标签:htm 本地存储 转化 字符串转换 tor 清除 查询 meta func
一、Wed Storage 概述
Wed Storage功能:在Wed上储存数据的功能,这里的储存是针对客户端本地而言的。
具体分为两种:
sessionStorage,将数据保存在session对象中。session是指用户在浏览某网站时,从进入网站到浏览器关闭所经过的这段时间,也是用户浏览这个网站所花费的时间。session对象可以用来保存在这段时间内所要求保存的如何数据。
localStorage,将数据保存在客户端本地的硬件设备(硬盘)中,即使浏览器被关闭了,该数据仍然存在,下次打开浏览器访问网站时仍然可以继续使用。
示例:
HTML5 内容
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="appWeb1.js"></script> 7 </head> 8 <body> 9 <p id="msg"></p> 10 <input type="text" id="input"> 11 <input type="button" value="保存数据" onclick="saveStorage(‘input‘)"> 12 <input type="button" value="读取数据" onclick="loadStorage(‘msg‘)"> 13 </body> 14 </html>
appWeb1.js 部分
1 // function saveStorage(id) { 2 // var target = document.getElementById(id); 3 // var str = target.value; 4 // // 保存数据的方法key value 5 // sessionStorage.setItem("message",str); 6 // } 7 // function loadStorage(id) { 8 // var target = document.getElementById(id); 9 // 读取数据 10 // var msg = sessionStorage.getItem("message"); 11 // target.innerHTML = msg; 12 // } 13 localStorage部分 14 function saveStorage(id) { 15 var target = document.getElementById(id); 16 var str = target.value; 17 localStorage.setItem("message",str); 18 } 19 function loadStorage(id) { 20 var target = document.getElementById(id); 21 var msg = localStorage.getItem("message"); 22 target.innerHTML = msg; 23 }
二、 简单Wed留言本
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Web Storage</title> 6 <script src="appWeb2.js"></script> 7 </head> 8 <body> 9 <h3>简易留言板</h3> 10 <textarea id="memo" cols="60" rows="10"></textarea><br/> 11 <input type="button" value="追加数据" onclick="saveStorage(‘memo‘)"> 12 <input type="button" value="删除数据" onclick="clearStorage(‘msg‘)"> 13 <hr/> 14 <p id="msg"></p> 15 </body> 16 </html>
1 appWeb2.js 2 function saveStorage(id) { 3 //获取textarea的value值 4 var data = document.getElementById(id).value; 5 //获取当前时间戳 6 var time = new Date().getTime(); 7 //将时间戳作为键值,textarea的value值作为键值的内容保存在本地数据库 8 localStorage.setItem(time,data); 9 //保存成功后提示成功 10 alert("数据已保存"); 11 //设置loadStorage函数的传参(ID值) 12 loadStorage(‘msg‘); 13 } 14 15 function loadStorage(id) { 16 var result = ‘<table border="1">‘; 17 //遍历本地数据所有内容 18 for(var i = 0; i < localStorage.length; i++) { 19 //获取每一条新增的键值 20 var key = localStorage.key(i); 21 //获取新增键值的内容 22 var value = localStorage.getItem(key); 23 //获取时间对象 24 var date = new Date(); 25 //将时间戳转化为正常时间 Mon Jun 19 1972 11:12:44 GMT+0800 (中国标准时间) 的格式 26 date.setTime(key); 27 //将转化后的内容变成字符串 28 var datestr = date.toGMTString(); 29 //将所有新增内容添加到result变量中 30 result += ‘<tr><td>‘ + value + ‘</td><td>‘ + datestr + ‘</td></tr>‘ 31 } 32 result += ‘</table>‘; 33 var target = document.getElementById(id); 34 //将所有内容添加到元素中显示 35 target.innerHTML = result; 36 } 37 38 function clearStorage() { 39 //清除本地储存所有内容 40 localStorage.clear(); 41 alert("清除完毕"); 42 }
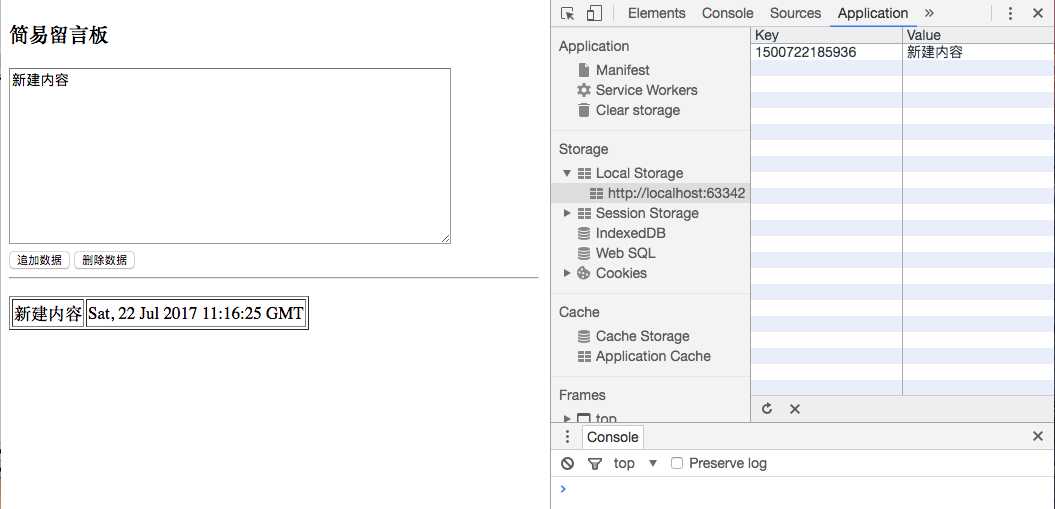
显示效果:

三、本地存储——简易数据库
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>简易数据库</title> 6 <script src="appWeb3.js"></script> 7 </head> 8 <body> 9 <h3>使用Web Storage 实现简易数据库实例</h3> 10 <table> 11 <tr><td>姓名:</td><td><input type="text" id="name"></td></tr> 12 <tr><td>Email:</td><td><input type="text" id="email"></td></tr> 13 <tr><td>电话号码:</td><td><input type="text" id="tel"></td></tr> 14 <tr><td>备注:</td><td><input type="text" id="meno"></td></tr> 15 <tr><td></td><td><input type="button" value="保存" onclick="saveStorage()"></td></tr> 16 </table> 17 <hr> 18 <p>检索: 19 <input type="text" id="find"> 20 <input type="button" value="检索" onclick="findStorage(‘msg‘)"> 21 </p> 22 <p id="msg"></p> 23 </body> 24 </html>
1 //appWed3.js 2 function saveStorage() { 3 //创建一个对象,并将所有input的内容放到对象各属性中 4 var data = new Object; 5 data.name = document.getElementById("name").value; 6 data.email = document.getElementById("email").value; 7 data.tel = document.getElementById("tel").value; 8 data.meno = document.getElementById("meno").value; 9 //将对象中所有属性和值转换成JSON字符串格式 10 var str = JSON.stringify(data); 11 //以data对象中的name属性作为键值,打包后JSON数据作为内容保存到本地数据库中 12 localStorage.setItem(data.name,str); 13 //保存成功后显示提示 14 alert("数据已保存"); 15 } 16 17 function findStorage(id) { 18 //获取input框中输入的值 19 var find = document.getElementById(‘find‘).value; 20 //将获取到的值,通过键值查找键值下的内容 21 var str = localStorage.getItem(find); 22 //将查询到的内容从JSON字符串转换成JS对象 23 var data = JSON.parse(str); 24 //将对象中所有值,依次获取出来 25 var result = "姓名:"+data.name+"<br/>"; 26 result += "邮箱:"+data.email +"<br/>"; 27 result += "电话:"+data.tel +"<br/>"; 28 result += "备注:"+data.meno +"<br/>"; 29 var target = document.getElementById(id); 30 target.innerHTML = result; 31 }
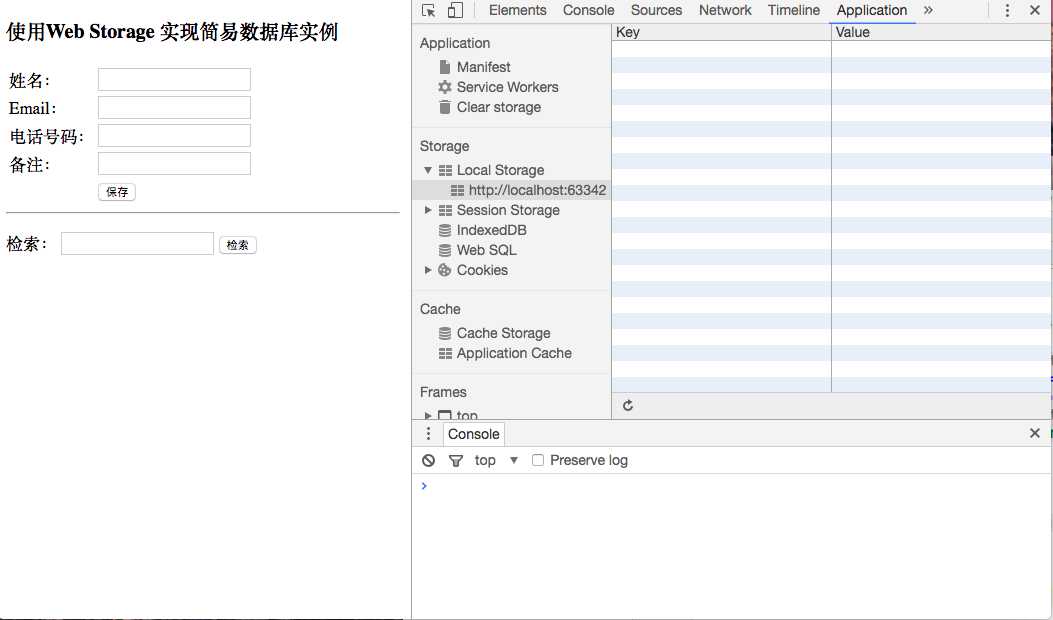
显示效果:

标签:htm 本地存储 转化 字符串转换 tor 清除 查询 meta func
原文地址:http://www.cnblogs.com/gdwkong/p/7222273.html