标签:另一个 基本 center border function 包括 独立 alt name
在看js高级程序设计时,发现这部分虽然简单,但是我自己有些地方经常混淆,总结如下:
(一)基本概念
JS中可以把变量分成两部分,基本类型和引用类型。
基本类型比较简单,包括:Undefined、Null、Boolean、Number和String,基本类型值就是简单的数据段;引用类型值可能由多个值构成的对象。
引用类型值保存在内存中,而JS是不能直接访问内存的,所以对于引用类型,操作的不是实际的对象而是对象的引用。
(二)基本类型值和引用类型值的区别
a、动态属性
只能给引用类型值动态的添加属性,举例如下:
var obj = new Object(); obj.name ="zhangsan"; alert(obj.name); //zhangsan
但是不能给基本类型的值添加属性,尽管不报错,举例如下:
var name="zhangsan";
name.age=21;
alert(name.age); //undefined
b、复制变量值
从一个变量向向另一个变量复制基本类型值时,会在变量对象上创建一个新值,两个变量中的值是相互独立的。举例如下:
var num1=5; var num2=num1;
下图形象展示了复制基本类型值的过程:
| num1 |
5(Numbei类型值) |
复制前的变量对象
| num2 | 5(Numbei类型值) |
| num3 | 5(Numbei类型值) |
复制后的变量对象
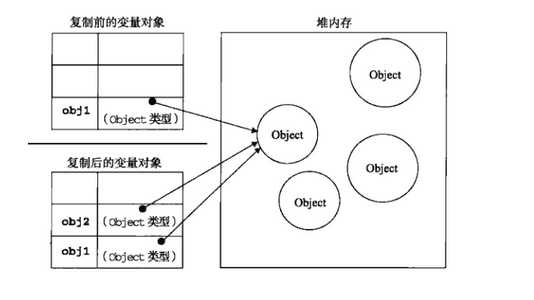
从一个变量向向另一个变量复制引用类型值时,也会在变量对象上创建一个新值,不同的是这个新值是一个指针,因此复制
结束后,两个变量实际上引用的是同一个对象。改变其中一个也会影响另外一个,举例如下:
var obj1=new Object(); var obj2=obj1; obj1.name="zhangsan"; alert(obj2.name); //zhangsan
下图展示了保存在变量中的对象和保存在堆中的对象之间的关系:

c、传递参数
js中所有函数的参数都是按值传递的。以下三个例子很好的说明了这一点:
(1)向参数传递基本类型值
function addTen(num){ num+=10; return num; } var count=20; var result=addTen(count); alert(count); //20 alert(result); //30
由于参数实际上是函数的局部变量,因此函数内部参数的变化不会影响函数外部的count变量。参数num与count互相独立。
(2)向参数传递对象(对象是引用类型值)
function setName(obj){ obj.name="zhangsan"; } var person=new Object(); setName(person); alert(person.name); //zhangdan
以上代码中创建了一个对象,并将其保存在了变量person中。然后,这个变量被传递到了setName()函数中并被复制给了obj。
在函数内部,obj和person引用的是同一个对象。于是,当在函数内部为obj添加name属性后,函数外部的person也会有所反应。
因此,会误导我们,参数是按引用传递的。
(3)向参数传递对象,对上例进行更改进一步说明了参数是按值传递的。
function setName(obj){ obj.name="zhangsan"; obj=new Object(); obj.name="Greg"; } var person=new Object(); setName(person); alert(person.name); //zhangdan
上述例子中,person的值并没有因为obj的修改而改变,说明不是按引用传递的。如果是按引用传递的,obj和person指向同一个对象,当obj改变,person也会改变。
d、检测类型
typeof用于检测简单类型,对于对象,我们更想知道的是什么类型的对象。所以引进了instanceof操作符。
例如:alert(person instanceof Object); //变量person是Object类型吗?如果是返回true,不是返回false.
注意:所有引用类型都是Object实例,在检测一个引用类型值和Object构造函数时,instanceof始终返回true。而instanceof检测基本类型的值,始终返回false,因为
基本类型不是对象。
以上是基本类型和引用类型的不同之处。
标签:另一个 基本 center border function 包括 独立 alt name
原文地址:http://www.cnblogs.com/cjr001/p/7216806.html