标签:extend oca api ted 结构 上传 个性化 access isp
| 参数 | 是否必须 | 说明 |
| button | 是 | 一级菜单数组,个数应为1~3个 |
| sub_button | 否 | 二级菜单数组,个数应为1~5个 |
| type | 是 | 菜单的响应动作类型,view表示网页类型,click表示点击类型,miniprogram表示小程序类型 |
| name | 是 | 菜单标题,不超过16个字节,子菜单不超过60个字节 |
| key | click等点击类型必须 | 菜单KEY值,用于消息接口推送,不超过128字节 |
| url | view、miniprogram类型必须 | 网页链接,用户点击菜单可打开链接,不超过1024字节。type为miniprogram时,不支持小程序的老版本客户端将打开本url。 |
| media_id | media_id类型和view_limited类型必须 | 调用新增永久素材接口返回的合法media_id |
| appid | miniprogram类型必须 | 小程序的appid(仅认证公众号可配置) |
| pagepath | miniprogram类型必须 | 小程序的页面路径 |

1 /** 2 * 微信菜单基类 3 * @author Damon 4 */ 5 public class MenuButton 6 { 7 /** 8 * 菜单的响应动作类型,view表示网页类型,click表示点击类型,miniprogram表示小程序类型 9 */ 10 private String type = ""; 11 12 /** 13 * 菜单标题,不超过16个字节,子菜单不超过60个字节 14 */ 15 private String name = ""; 16 17 public String getType() 18 { 19 return type; 20 } 21 22 public void setType(String type) 23 { 24 this.type = type; 25 } 26 27 public String getName() 28 { 29 return name; 30 } 31 32 public void setName(String name) 33 { 34 this.name = name; 35 } 36 37 }
对于子菜单,可以继承基类,同时对本身新增属性对定义:

1 /** 2 * 子菜单 3 * @author Damon 4 * 5 */ 6 public class SubMenuButton extends MenuButton 7 { 8 /** 9 * click等点击类型必须 菜单KEY值,用于消息接口推送,不超过128字节 10 */ 11 private String key =""; 12 13 /** 14 * view、miniprogram类型必须 网页链接,用户点击菜单可打开链接,不超过1024字节。 15 * type为miniprogram时,不支持小程序的老版本客户端将打开本url。 16 */ 17 private String url=""; 18 19 /** 20 * media_id类型和view_limited类型必须 调用新增永久素材接口返回的合法media_id 21 */ 22 private String media_id = ""; 23 24 /** 25 * miniprogram类型必须 小程序的appid(仅认证公众号可配置) 26 */ 27 private String appid = ""; 28 29 /** 30 * miniprogram类型必须 小程序的页面路径 31 */ 32 private String pagepath = ""; 33 34 public String getKey() 35 { 36 return key; 37 } 38 39 public void setKey(String key) 40 { 41 this.key = key; 42 } 43 44 public String getUrl() 45 { 46 return url; 47 } 48 49 public void setUrl(String url) 50 { 51 this.url = url; 52 } 53 54 public String getMedia_id() 55 { 56 return media_id; 57 } 58 59 public void setMedia_id(String media_id) 60 { 61 this.media_id = media_id; 62 } 63 64 public String getAppid() 65 { 66 return appid; 67 } 68 69 public void setAppid(String appid) 70 { 71 this.appid = appid; 72 } 73 74 public String getPagepath() 75 { 76 return pagepath; 77 } 78 79 public void setPagepath(String pagepath) 80 { 81 this.pagepath = pagepath; 82 } 83 84 }
对导航窗口进行定义,即包含多个子菜单:

1 /** 2 * 导航菜单 3 * @author Damon 4 */ 5 public class LevelMenu extends MenuButton 6 { 7 8 /** 9 * 包含多个子菜单 定义名称与json中一致,不然解析名称对不上 10 */ 11 private SubMenuButton[] sub_button; 12 13 public SubMenuButton[] getSub_button() 14 { 15 return sub_button; 16 } 17 18 public void setSub_button(SubMenuButton[] sub_button) 19 { 20 this.sub_button = sub_button; 21 } 22 23 24 }

1 /** 2 * 微信菜单类 3 * @author Damon 4 */ 5 public class Menu 6 { 7 8 /* 定义名称与json中一致,不然解析名称对不上 */ 9 private MenuButton[] button; 10 11 public MenuButton[] getButton() 12 { 13 return button; 14 } 15 16 public void setButton(MenuButton[] button) 17 { 18 this.button = button; 19 } 20 21 }
基本对象都定义好了,下一步就是进行接口调用,实现创建自定义菜单:

1 /** 2 * 创建菜单 3 * @param menu 4 * @return 5 */ 6 public boolean createMenu() 7 { 8 9 // 1、获取access_token 10 // 使用测试 wx9015ccbcccf8d2f5 02e3a6877fa5fdeadd78d0f6f3048245 11 WeChatTokenService tWeChatTokenService = new WeChatTokenService(); 12 String tAccess_Token = tWeChatTokenService.getToken("wx9015ccbcccf8d2f5", "02e3a6877fa5fdeadd78d0f6f3048245").getToken(); 13 14 // 2、组建菜单 15 String tMenuJSON = JSONObject.fromObject(getMenu()).toString(); 16 17 // 3、请求调用 18 String result = createMenubyHttps(tAccess_Token, tMenuJSON); 19 20 System.out.println(result); 21 22 return true; 23 }
其中 access_token的获取可参考之前第三节的,这样每个token都有2个小时的有效时间,不用频繁获取。

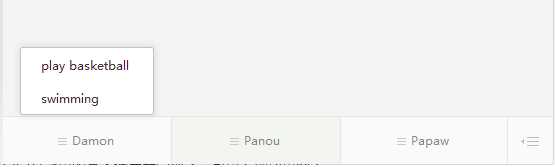
1 /** 2 * 定义菜单属性 3 * @return 4 */ 5 private Menu getMenu() 6 { 7 Menu menu = new Menu(); 8 9 // 建3个导航菜单 10 LevelMenu tLevelMenuOne = new LevelMenu(); 11 tLevelMenuOne.setName("Damon"); 12 LevelMenu tLevelMenuTwo = new LevelMenu(); 13 tLevelMenuTwo.setName("Panou"); 14 LevelMenu tLevelMenuThree = new LevelMenu(); 15 tLevelMenuThree.setName("Papaw"); 16 17 // 第一个导航菜单的子菜单 18 SubMenuButton tSubMenuButton_oneone = new SubMenuButton(); 19 tSubMenuButton_oneone.setType(SysCon.WECHAT_MENU_TYPE_CLICK); 20 tSubMenuButton_oneone.setName("play basketball"); 21 tSubMenuButton_oneone.setKey("11"); 22 23 SubMenuButton tSubMenuButton_onetwo = new SubMenuButton(); 24 tSubMenuButton_onetwo.setType(SysCon.WECHAT_MENU_TYPE_CLICK); 25 tSubMenuButton_onetwo.setName("swimming"); 26 tSubMenuButton_onetwo.setKey("12"); 27 28 // 加入导航菜单 29 tLevelMenuOne.setSub_button(new SubMenuButton[] 30 { tSubMenuButton_oneone, tSubMenuButton_onetwo }); 31 32 // 第二 个导航菜单的子菜单 33 SubMenuButton tSubMenuButton_twoone = new SubMenuButton(); 34 tSubMenuButton_twoone.setType(SysCon.WECHAT_MENU_TYPE_CLICK); 35 tSubMenuButton_twoone.setName("watching TV"); 36 tSubMenuButton_twoone.setKey("21"); 37 38 SubMenuButton tSubMenuButton_twotwo = new SubMenuButton(); 39 tSubMenuButton_twotwo.setType(SysCon.WECHAT_MENU_TYPE_CLICK); 40 tSubMenuButton_twotwo.setName("play games"); 41 tSubMenuButton_twotwo.setKey("22"); 42 43 SubMenuButton tSubMenuButton_twothree = new SubMenuButton(); 44 tSubMenuButton_twothree.setType(SysCon.WECHAT_MENU_TYPE_CLICK); 45 tSubMenuButton_twothree.setName("shopping"); 46 tSubMenuButton_twothree.setKey("23"); 47 48 // 加入导航菜单 49 tLevelMenuTwo.setSub_button(new SubMenuButton[] 50 { tSubMenuButton_twoone, tSubMenuButton_twotwo, tSubMenuButton_twothree }); 51 52 // 第三个导航菜单的子菜单 53 SubMenuButton tSubMenuButton_threeone = new SubMenuButton(); 54 tSubMenuButton_threeone.setType(SysCon.WECHAT_MENU_TYPE_CLICK); 55 tSubMenuButton_threeone.setName("cring"); 56 tSubMenuButton_threeone.setKey("31"); 57 58 SubMenuButton tSubMenuButton_threetwo = new SubMenuButton(); 59 tSubMenuButton_threetwo.setType(SysCon.WECHAT_MENU_TYPE_CLICK); 60 tSubMenuButton_threetwo.setName("laughing"); 61 tSubMenuButton_threetwo.setKey("32"); 62 63 // 加入导航菜单 64 tLevelMenuThree.setSub_button(new SubMenuButton[] 65 { tSubMenuButton_threeone, tSubMenuButton_threetwo }); 66 67 menu.setButton(new MenuButton[] 68 { tLevelMenuOne, tLevelMenuTwo, tLevelMenuThree }); 69 70 return menu; 71 72 }

1 /** 2 * 请求调用,设置菜单信息 3 * @param url 4 * @param requestData 5 * @return 6 */ 7 private String createMenubyHttps(String access_token, String requestData) 8 { 9 // 返回报文 10 String strResp = ""; 11 String path = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token=" + access_token; 12 try 13 { 14 strResp = WeChatUtil.doHttpsPost(path, requestData); 15 } 16 catch (HttpException e) 17 { 18 // 发生致命的异常,可能是协议不对或者返回的内容有问题 19 System.out.println("Please check your provided http address!" + e); 20 e.printStackTrace(); 21 } 22 catch (IOException e) 23 { 24 // 发生网络异常 25 } 26 catch (Exception e) 27 { 28 System.out.println(e); 29 } 30 finally 31 {} 32 return strResp; 33 34 }

标签:extend oca api ted 结构 上传 个性化 access isp
原文地址:http://www.cnblogs.com/cooldamon/p/7215403.html