标签:idt blog border 技术 top ott 绘制 parent src
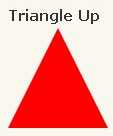
第一种:
#triangle-up { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red; }

第二种:
#triangle-down { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 100px solid red; }

第三种:
#triangle-left { width: 0; height: 0; border-top: 50px solid transparent; border-right: 100px solid red; border-bottom: 50px solid transparent; }

第四种:
#triangle-right { width: 0; height: 0; border-top: 50px solid transparent; border-left: 100px solid red; border-bottom: 50px solid transparent; }

第五种:
#triangle-topleft { width: 0; height: 0; border-top: 100px solid red; border-right: 100px solid transparent; }

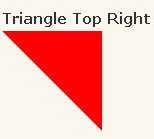
第六种:
#triangle-topright { width: 0; height: 0; border-top: 100px solid red; border-left: 100px solid transparent; }

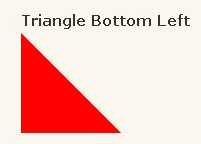
第七种:
#triangle-bottomleft { width: 0; height: 0; border-bottom: 100px solid red; border-right: 100px solid transparent; }

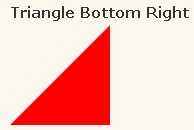
第八种:
#triangle-bottomright { width: 0; height: 0; border-bottom: 100px solid red; border-left: 100px solid transparent; }

标签:idt blog border 技术 top ott 绘制 parent src
原文地址:http://www.cnblogs.com/Han39/p/7218116.html