标签:height upgrade use lang action 失败 数据 alert path
indexedDB数据库的基本概念:在HTML5中,新增一种被称为“indexedDB”的数据库,该数据库是一种存储在客户端本地的NoSQL数据库。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script> 7 window.indexedDB=window.indexedDB || window.webkitIndexedDB || window.mozIndexedDB || window.msIndexedDB; 8 window.IDBTransaction= window.IDBTransaction || window.webkitIDBTransaction || window.msIDBTransaction; 9 window.IDBKeyrange=window.IDBKeyrange || window.webkitIDBKeyrange ||window.msIDBKeyrange; 10 window.IDBCursor= window.IDBCursor || window.webkitIDBCursor || window.msIDBCursor; 11 12 function CreateObjectStore() { 13 var dbName = "indexedDBtest"; 14 var dbVersion = 3; 15 var idb; 16 var dbConnect = indexedDB.open(dbName,dbVersion); 17 dbConnect.onsuccess = function (e) { 18 idb = e.target.result; 19 alert("数据库链接成功"); 20 }; 21 dbConnect.onerorr = function () { 22 alert("链接数据库失败"); 23 } 24 dbConnect.onupgradeneeded = function (e) { 25 idb = e.target.result; 26 var name = "user"; 27 var optionalParameters = { 28 keyPath:"userid", 29 autoIncrement:false 30 }; 31 var store = idb.createObjectStore(name,optionalParameters); 32 alert("对象仓库创建成功"); 33 } 34 } 35 </script> 36 </head> 37 <body> 38 <input type="button" value="创建仓库" onclick="CreateObjectStore()"> 39 </body> 40 </html>
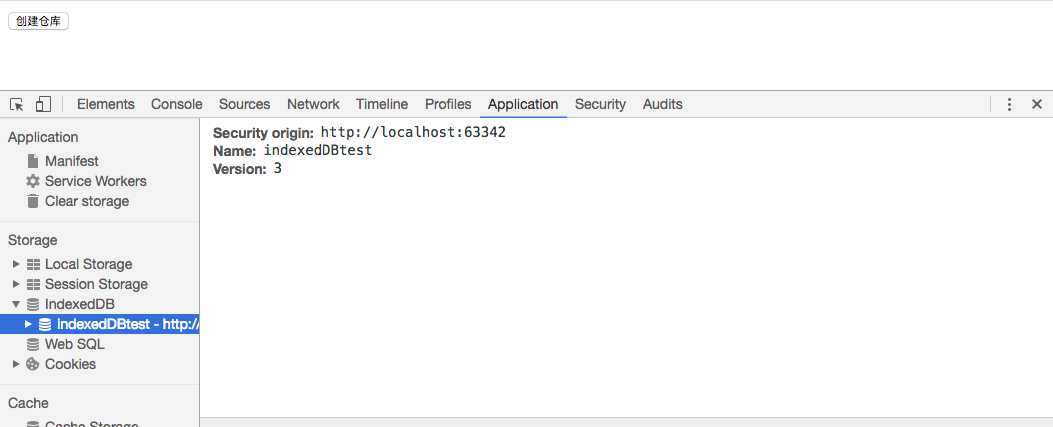
显示效果:

标签:height upgrade use lang action 失败 数据 alert path
原文地址:http://www.cnblogs.com/gdwkong/p/7223174.html