标签:数据 ack nba top 配置 name tab blog images
在HTML的table中,只要将需要插入echarts图表的格子设定为明确的宽高(不能为百分比),并赋予一个id,就可以插入echarts图表。
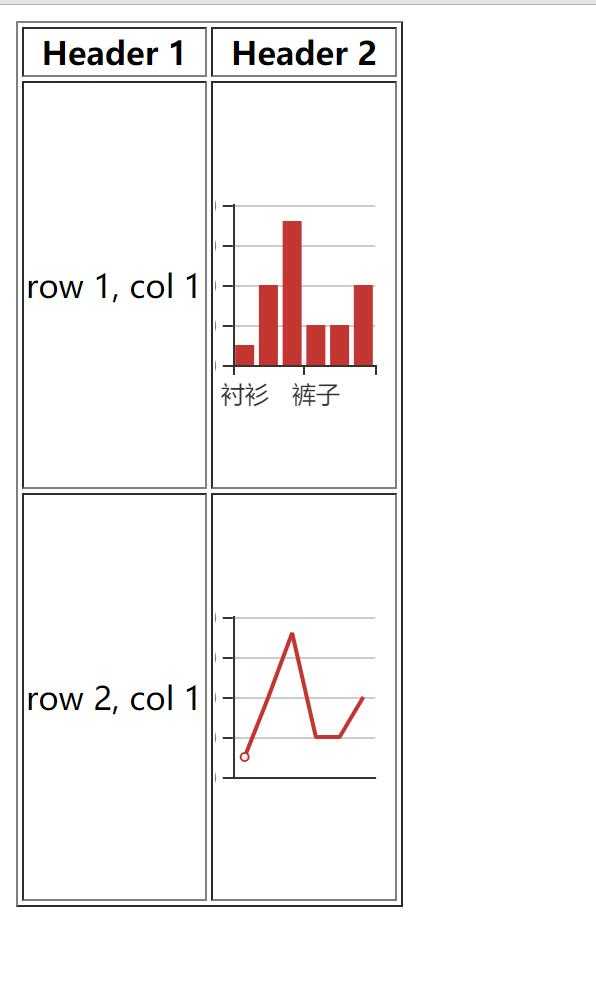
如示例所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts-all-3.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <table border="1"> <tr> <th>Header 1</th> <th>Header 2</th> </tr> <tr> <td style="weight:300px; height: 200px">row 1, col 1</td> <td id="mainBar", style="weight:400px; height: 200px">row 1, col 2</td> </tr> <tr> <td style="weight:300px; height: 200px">row 2, col 1</td> <td id="mainLine", style="weight:400px; height: 200px">row 2, col 2</td> </tr> </table> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘mainBar‘)); var option = { xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: ‘销量‘, type: ‘bar‘, data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘mainLine‘)); var option = { xAxis: { data: [], }, yAxis: {}, series: [{ name: ‘销量‘, type: ‘line‘, data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>

标签:数据 ack nba top 配置 name tab blog images
原文地址:http://www.cnblogs.com/ycbeginner/p/7197955.html