标签:esper class var 分享 blank lang containe targe 背景图
swiper.js官网:http://www.swiper.com.cn/api/Images/2015/0308/213.html
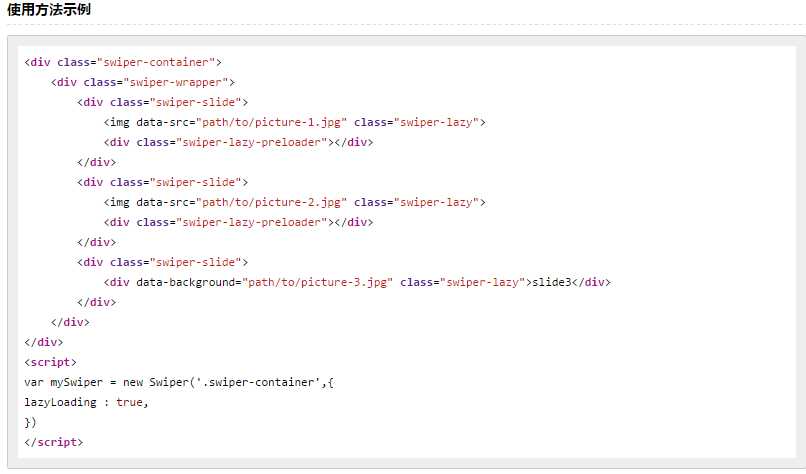
设为true开启图片延迟加载,使preloadImages无效。
需要将图片img标签的src改写成data-src,并且增加类名swiper-lazy。
背景图的延迟加载则增加属性data-background(3.0.7开始启用)。

设置在延迟加载图片时提前多少个slide。个数不可少于slidesPerView的数量。
默认为1,提前1个slide加载图片,例如切换到第三个slide时加载第四个slide里面的图片。
<script>
var mySwiper = new Swiper(‘.swiper-container‘,{
lazyLoading : true,
lazyLoadingInPrevNext : true,
lazyLoadingInPrevNextAmount : 2,
})
</script>
http://www.swiper.com.cn/api/callbacks/2014/1217/91.html
回调函数,swiper从当前slide开始过渡到另一个slide时执行。触摸情况下,如果释放slide时没有达到过渡条件而回弹时不会触发这个函数,此时可用onTransitionStart。
可接受swiper实例作为参数,输出的activeIndex是过渡后的slide索引。
<script language="javascript">
var mySwiper = new Swiper(‘.swiper-container‘,{
onSlideChangeStart: function(swiper){
alert(swiper.activeIndex);
}
})
</script>
swiper.js 多图片页面的懒加载lazyLoading
标签:esper class var 分享 blank lang containe targe 背景图
原文地址:http://www.cnblogs.com/mmzuo-798/p/7219015.html