标签:style 密码 标签 str article 长度 hello user css
http://www.cnblogs.com/yuanchenqi/articles/6835654.html html
http://www.cnblogs.com/yuanchenqi/articles/6856399.html css
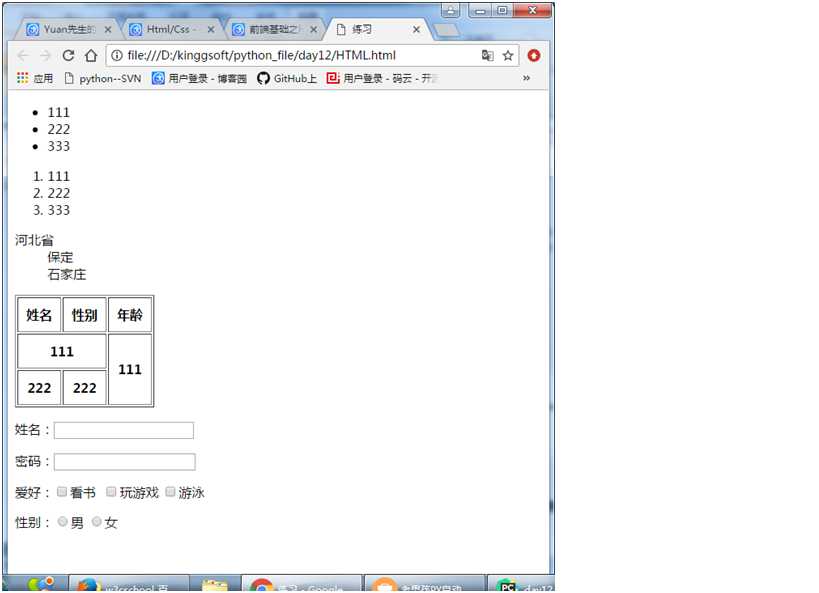
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<ol>
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
<dl>
<dt>河北省</dt>
<dd>保定</dd>
<dd>石家庄</dd>
</dl>
<table cellpadding="10px" cellspacing="2px" border="1">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<th
colspan="2">111</th>
<th
rowspan="2">111</th>
</tr>
<tr>
<th>222</th>
<th>222</th>
</tr>
</table>

<form action=’’ method=’’>method默认get
1.action:放置请求路径
2.method:
get请求
请求头,数据放在地址栏,数据长度有限制
post请求
有请求头,数据放在请求体
type=’text’文本框
type=’password’密文
type=’checkbox’多选框
type=’radio’单选框
<p>姓名:<input
type="text" name="username"></p>
<p>密码:<input
type="passwords" name="pwd"></p>
<p>爱好:<input
type="checkbox" name="hobby" value="readbook">看书
<input
type="checkbox" name="bobby" value="playgames">玩游戏
<input
type="checkbox" name="hobby" value="swamming">游泳
</p>
<p>性别:<input
type="radio" checked=”checked”>男 默认选中
<input
type="radio">女
</p>
ps:通过组成键值对发送给服务端
只要向服务端发送数据,就要有name和values属性
{‘username’:‘text值’,‘pwd’:‘密码’,‘hobby’:[values的值,],‘sex’:values值}
submit
<input type="submit" value="提交">点击提交
values只是一个文本值,提交按钮的按钮文字
<input type="button" value="提交button">没有任何事件
<input type="file" value="上传文件">
<input type="reset" value="重置"> 清空
<select name="province" id="" size=3 multiple="multiple">
<option
value="hebei">河北省</option>
<option
value="shandong">山东省</option>
<option
value="henan">河南省</option>
<option
value="yunnan">云南省</option>
<option
value="guangxi">广西省</option>
</select>
属性
size显示多少个
multiple可以多选
<select name="province" id="" size=3 multiple="multiple">
<option
value="hebei">河北省</option>
<option
value="shandong" selected="selected">山东省</option>
<option
value="henan">河南省</option>
<option
value="yunnan">云南省</option>
<option
value="guangxi">广西省</option>
</select>
<p>
<label
for=""> 简介</label><br>
<textarea
name="textarea" id="jianjie" cols="30" rows="10">
</textarea>
</p>
<p>
<input
type="submit" value="提交">
</p>
id是唯一的
label的for属性写其他的id进行绑定,点击label就直接定位到其他标签
‘‘‘
<fieldset>
<legend>登录吧</legend>
<input type="text">
</fieldset>
对html元素进行渲染布局
<!--css-->
<!--行内式引入方式-->
<!--<p style="color: red;font-size:
24px">hello</p>-->
<head>
<meta charset="UTF-8">
<title>练习</title>
<style>
p{
color: red;
font-size: 24px;
}
</style>
</head>
对所有p标签进行格式化,只要是p标签就会变成上面的格式
#id值
<style>
#p2{
color: red;
font-size: 24px;
}
</style>
class名字可以重复
<head>
<meta charset="UTF-8">
<title>练习</title>
<style>
/*#p2{*/
/*color: red;*/
/*font-size: 24px;*/
/*}*/
.new{
color: red;
}
</style>
</head>
<p id="p2">hello</p>
<p id="p1" class="new">hello</p>
<p class="new">hello</p>
<div>hello</div>
<h2>hello</h2>
ps:优先级,id》class》标签
<head>
<meta charset="UTF-8">
<title>练习</title>
<!--<style>-->
<!--/*p{*/-->
<!--/*color: red;*/-->
<!--/*}*/-->
<!--/*#p2{*/-->
<!--/*color: red;*/-->
<!--/*font-size: 24px;*/-->
<!--/*}*/-->
<!--/*.new{*/-->
<!--/*color: red;*/-->
<!--/*}*/-->
<!--</style>-->
<link rel="stylesheet" href="css">
</head>
标签:style 密码 标签 str article 长度 hello user css
原文地址:http://www.cnblogs.com/doudouzheng/p/7220482.html