标签:dex row container class else tables 翻页 不显示 init
一、实现分页功能
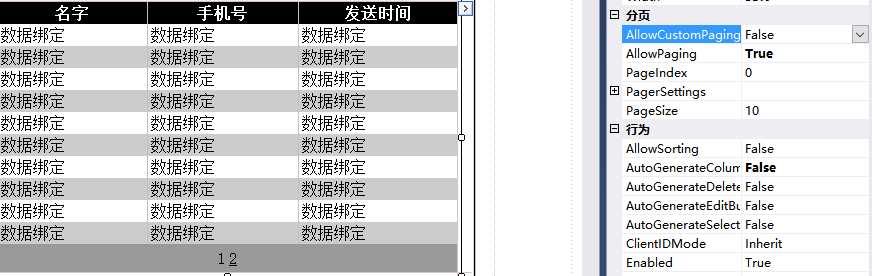
GridView实现分页只需要在属性框中将AllowPaging(是否在GridView中打开分页功能)设置为true即可

有时打开分页后不显示页码

确保AllowCustomPaging(是否打开对自定义分页的支持)为False即可

二、实现翻页功能
如何点击页码实现翻页呢?
在属性框中事件选择设置PageIndexChanging(在Grid View的当前索引页正在更改事触发)这一事件
后台代码如下
/// <summary> /// 翻页操作 /// 在GridView当前索引正在更改时触发 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e) { GridView1.PageIndex = e.NewPageIndex; InitGridView(); }
三、实现自定义翻页页码功能
gridView自带的页码样式看起起来简单了些,在这里换种样式可以更好些。
如实现下图效果

前台<asp:GridView></asp:GridView>代码内的最后添加如下代码
<PagerTemplate> 当前第: <%--//((GridView)Container.NamingContainer)就是为了得到当前的控件--%> <asp:Label ID="LabelCurrentPage" runat="server" Text="<%# ((GridView)Container.NamingContainer).PageIndex + 1 %>"></asp:Label> 页/共: <%--//得到分页页面的总数--%> <asp:Label ID="LabelPageCount" runat="server" Text="<%# ((GridView)Container.NamingContainer).PageCount %>"></asp:Label> 页 <%--//如果该分页是首分页,那么该连接就不会显示了.同时对应了自带识别的命令参数CommandArgument--%> <asp:LinkButton ID="LinkButtonFirstPage" runat="server" CommandArgument="First" CommandName="Page" Visible=‘<%#((GridView)Container.NamingContainer).PageIndex != 0 %>‘>首页</asp:LinkButton> <asp:LinkButton ID="LinkButtonPreviousPage" runat="server" CommandArgument="Prev" CommandName="Page" Visible=‘<%# ((GridView)Container.NamingContainer).PageIndex != 0 %>‘>上一页</asp:LinkButton> <%--//如果该分页是尾页,那么该连接就不会显示了--%> <asp:LinkButton ID="LinkButtonNextPage" runat="server" CommandArgument="Next" CommandName="Page" Visible=‘<%# ((GridView)Container.NamingContainer).PageIndex != ((GridView)Container.NamingContainer).PageCount - 1 %>‘>下一页</asp:LinkButton> <asp:LinkButton ID="LinkButtonLastPage" runat="server" CommandArgument="Last" CommandName="Page" Visible=‘<%# ((GridView)Container.NamingContainer).PageIndex != ((GridView)Container.NamingContainer).PageCount - 1 %>‘>尾页</asp:LinkButton> 转到第 <asp:TextBox ID="txtNewPageIndex" runat="server" Width="20px" Text=‘<%# ((GridView)Container.Parent.Parent).PageIndex + 1 %>‘ />页 <%--//这里将CommandArgument即使点击该按钮e.newIndex 值为3 --%> <asp:LinkButton ID="btnGo" runat="server" CausesValidation="False" CommandArgument="-2" CommandName="Page" Text="GO" /> </PagerTemplate> </asp:GridView>
后台代码如下,附带了书写过程中尝试过的方法供参考一下
/// <summary> /// 翻页操作 /// 在GridView当前索引正在更改时触发 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e) { #region 方法1 废弃 //txtName.Text = "翻页操作"; //int index = e.NewPageIndex+1; //DataSet ds = SplitDataSet(index); //DataTable dt = ds.Tables[0]; ////DataGrid1.DataSource = dt; ////DataGrid1.DataBind(); //GridView1.DataSource = dt; //GridView1.DataBind(); //ClearDisplay(); //GridView1.AllowCustomPaging = false; #endregion #region 方法2 //GridView1.PageIndex = e.NewPageIndex; //InitGridView(); #endregion #region 方法3 #region 前台 //<PagerTemplate> // 当前第: // <%--//((GridView)Container.NamingContainer)就是为了得到当前的控件--%> // <asp:Label ID="LabelCurrentPage" runat="server" Text="<%# ((GridView)Container.NamingContainer).PageIndex + 1 %>"></asp:Label> // 页/共: // <%--//得到分页页面的总数--%> // <asp:Label ID="LabelPageCount" runat="server" Text="<%# ((GridView)Container.NamingContainer).PageCount %>"></asp:Label> // 页 // <%--//如果该分页是首分页,那么该连接就不会显示了.同时对应了自带识别的命令参数CommandArgument--%> // <asp:LinkButton ID="LinkButtonFirstPage" runat="server" CommandArgument="First" CommandName="Page" // Visible=‘<%#((GridView)Container.NamingContainer).PageIndex != 0 %>‘>首页</asp:LinkButton> // <asp:LinkButton ID="LinkButtonPreviousPage" runat="server" CommandArgument="Prev" // CommandName="Page" Visible=‘<%# ((GridView)Container.NamingContainer).PageIndex != 0 %>‘>上一页</asp:LinkButton> // <%--//如果该分页是尾页,那么该连接就不会显示了--%> // <asp:LinkButton ID="LinkButtonNextPage" runat="server" CommandArgument="Next" CommandName="Page" // Visible=‘<%# ((GridView)Container.NamingContainer).PageIndex != ((GridView)Container.NamingContainer).PageCount - 1 %>‘>下一页</asp:LinkButton> // <asp:LinkButton ID="LinkButtonLastPage" runat="server" CommandArgument="Last" CommandName="Page" // Visible=‘<%# ((GridView)Container.NamingContainer).PageIndex != ((GridView)Container.NamingContainer).PageCount - 1 %>‘>尾页</asp:LinkButton> // 转到第 // <asp:TextBox ID="txtNewPageIndex" runat="server" Width="20px" Text=‘<%# ((GridView)Container.Parent.Parent).PageIndex + 1 %>‘ />页 // <%--//这里将CommandArgument即使点击该按钮e.newIndex 值为3 --%> // <asp:LinkButton ID="btnGo" runat="server" CausesValidation="False" CommandArgument="-2" // CommandName="Page" Text="GO" /> //</PagerTemplate> #endregion // 得到该控件 GridView theGrid = sender as GridView; int newPageIndex = 0; if (e.NewPageIndex == -3) { //点击了Go按钮 TextBox txtNewPageIndex = null; //GridView较DataGrid提供了更多的API,获取分页块可以使用BottomPagerRow 或者TopPagerRow,当然还增加了HeaderRow和FooterRow GridViewRow pagerRow = theGrid.BottomPagerRow; if (pagerRow != null) { //得到text控件 txtNewPageIndex = pagerRow.FindControl("txtNewPageIndex") as TextBox; } if (txtNewPageIndex != null) { //得到索引 newPageIndex = int.Parse(txtNewPageIndex.Text) - 1; } } else { //点击了其他的按钮 newPageIndex = e.NewPageIndex; } //防止新索引溢出 newPageIndex = newPageIndex < 0 ? 0 : newPageIndex; newPageIndex = newPageIndex >= theGrid.PageCount ? theGrid.PageCount - 1 : newPageIndex; //得到新的值 theGrid.PageIndex = newPageIndex; //重新绑定 InitGridView(); #endregion }
asp.net GridView 表格之分页显示与翻页功能及自定义翻页页码样式
标签:dex row container class else tables 翻页 不显示 init
原文地址:http://www.cnblogs.com/ingvner/p/7225605.html