标签:return request font 按钮 .config tmp image 文件大小 art
CKEditor编辑器的工具栏中初始的时候应该是这样子的,没有图片上传按钮



$app->post(‘/savePic‘,function() use($app){
$data=\model\Agv::uploadPic();
});
//上传图片
public static function uploadPic()
{
$file_type=array(‘image/jpg‘,‘image/gif‘,‘image/png‘,‘image/bmp‘,‘image/jpeg‘);//文件类型
$max_size=‘1048576‘; // 最大文件限制(单位:byte)
$upload_path=‘./attached/img‘.date("Ym").‘/‘; //图片目录路径
$file=$_FILES[‘upload‘];
if (!is_dir($upload_path)) { //判断存放文件目录是否存在
mkdir($upload_path,0777,true);
}
if(!is_uploaded_file($file[‘tmp_name‘])){ //判断上传文件是否存在tmp_name
$rs[‘message‘] = 2;//上传文件不存在
return $rs;
}
if($file[‘size‘]>$max_size){ //判断文件大小是否大于500000字节
$rs[‘message‘] = 3;//上传文件大
return $rs;
}
if(!in_array($file[‘type‘],$file_type)){ //判断图片文件的格式
$rs[‘message‘] = 4;//上传文件格式不对
return $rs;
}
$image_size = getimagesize($file[‘tmp_name‘]);
$img = $image_size[0].‘*‘.$image_size[1];
$name = $file[‘name‘];
$fname = explode(‘.‘, $name);
$pic_path = $upload_path.date("YmdHis").rand(100,999).".".$fname[1];
if(file_exists($pic_path)){
$rs[‘message‘] = 5;//文件重名
return $rs;
}
if(!move_uploaded_file($file[‘tmp_name‘],$pic_path)){
$rs[‘message‘] = 6;//文件移动错误
return $rs;
}else{
$rs[‘message‘] = 1;//文件上传成功
}
$rs[‘path‘] = substr($pic_path, 1);
//回调函数 返回图片预览
$callback = $_REQUEST["CKEditorFuncNum"];
echo "<script type=‘text/javascript‘>window.parent.CKEDITOR.tools.callFunction($callback,‘".$pic_path."‘,‘‘);</script>";
}
config.js
config.image_previewText=‘ ‘; //预览区域显示内容 config.filebrowserImageUploadUrl= "savePic"; //待会要上传的action或servlet
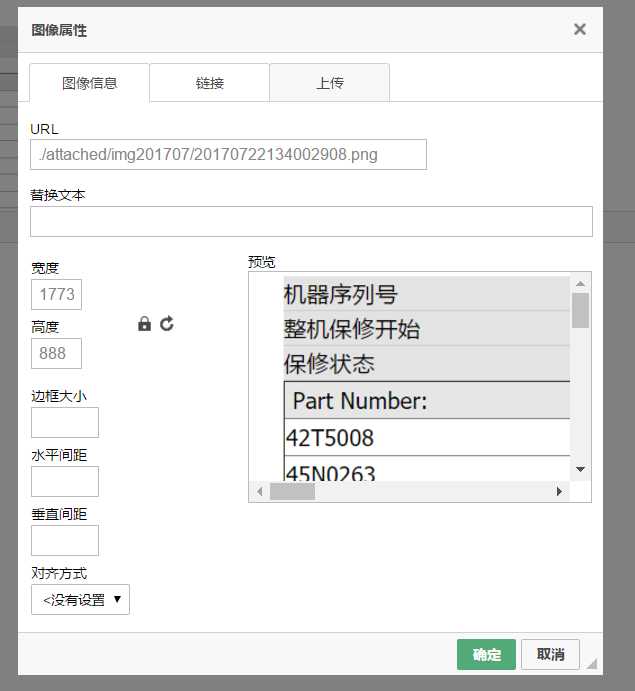
图像预览

点击确定即可插入到文章里
标签:return request font 按钮 .config tmp image 文件大小 art
原文地址:http://www.cnblogs.com/yuanlipu/p/7221169.html