标签:cookies 编程 9.png 多行 js对象 下划线 之间 读写 定义类
下面是花了几个小时总结的JavaScript的初级教程:
JavaScript(简介)
定义:是一种脚本语言
是一种轻量级的编程语言
用途:1.嵌入动态文本于HTML页面;
2.对浏览器事件做出响应;
3.读写HTML元素;
4.在数据被提交到服务器之前验证数据;
5.检测访客的浏览器信息;
6.控制cookies,包括创建和修改等。
地位:因特网上最流行的脚本语言
特点:很容易学习
执行顺序:由上到下
在上面的用途中提到JavaScript是可嵌入HTML页面的,下面介绍一下如何插入使用JavaScript:
一般有两种方法:
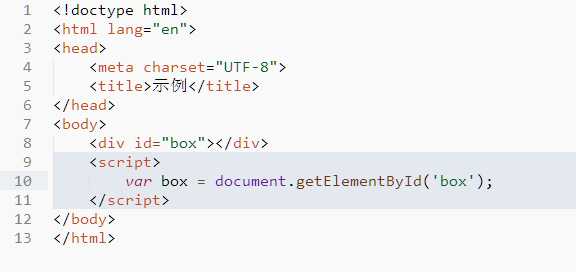
1、直接将<script></script>标签放入页面

2、把脚本保存到外部文件中,通过<script>标签的“src”属性引入,例如<script src="路径/文件名.js" ></script>

使用注意事项:
1、可在HTML页面中放入多个<script>标签
2、存放位置一般在<head>标签中或页面底部
3、外部脚本不能包含script标签
4、defer="defer" 延时 只对外部文件生效,对内嵌不生效。
基本语法:
1、区分大小写
2、注释:
html <!-- - ->
css /* */
js 单行注释 //
多行注释 /* */
3、以英文状态下的 ; (分号)结尾
console.log()显示控制台的信息
4、标识符:变量、函数、属性的名字
命名规范:
字母、数字、下划线_、$
第一个字符必须是 字母 、下划线_或 $
关键字和保留字不能用来做标识符
JavaScript变量:
以字母、数字、下划线命名
第一个字符只能是字母和_
定义变量的关键字:var
例如:var 变量名 = 赋值;
多个变量之间用逗号隔开
变量后赋值会覆盖先赋值
var声明的变量叫显示声明
没有用var声明的变量叫隐式声明
JavaScript的数据类型:
5个基本类型,1个复杂型对象类型Object
undefined 未定义类型 例如:var x;
null 空类型 null
boolean 布尔值型 只有两个值 true 真, false 假
number 数值型 1234
string 字符串类型 “asdf”
object 对象类型 一组数据和功能的集合
第一部分的JS学习笔记就到这儿,总结一下:
我们简单学习了JavaScript的概念、用途、地位、特点和执行顺序
然后学了2种将JavaScript嵌入HTML的方法
接下来学习了JavaScript的使用注意事项、基本语法以及他的变量
最后学习了JavaScript的数据类型
下一部分我将继续介绍JS的基础内容:
JS对象
JS函数
JS运算符
JS循环语句以及选择语句
希望我的笔记对您有一定的用处,请随意赞赏
您的支持将鼓励我继续创作
若有错误希望大家及时纠正,谢谢
标签:cookies 编程 9.png 多行 js对象 下划线 之间 读写 定义类
原文地址:http://www.cnblogs.com/Ray-4116/p/7224984.html