: 128px; height: 128px; background-repeat: no-repeat; border: 1px solid blue; cursor: pointer;"></td> </tr> </table> <table border="0" cellspacing="0" cellpadding="0" style="width: 100%;" id="UserTable"> <tr> <th>头像</th> <th>编号</th> <th>用户名称</th> <th>年龄</th> <th>性别</th> <th>地址</th> <th>电话</th> <th>身份证号</th> <th>注册日期</th> </tr> @foreach (var item in Model) { <tr> <td> <img width="50" src="@Url.Content(item.HeadImg)"/></td> <td>@item.ID</td> <td>@item.UserName</td> <td>@item.Age</td> <td>@(item.Sex ? "男" : "女")</td> <td>@item.Address</td> <td>@item.Phone</td> <td>@item.IMEID</td> <td>@item.CreateDate.ToShortDateString()</td> </tr> } </table>
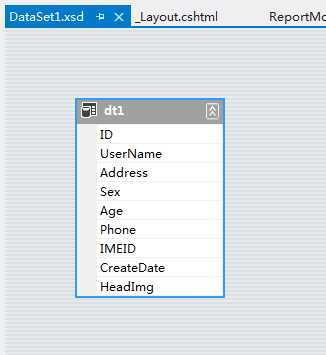
4.实体的数据要传入到一个xsd格式的数据集里面,然后rdlc文件再来访问数据集的数据,数据集如下:

5.rdlc报表文件构建如下:
 6.
6.
6.有图片的数据,头像的显示方格里面添加一个图片控件,图片控件的value属性值设置如下:

7.页面效果已经导出的Word文件图如下:


标签:style blog http color os io 使用 java ar
原文地址:http://www.cnblogs.com/wangchengshen/p/3951350.html