标签:pad radius target hidden overflow bottom ack webkit blog
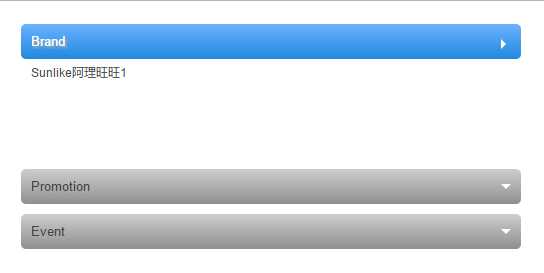
效果:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>目标伪类选择器</title>
<style type="text/css">
.container {
background-color: #fff;
color: #424242;
font: 12px Arial, Verdana, sans-serif;
margin: 0 auto;
padding: 10px;
width: 500px;
}
.container h2 {
margin: 5px 0;
padding: 0;
position: relative;
}
.container h2:before {
border: 5px solid #fff;
border-color: #fff transparent transparent;
content: "";
height: 0;
position: absolute;
right: 10px;
top: 15px;
width: 0;
}
.container h2 a {
color: red;
background: #8f8f8f;
background: -moz-linear-gradient(top, #cecece, #8f8f8f);
background: -webkit-gradient(linear, left top, left bottom, from(#cecece), to(#8f8f8f));
background: -o-linear-gradient(top, #cecece, #8f8f8f);
background: linear-gradient(top, #cecece, #8f8f8f);
border-radius: 5px;
color: #424242;
display: block;
font-size: 13px;
font-weight: normal;
padding: 10px;
text-shadow: 2px 2px 2px #aeaeae;
text-decoration: none;
}
:target h2 a,
.container h2 a:focus,
.container h2 a:hover,
.container h2 a:active {
background: #2288dd;
background: -moz-linear-gradient(top, #6bb2ff, #2288dd);
background: -webkit-gradient(linear, left top, left bottom, from(#6bb2ff), to(#2288dd));
background: -webkit-linear-gradient(top, #6bb2ff, #2288dd);
background: -o-linear-gradient(top, #6bb2ff, #2288dd);
background: linear-gradient(top, #cecece, #2288dd);
color: #fff;
}
.container p {
margin: 0;
height: 0;
overflow: hidden;
padding: 0 10px;
-moz-transition: height 0.5s ease-in;
-webkit-transition: height 0.5s ease-in;
-o-transition: height 0.5s ease-in;
transition: height 0.5s ease-in;
}
:target p {
height: 100px;
overflow: auto;
}
:target h2:before {
border-color: transparent transparent transparent #fff;
}
</style>
</head>
<body>
<div class=‘container‘>
<div class="mune-list" id="brand">
<h2><a href="#brand">Brand</a></h2>
<p>Sunlike阿理旺旺1</p>
</div>
<div class="mune-list" id="promotion">
<h2><a href="#promotion">Promotion</a></h2>
<p>Sunlike阿理旺旺2</p>
</div>
<div class="mune-list" id="event">
<h2><a href="#event">Event</a></h2>
<p>Sunlike阿理旺旺3</p>
</div>
</div>
</body>
</html>
标签:pad radius target hidden overflow bottom ack webkit blog
原文地址:http://www.cnblogs.com/SunlikeLWL/p/7226708.html